Geek's Diary is markdown editor with version control system integrated. It helps programmers to write TIL(Today I Learned).
You can download the installer from Github Releases.
Currently, only macOS is supported. The official version (v1.0.0) will also support Windows.
AutoUpdater is omitted from beta release. When a new version is released, you will need to update it manually.
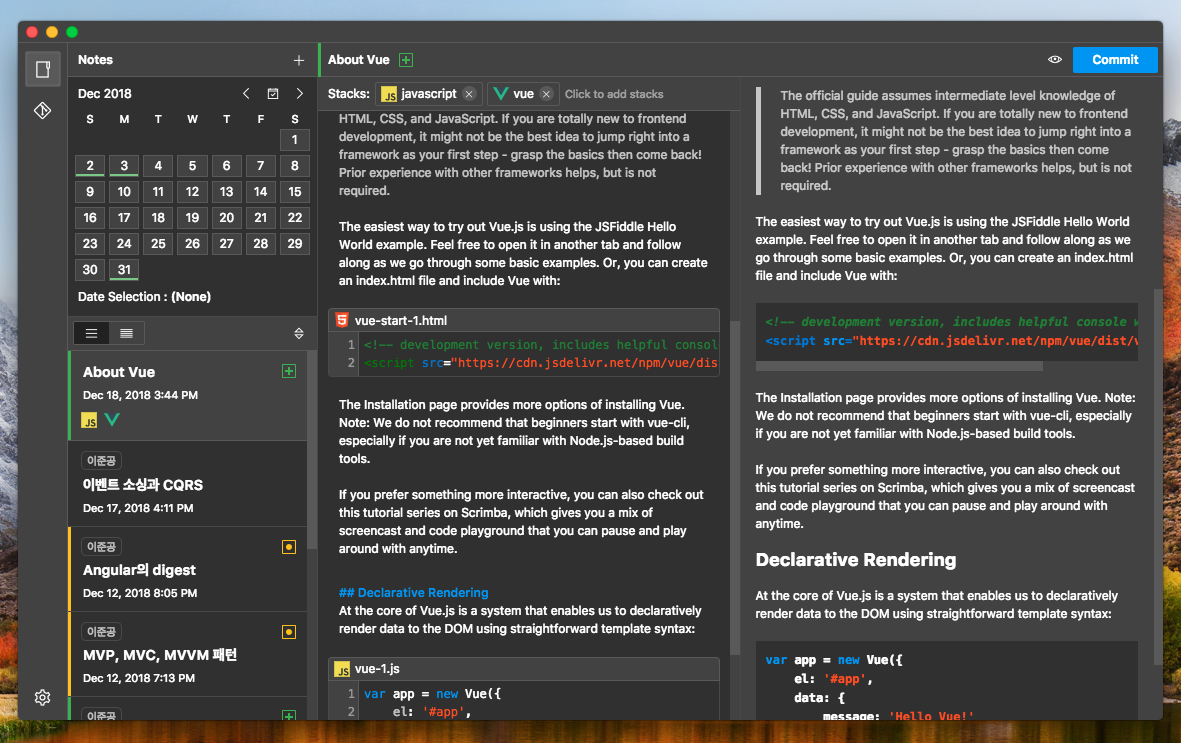
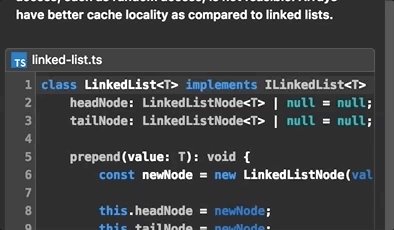
A note in Geek's Diary is comprised of snippets (markdown, code). You can freely mix different snippet types within one note.
Geek's Diary is for programmers. You can categorize your note with numerous development stacks (from konpa/devicon).
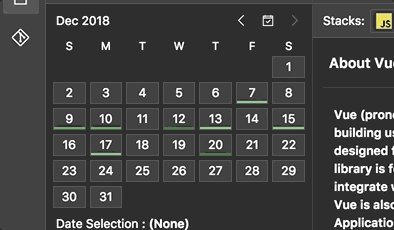
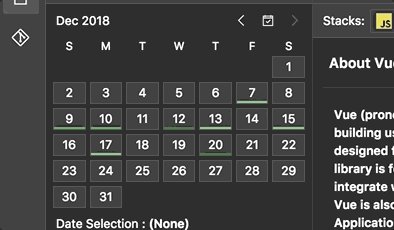
Geek's Diary measures contribution with commit counts in a day. You can look your contribution level with grass UI in calendar. Similar with github!
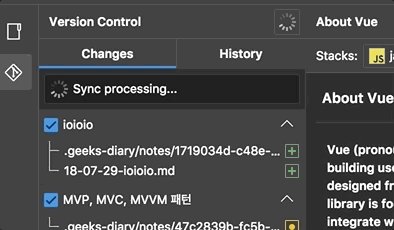
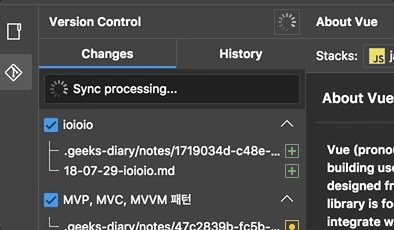
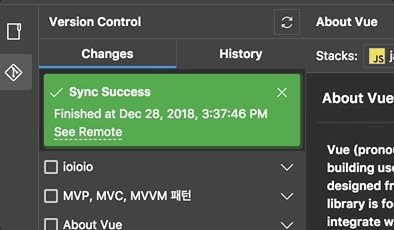
Control your version with powerful VCS -- We currently supports git. Geek's Diary tracks your file changes from workspace, and you can committed it.
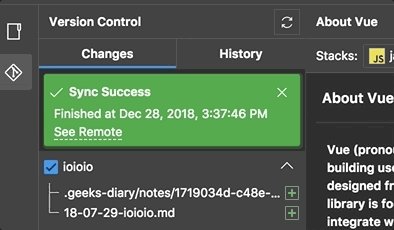
Thanks to the integration of the version control system, you can sync your workspace with remote repository. Log in to github and sync your TILs.
These are v1.0.0 features.
- Auto Updater #124
- Release win32 platform
- Performance issue for note editor #113
- Migrate from existing TIL repository #120
- node.js@~8.12 https://nodejs.org/en/download/
- yarn@>=1.9 https://yarnpkg.com/en/docs/install
Fork the project on GitHub and clone your fork locally.
git clone [email protected]:username/geeks-diary.git
cd geeks-diary
git remote add upstream https://github.com/seokju-na/geeks-diary.git
git fetch upstream
yarn installyarn serve:browser:app
yarn serve:browser:wizard
yarn serve:main-process
// After build completed.
yarn startyarn test❤️ Thanks for your interest!
If you have suggestions for how this project could be improved, or want to report a bug, open an issue! We'd love all and any contributions. If you have questions, too, we'd love to hear them.
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
MIT Licensed