- Este proyecto está basado en la plantilla Carrito-Compras-JavaScript , lo realicé dentro del programa de 3 meses de Asociación Hack Space Perú
- El mockup del proyecto se realizó en Figma
- Periodo : Setiembre - Noviembre 2020
Proyecto para fin de programa, se usó HTML, CSS y JS
La página web a continuación simula ser un carrito de compras, en la cuál eliges de una cierta cantidad de productos para posteriormente comprarlas.
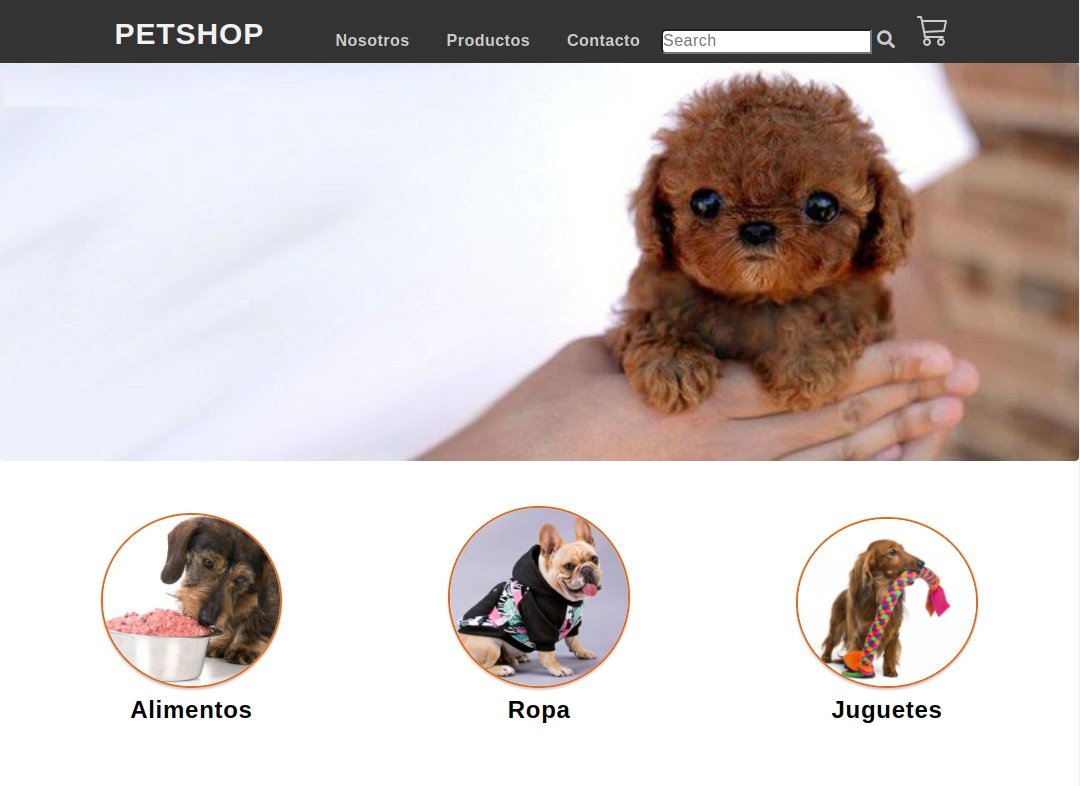
Al hacer click en PETSHOP se muestra un slider de 3 imágenes, 3 productos con borde redondeado y mayor información.

Pantalla de PETSHOP
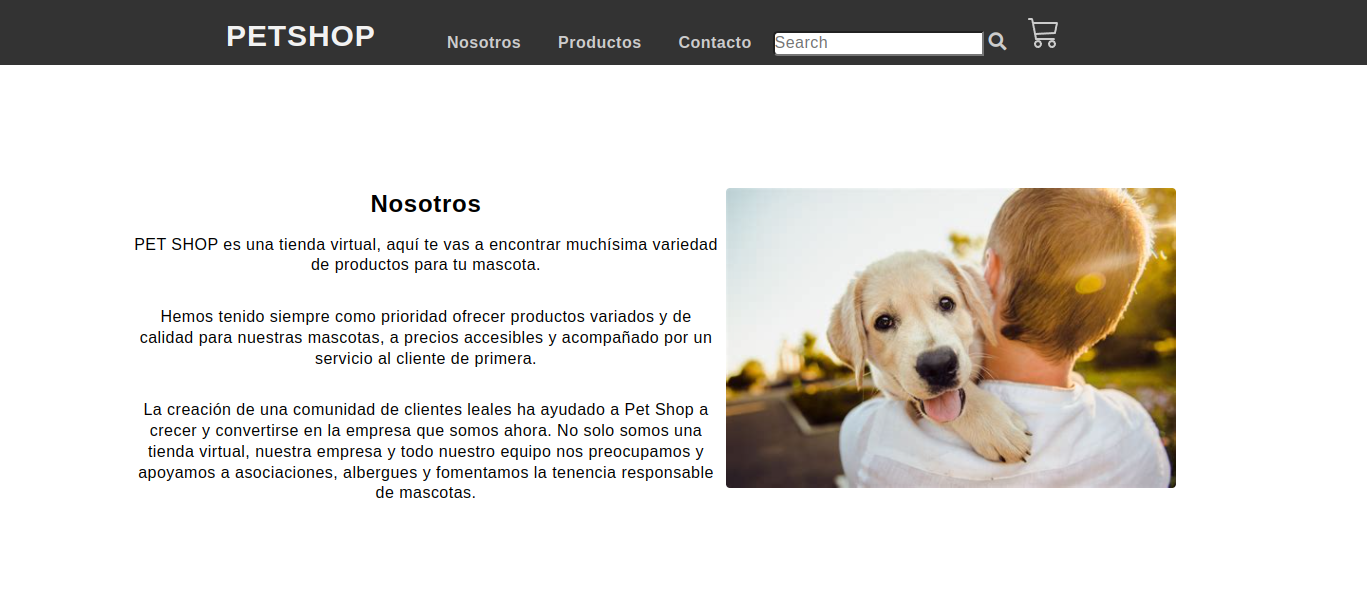
Al hacer click en Nosotros te da una pequeña descripción.

Pantalla de Nosotros
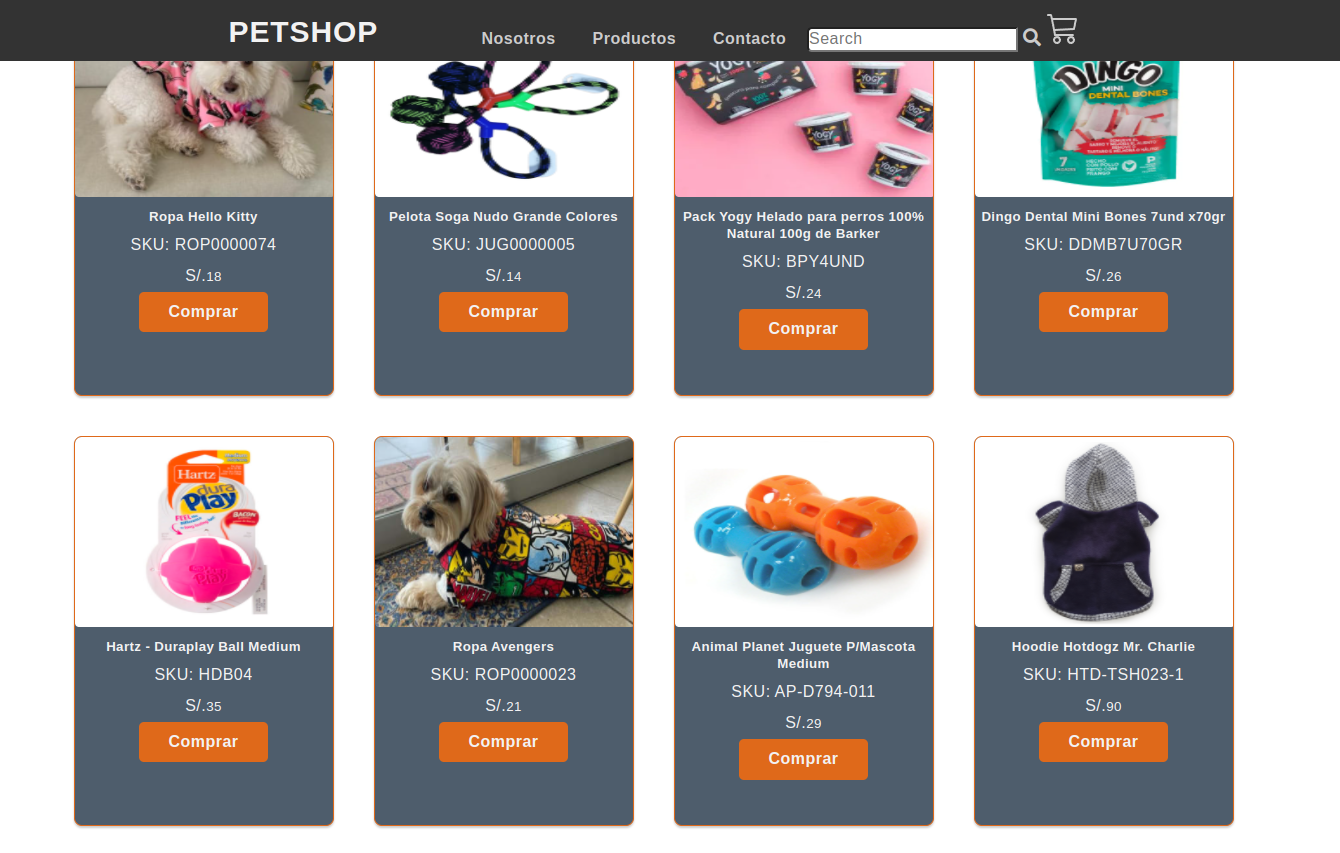
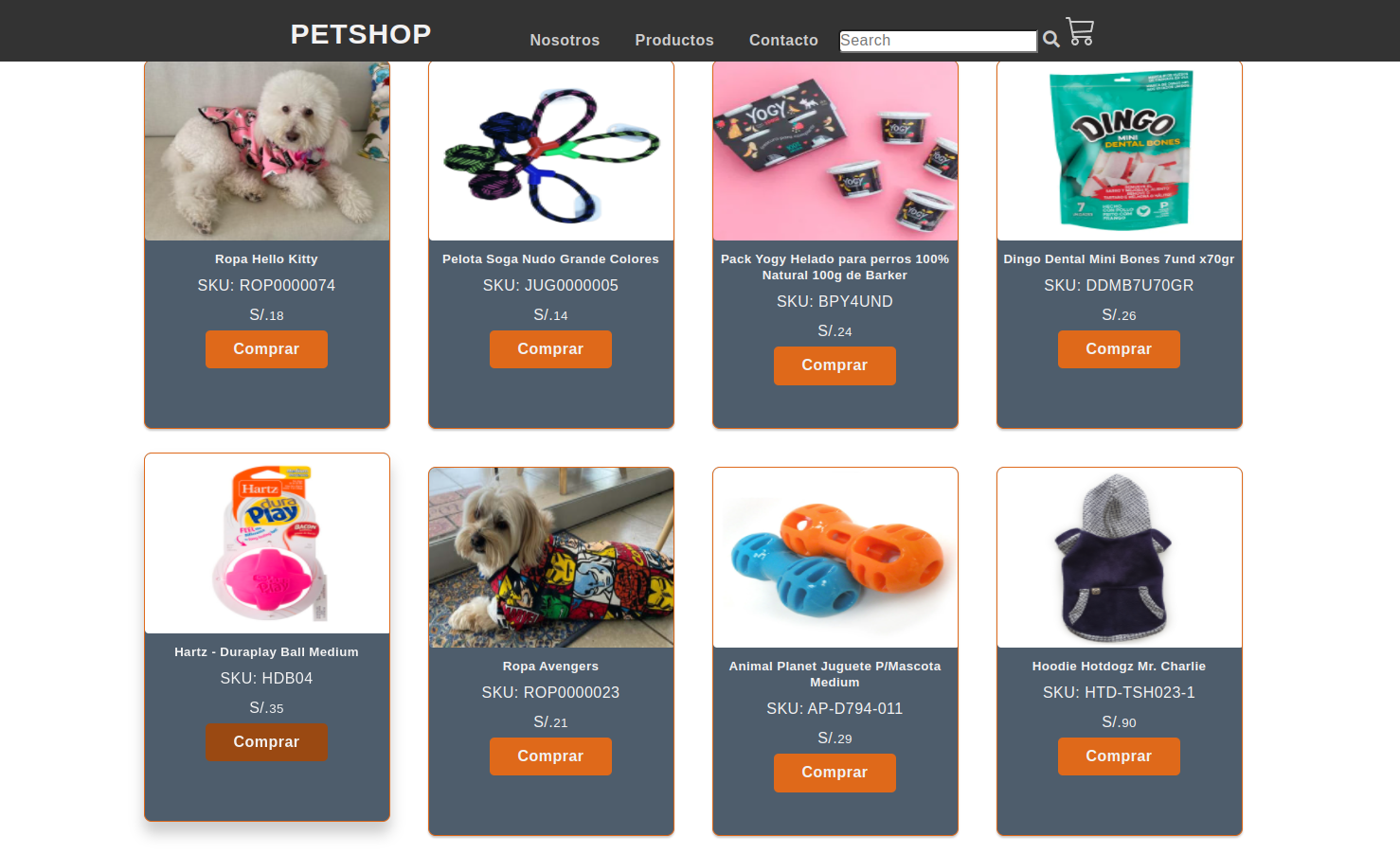
Al hacer click en Productos te muestra todas los productos, cuándo pones el mouse encima de cualquier producto, éste se eleva ligeramente, y al darle click en la foto del producto se abre un modal con la foto del producto.

Pantalla de Productos (Cuándo pones el mouse encima de cualquier producto)
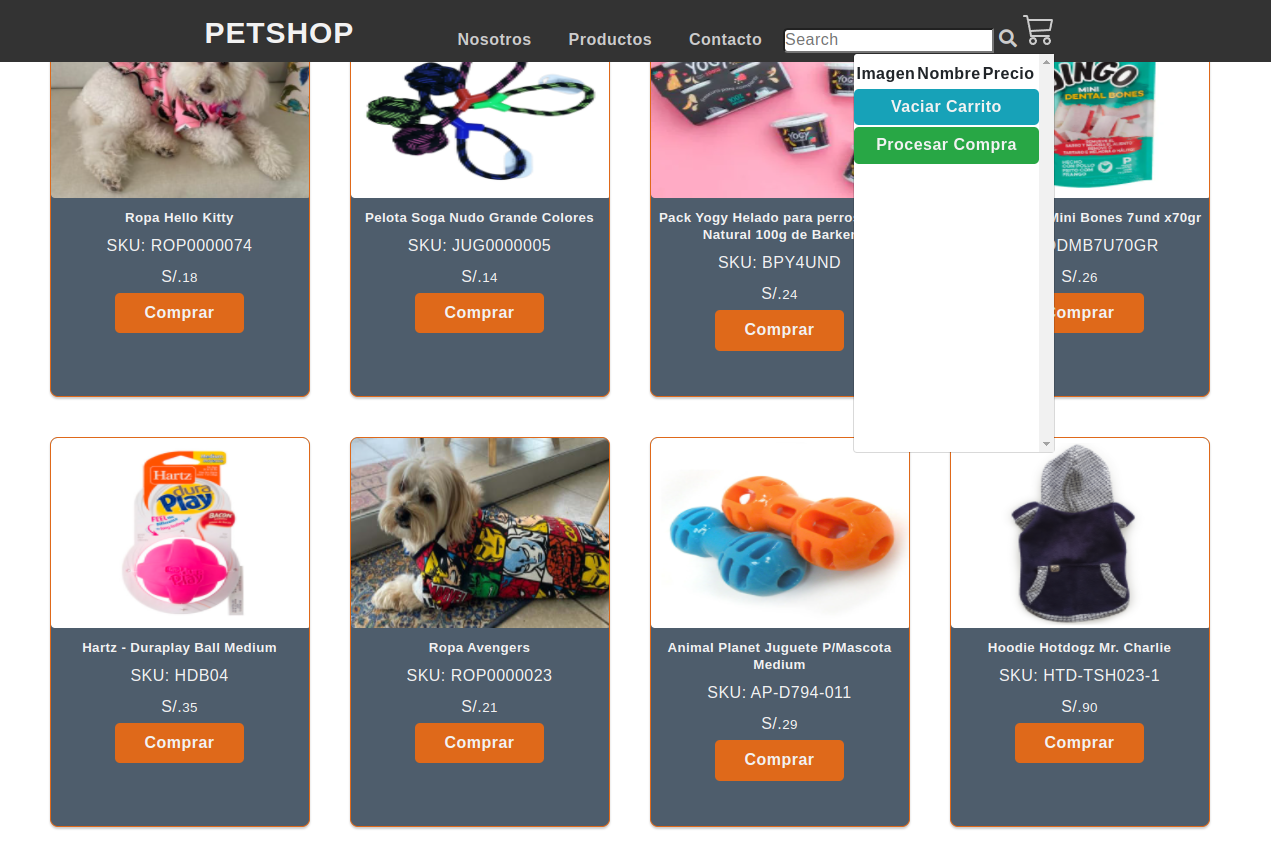
Al hacer click en el carrito que se muestra en la esquina superior derecha, se abre un submenú en donde se irán mostrando los productos que elijas.

Pantalla de Productos (Cuándo haces click en el carrito de la esquina superior derecha)
Al dar click en "comprar" el producto se listará en el carrito.

Pantalla de Productos (Cuándo pones el mouse encima de "comprar" en cualquier producto)
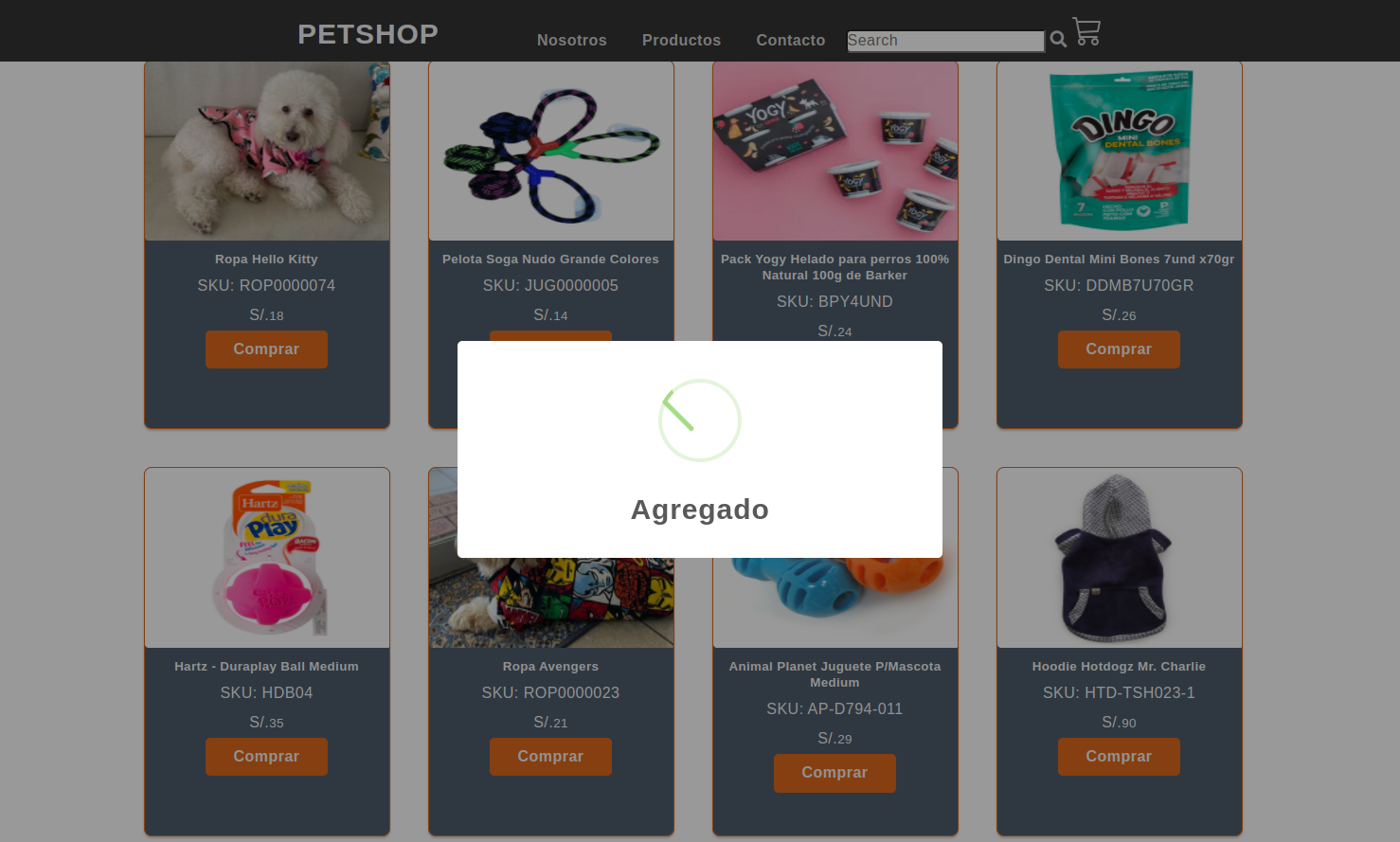
Al agregar un producto en el carrito te mostrará un mensaje de "Agregado"

Pantalla de Productos (Cuándo le das click en "comprar")
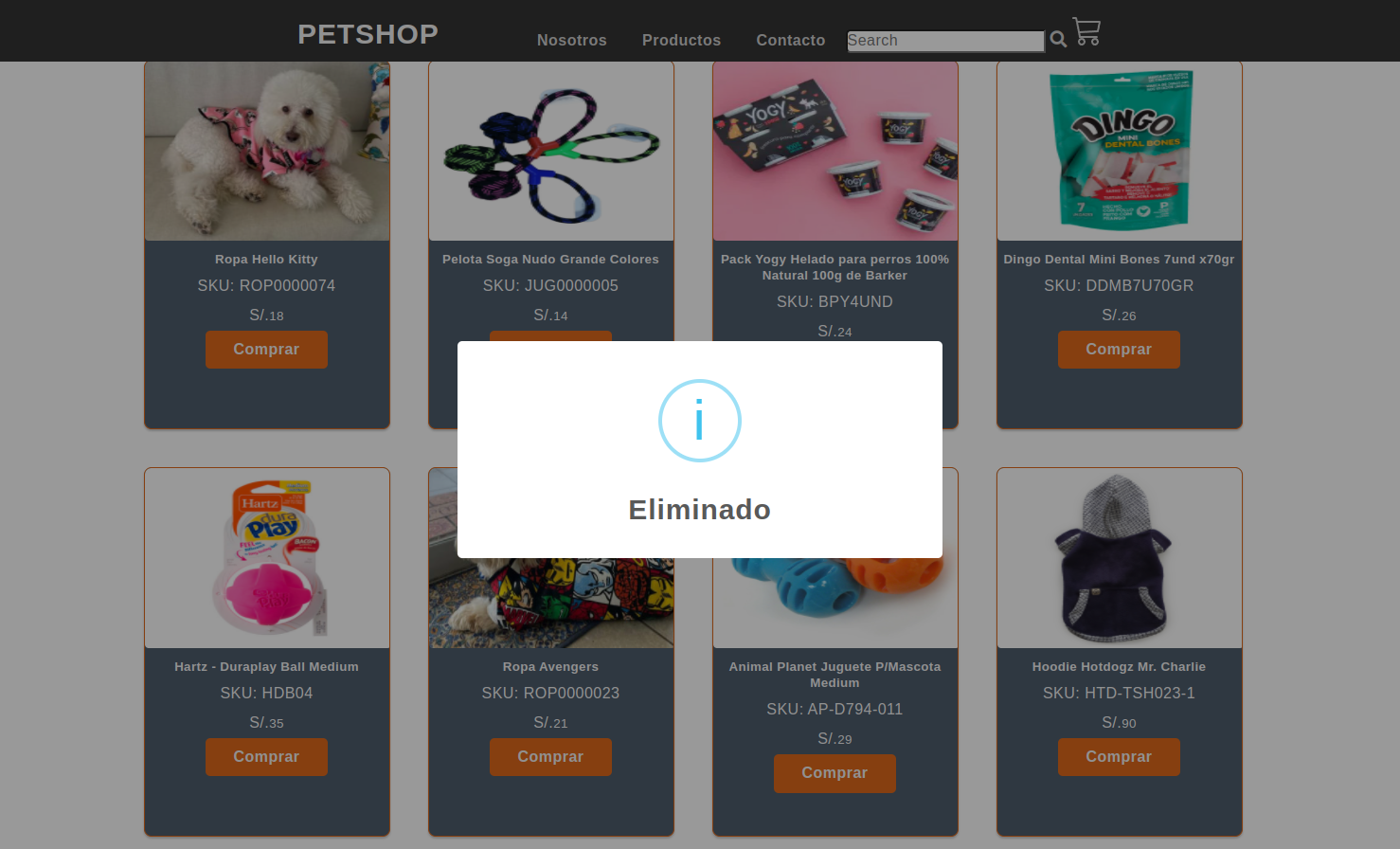
Cuándo decidas que deseas quitar a un producto de tu carrito, le das click en carrito y por último en la "x" al lado del producto, te mostrará un mensaje de "eliminado"

Pantalla de Productos (Cuándo das click en el carrito de la esquina superior derecha, en la "x")
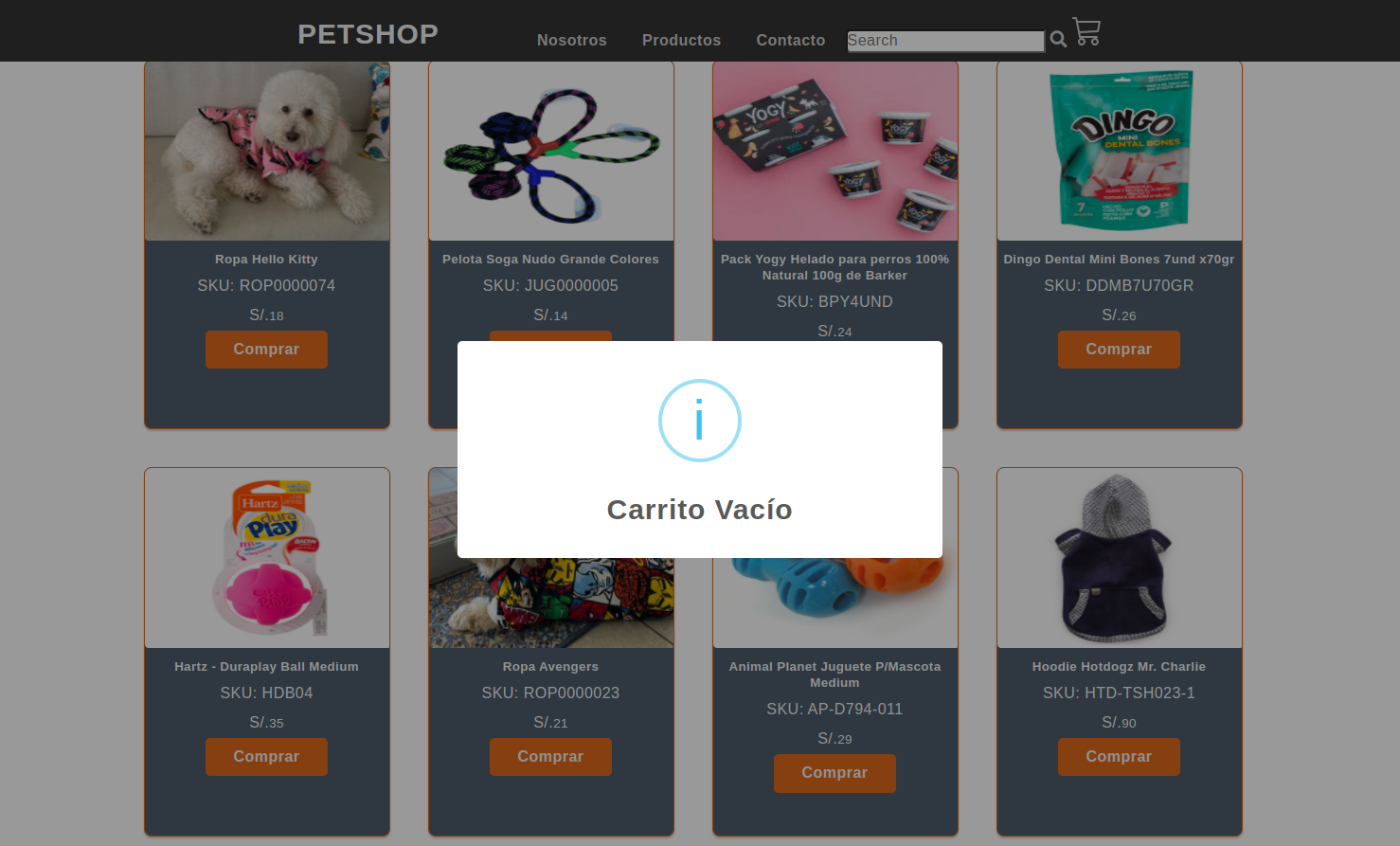
Si decídes que deseas eliminar todas los productos que seleccionaste, haz click en el carrito, y por último en el botón "vaciar carrito", al hacer esto aparecerá un mensaje "Carrito vacío".

Pantalla de Productos (Cuándo das click en el carrito de la esquina superior derecha, en el botón "Vaciar carrito")
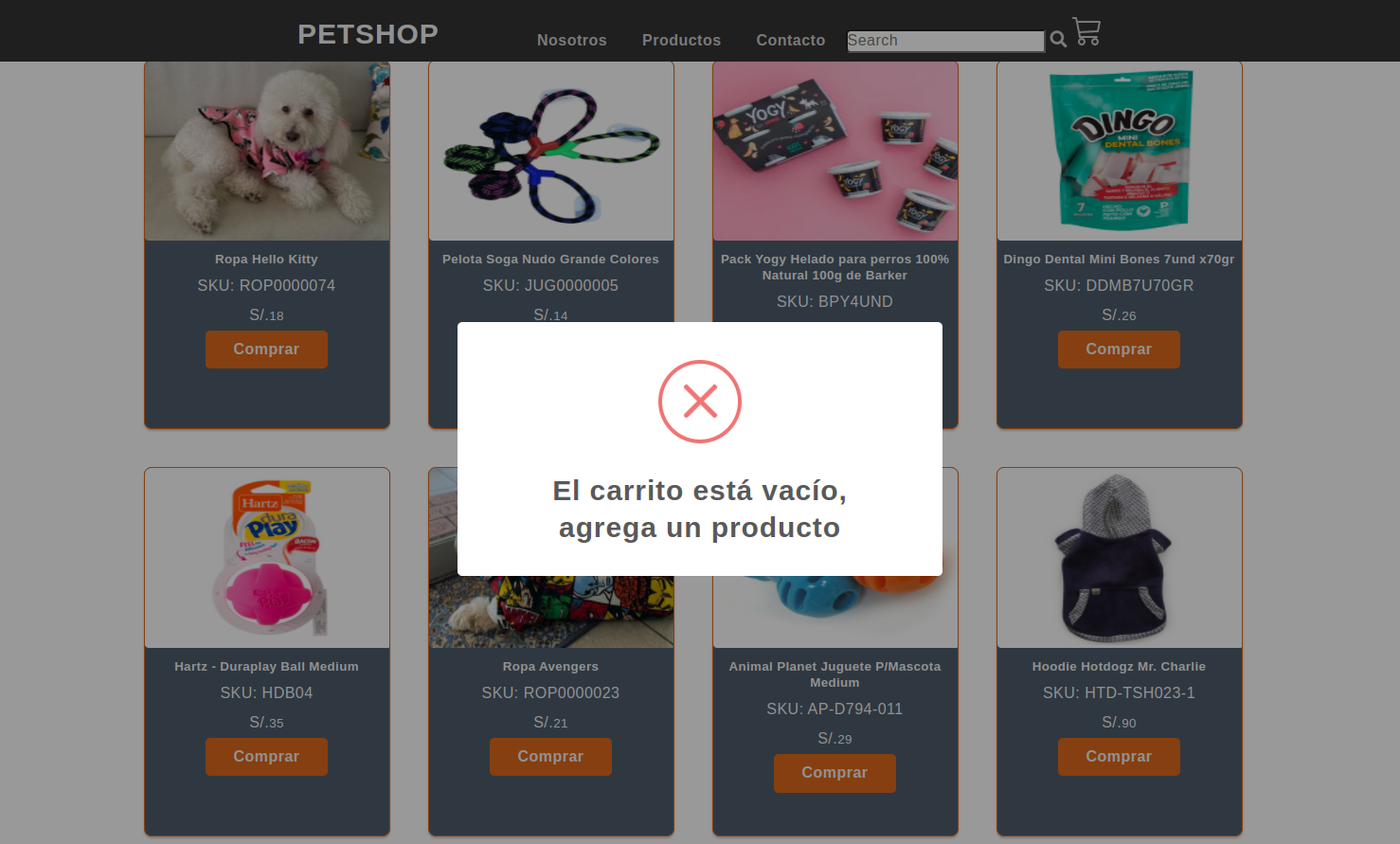
Si haces click en "procesar compra" pero el carrito esta vacío, te aparecerá el mensaje "El carrito está vacío, agrega un producto".

Pantalla de Productos (Cuándo das click en el carrito de la esquina superior derecha, en el botón "Procesar compra")
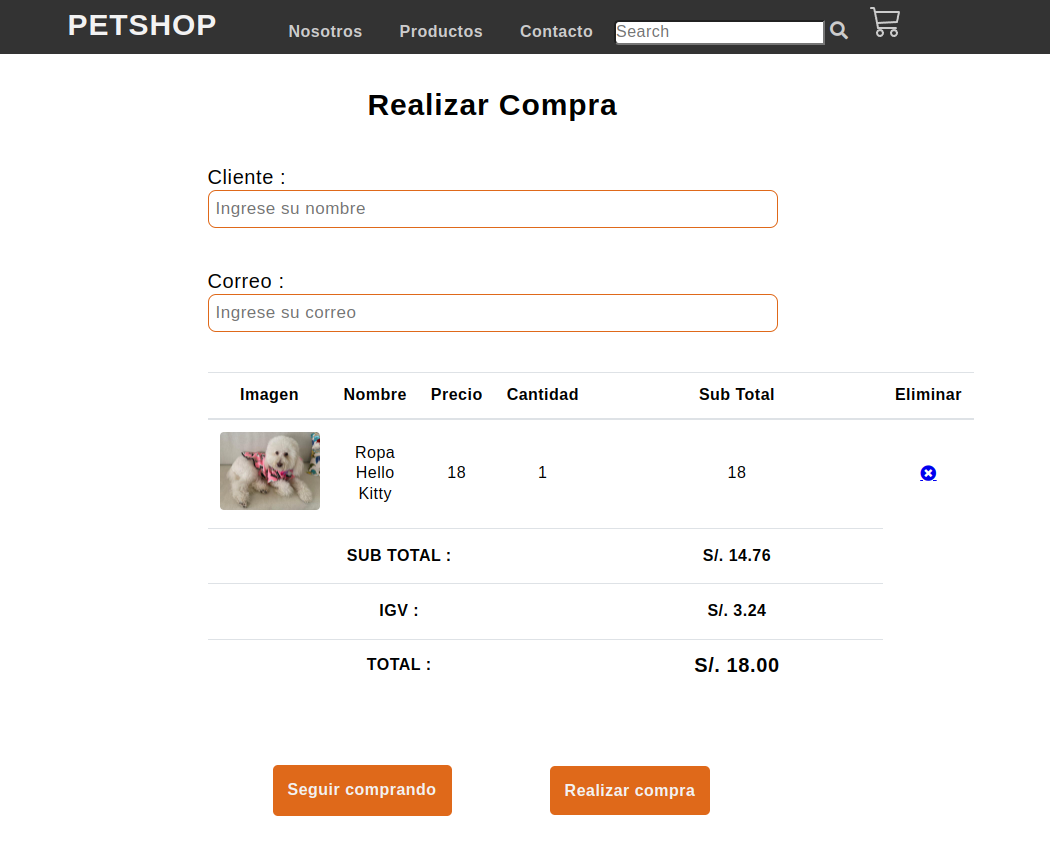
Cuándo tengas todas los productos seleccionados, le das click en el carrito, y por último en el botón "procesar compra", ésto te redireccionará y te mostrará la lista de los productos que seleccionaste, aquí podrás rellenar tus datos para que se envíe el total del pedido a tu correo electrónico.

Pantalla de Carrito (Cuándo das click en el carrito de la esquina superior derecha, en el botón "Procesar compra")
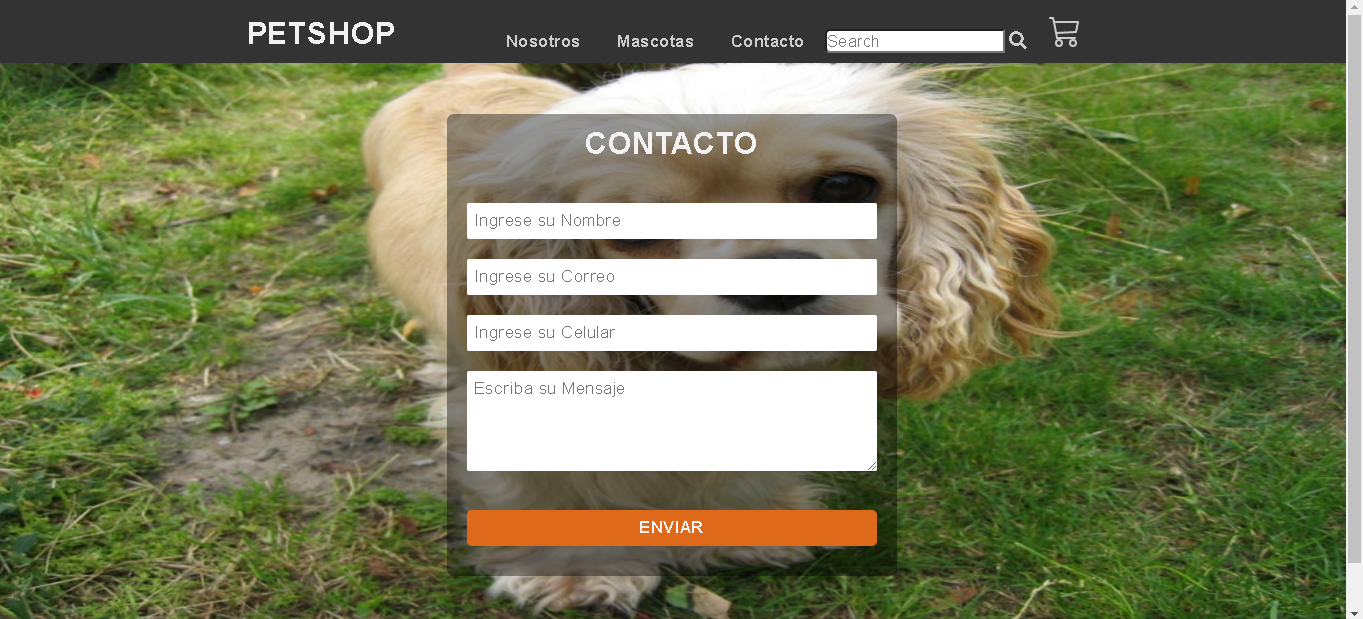
Aquí podrás contactar en caso tener alguna pregunta al respecto.

Pantalla de Contacto
Realizado por : Sammy Gigi Cantoral Montejo (sgcm14)

