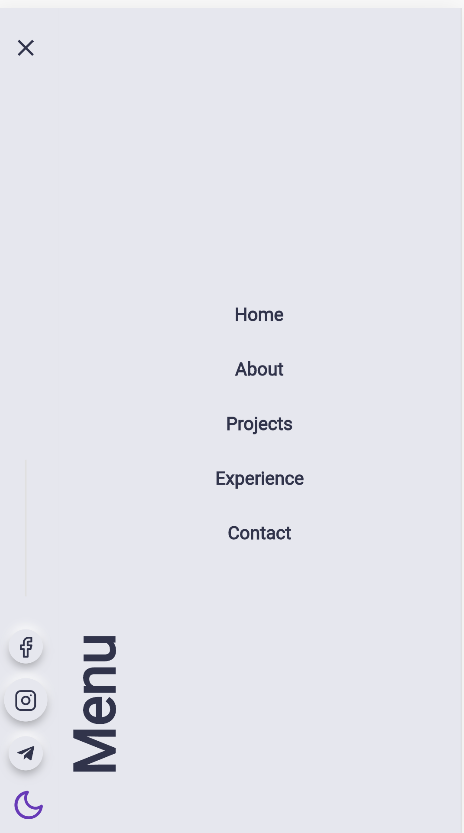
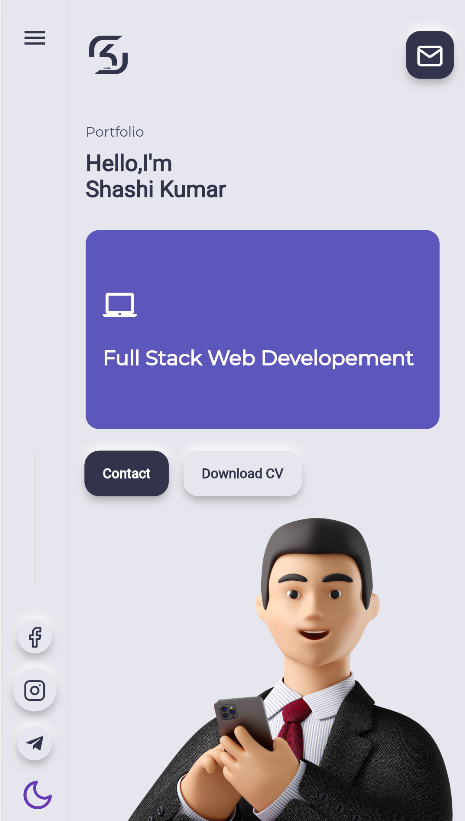
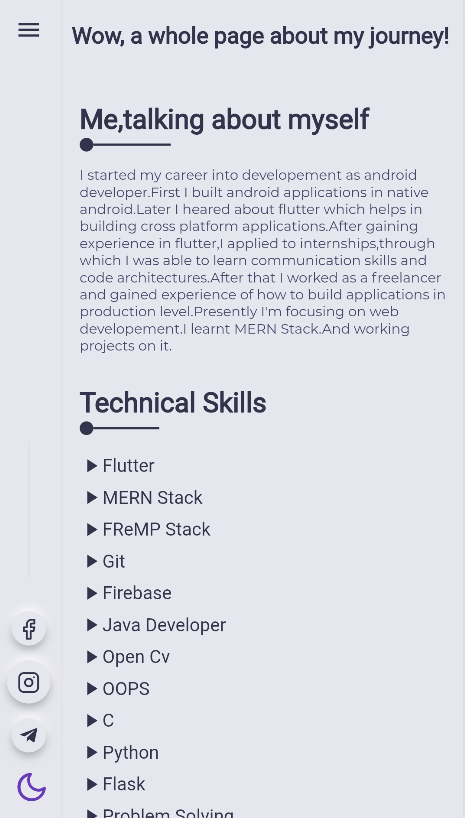
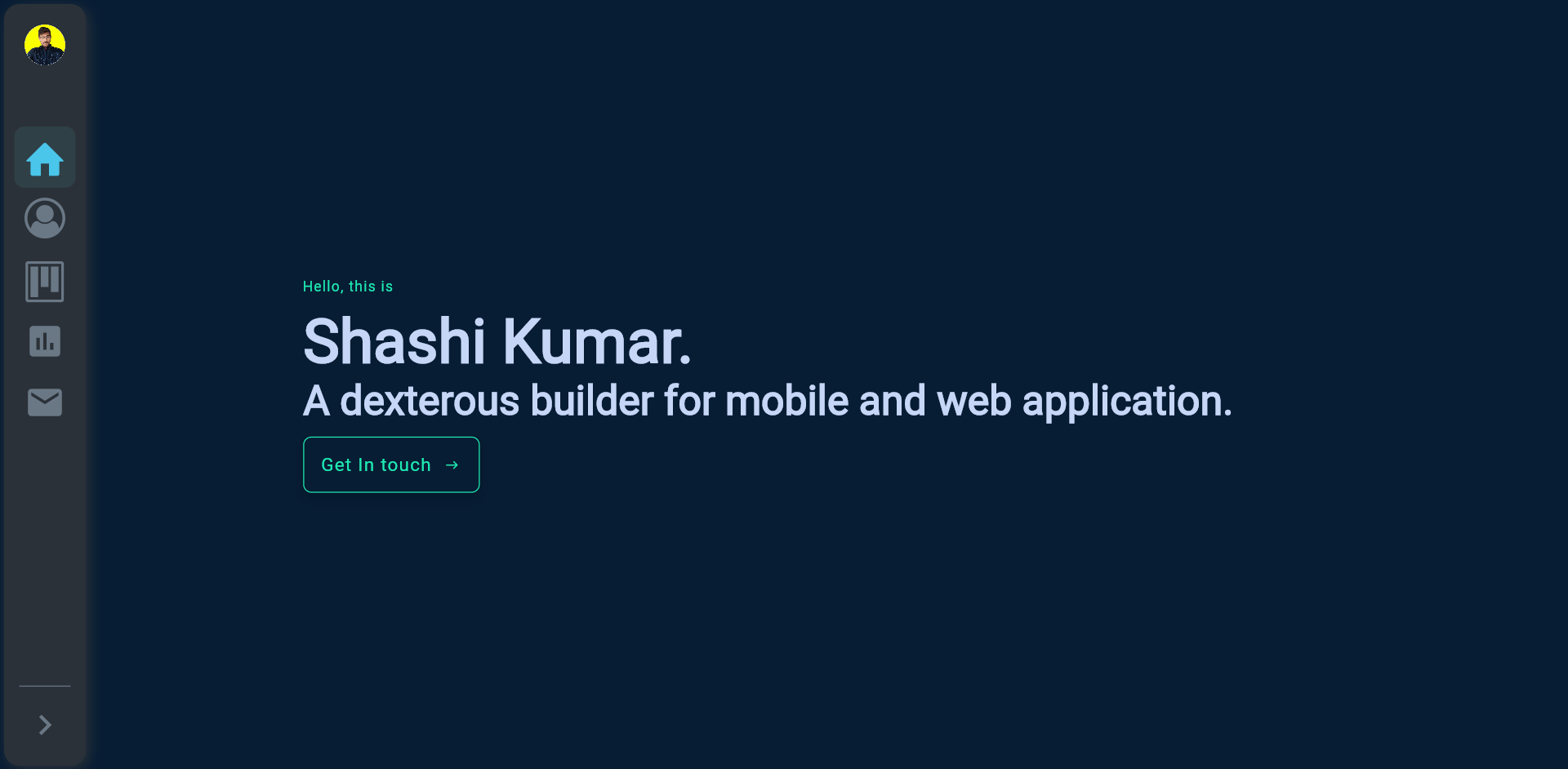
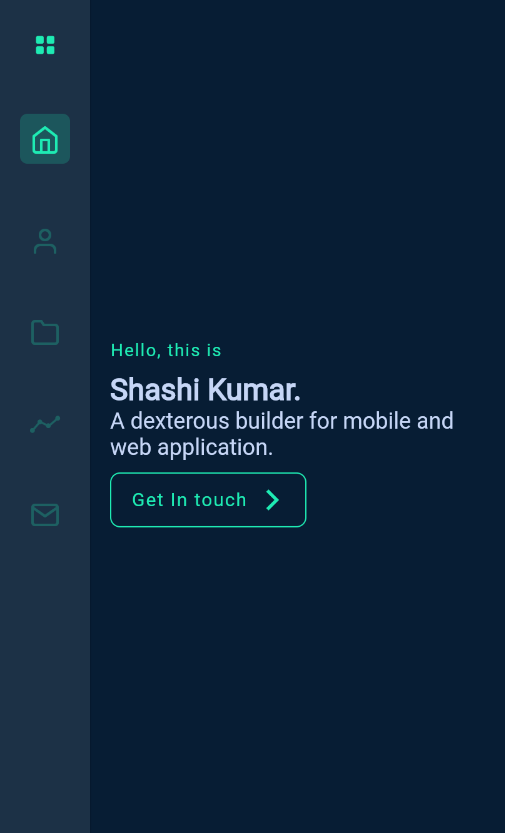
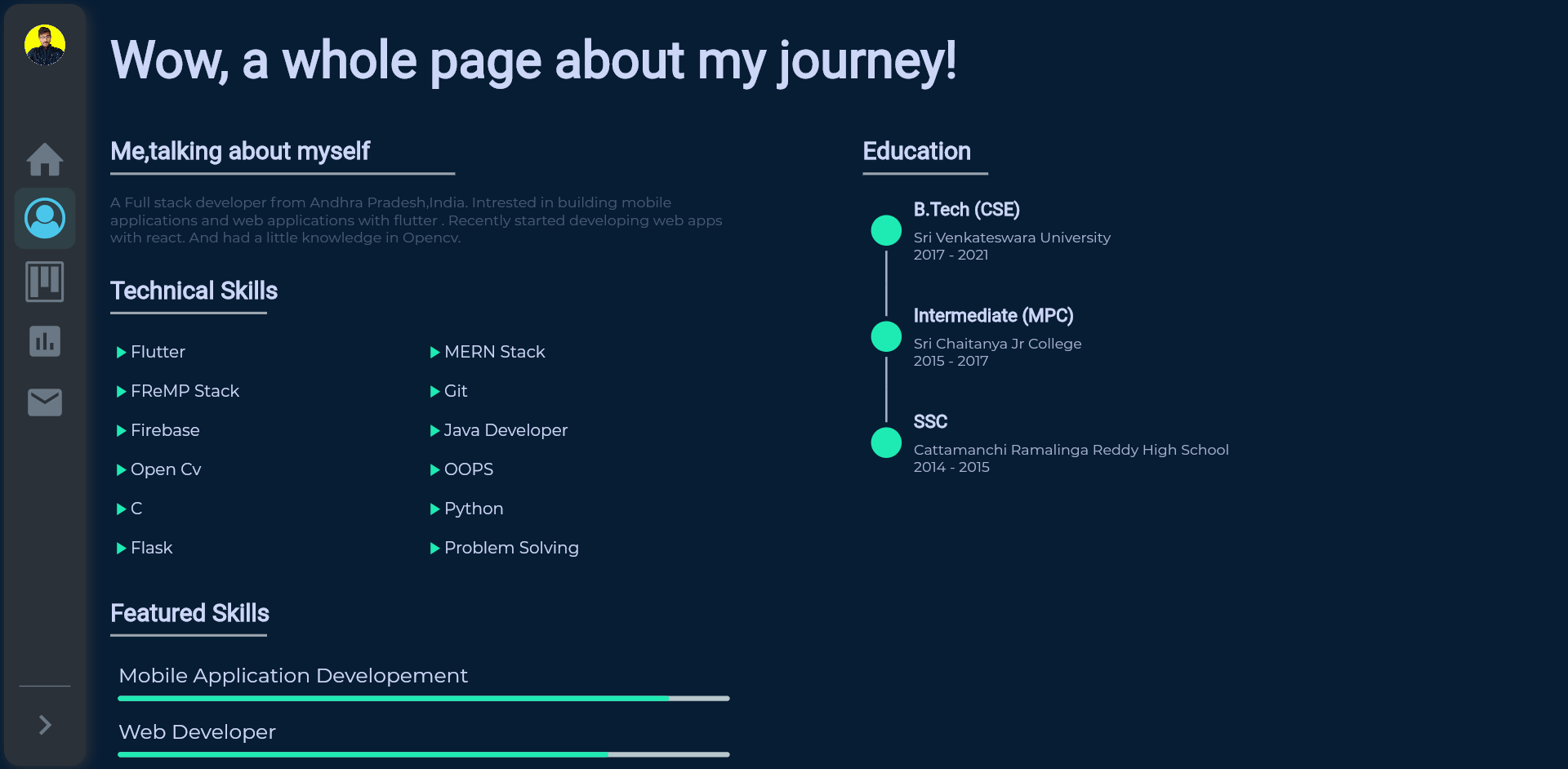
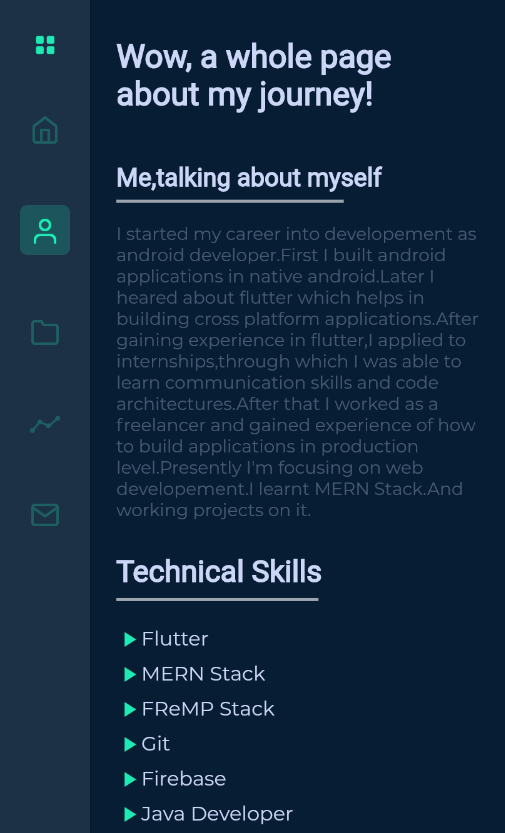
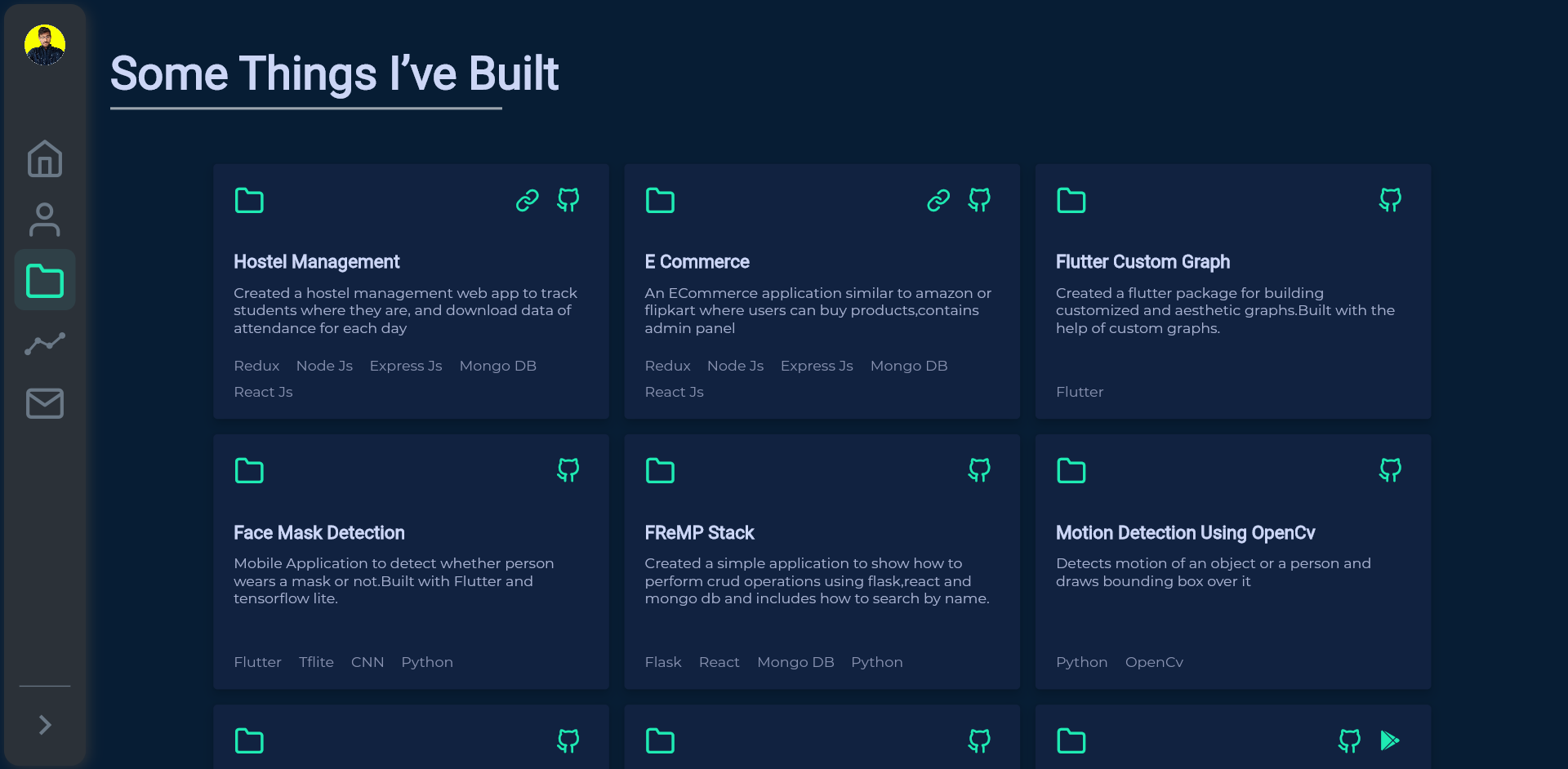
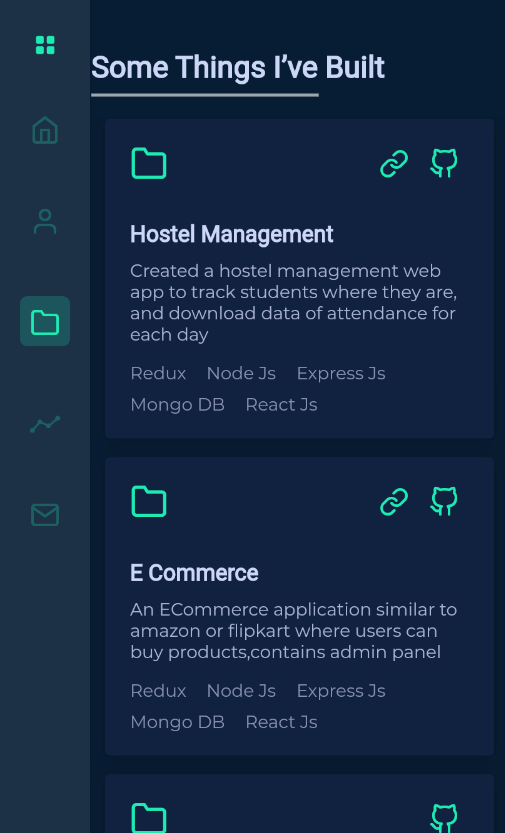
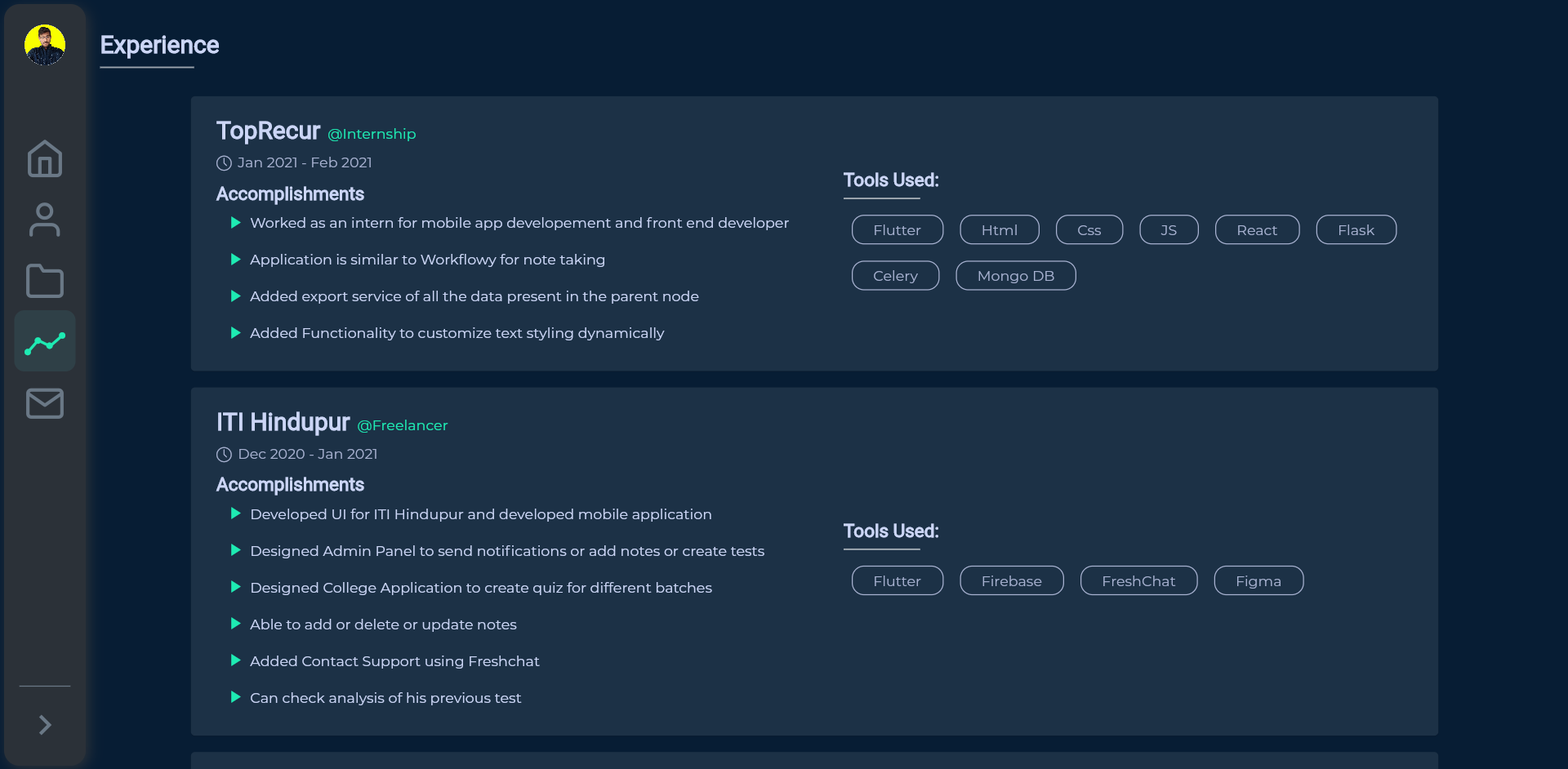
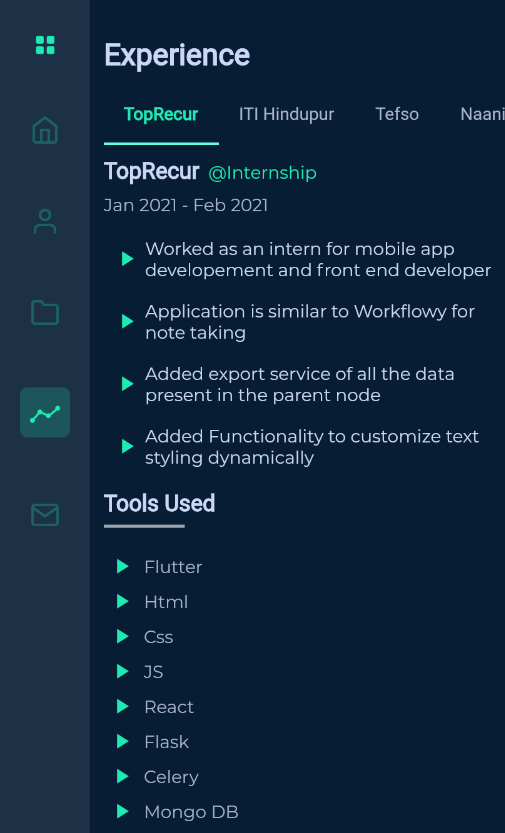
Like your design very much, thank you very much for your efforts! I encountered a bug in the startup project, interface can't display properly

======= Exception caught by widgets library =======================================================
The following UnimplementedError was thrown building TranslateOnHover(dirty):
UnimplementedError
The relevant error-causing widget was:
TranslateOnHover file:///D:/Android/fluterWorkspace/20210629/testdrawer/lib/ui/widgets/icon_wrapper.dart:29:12
When the exception was thrown, this was the stack:
#0 Matrix4.translate (package:vector_math/src/vector_math_64/matrix4.dart:682:7)
#1 TranslateOnHover.build (package:portfolio/ui/widgets/translate_on_hover.dart:11:48)
#2 StatelessElement.build (package:flutter/src/widgets/framework.dart:4648:28)
#3 HookElement.build (package:flutter_hooks/src/framework.dart:417:27)
#4 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4574:15)
...
======== Exception caught by widgets library =======================================================
The following UnimplementedError was thrown building TranslateOnHover(dirty):
UnimplementedError
The relevant error-causing widget was:
TranslateOnHover file:///D:/Android/fluterWorkspace/20210629/testdrawer/lib/ui/widgets/icon_wrapper.dart:29:12
When the exception was thrown, this was the stack:
#0 Matrix4.translate (package:vector_math/src/vector_math_64/matrix4.dart:682:7)
#1 TranslateOnHover.build (package:portfolio/ui/widgets/translate_on_hover.dart:11:48)
#2 StatelessElement.build (package:flutter/src/widgets/framework.dart:4648:28)
#3 HookElement.build (package:flutter_hooks/src/framework.dart:417:27)
#4 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4574:15)
...
======== Exception caught by rendering library =====================================================
The following assertion was thrown during layout:
A RenderFlex overflowed by 299614 pixels on the bottom.
The relevant error-causing widget was:
Column file:///D:/Android/fluterWorkspace/20210629/testdrawer/lib/ui/views/main/main_view.dart:103:36
The overflowing RenderFlex has an orientation of Axis.vertical.
The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size.
This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#7fe4b relayoutBoundary=up4 OVERFLOWING
... parentData: (can use size)
... constraints: BoxConstraints(w=50.4, 0.0<=h<=713.0)
... size: Size(50.4, 713.0)
... direction: vertical
... mainAxisAlignment: start
... mainAxisSize: max
... crossAxisAlignment: center
... verticalDirection: down
◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤
======== Exception caught by rendering library =====================================================
The following assertion was thrown during layout:
A RenderFlex overflowed by 99761 pixels on the right.
The relevant error-causing widget was:
Row file:///D:/Android/fluterWorkspace/20210629/testdrawer/lib/ui/views/home/home_view_mobile.dart:26:13
The overflowing RenderFlex has an orientation of Axis.horizontal.
The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size.
This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#9acc7 relayoutBoundary=up1 OVERFLOWING
... parentData: offset=Offset(0.0, 30.0); flex=null; fit=null (can use size)
... constraints: BoxConstraints(0.0<=w<=278.6, 0.0<=h<=Infinity)
... size: Size(278.6, 100000.0)
... direction: horizontal
... mainAxisAlignment: spaceBetween
... mainAxisSize: max
... crossAxisAlignment: center
... textDirection: ltr
... verticalDirection: down
◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤