ped's People
ped's Issues
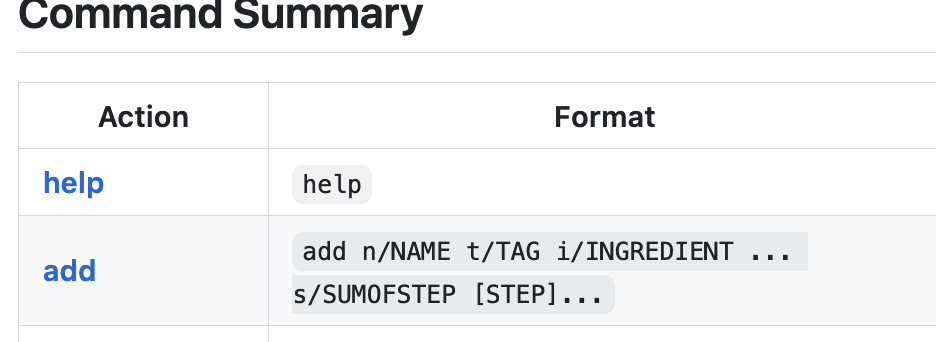
Command Summary Format for add is wrong in User Guide
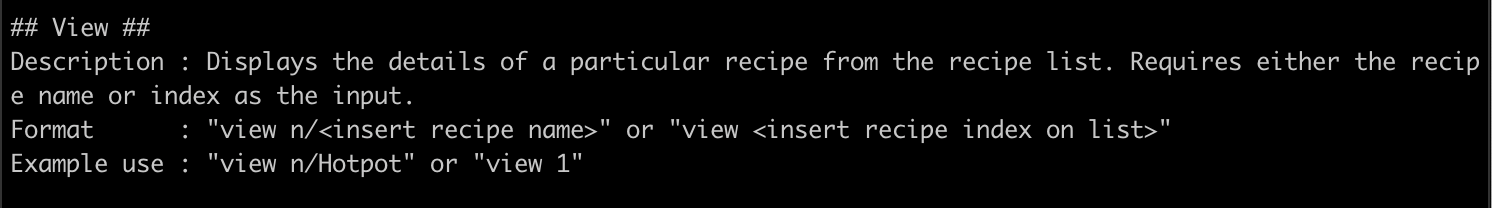
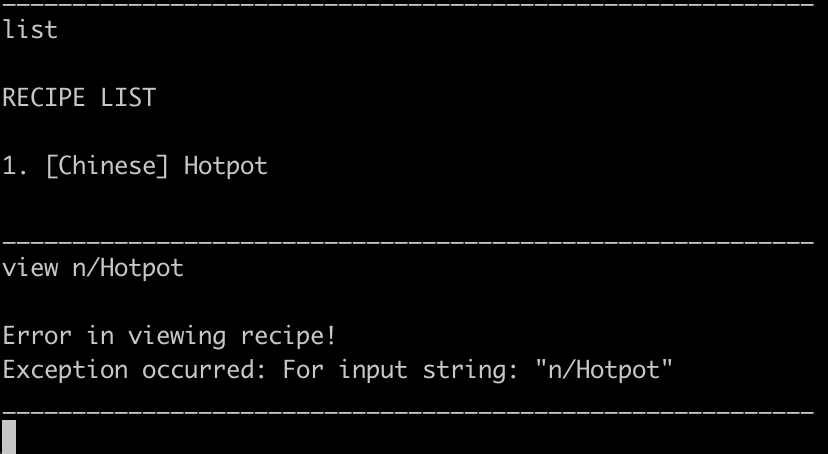
Incorrect instructions for view command listed under help
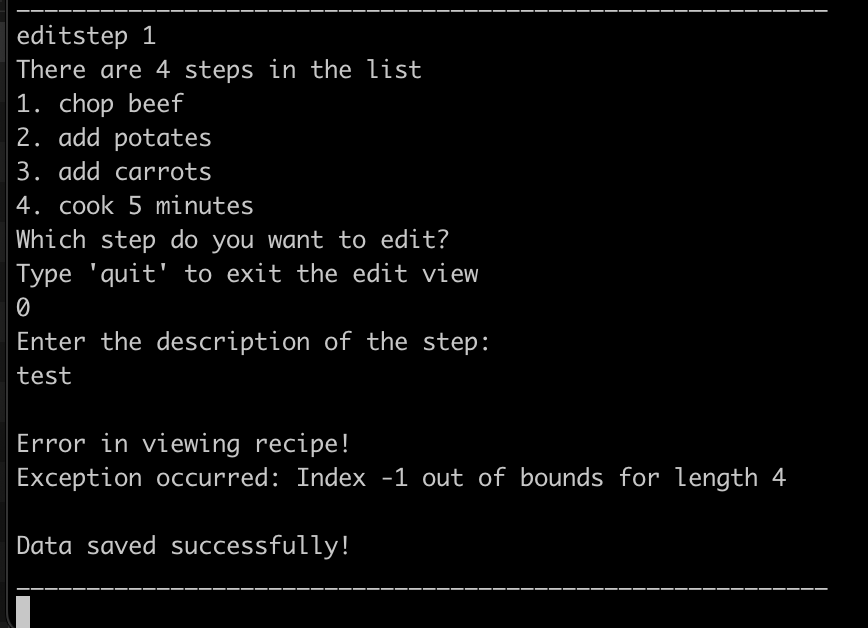
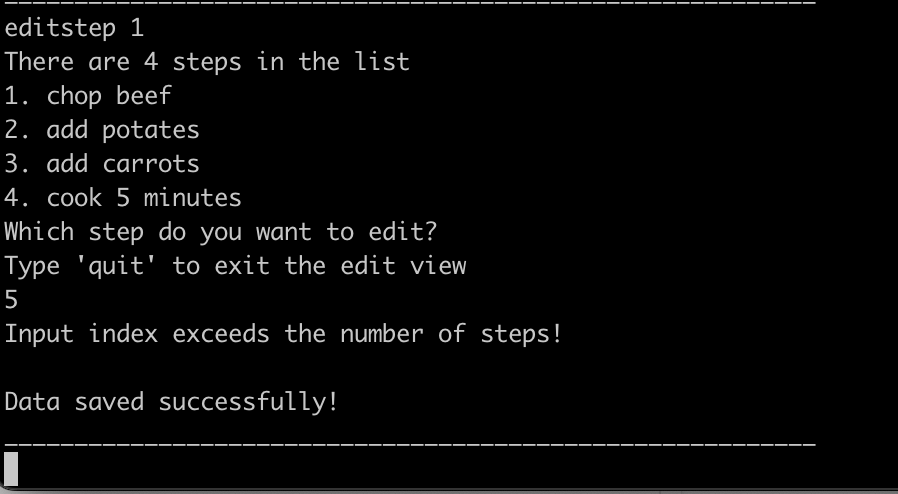
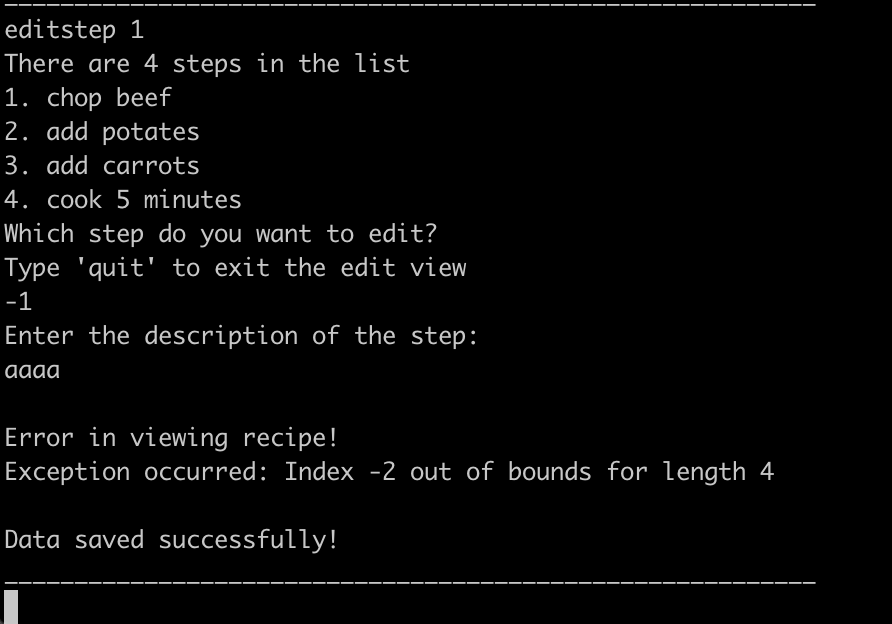
Index Checking for Edit step only checks > n and not 0 or below
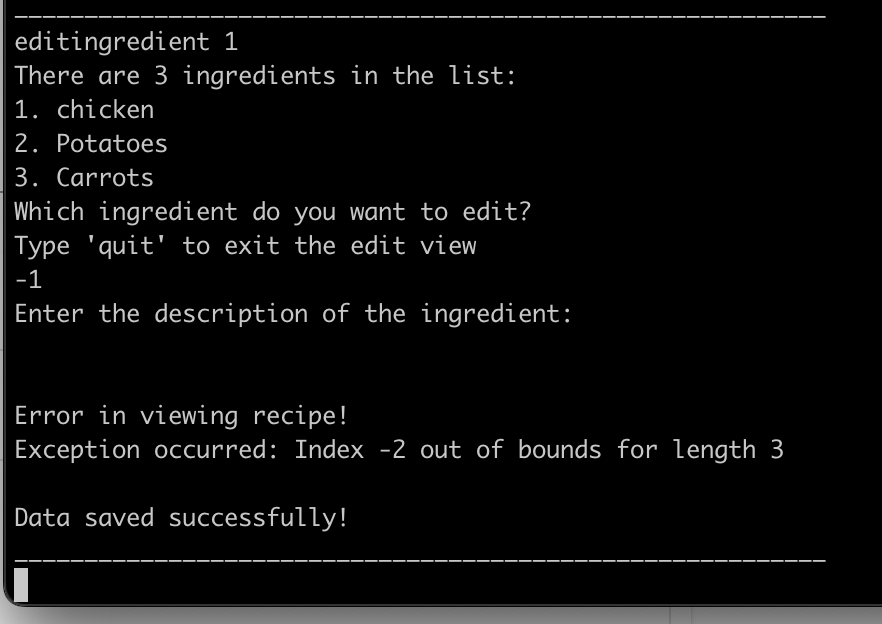
The team does check for index that are positively above the number of steps. However, if 0 or negative numbers are inputted by the user, the user is able to enter the description. The team however did a great job in still catching that there will be an error in viewing the recipe.
Error Catching for numbers > n:
Error Catching failing for numbers <=0:
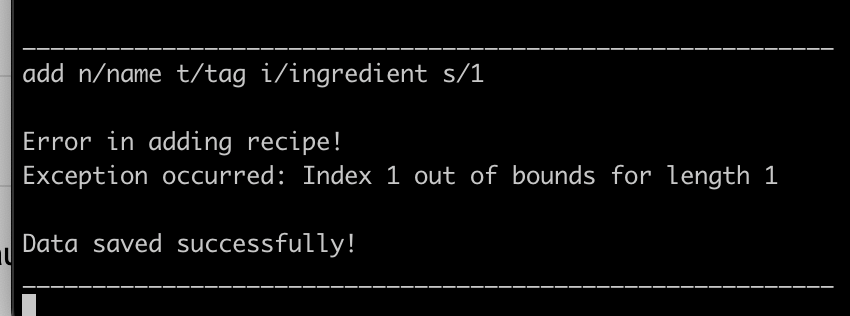
When parsing in a invalid name, the program will no longer work as intended
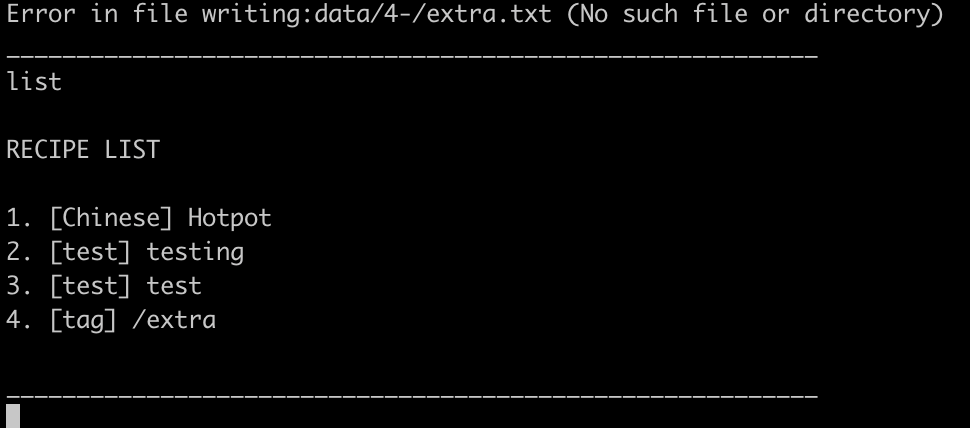
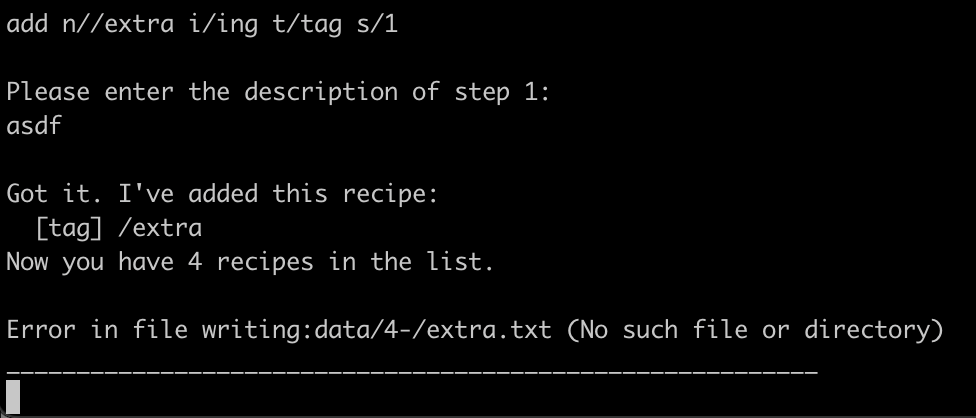
Let's have a scenario where the user accidentally types an extra slash resulting in
"add n//extra i/ing t/tag s/1:

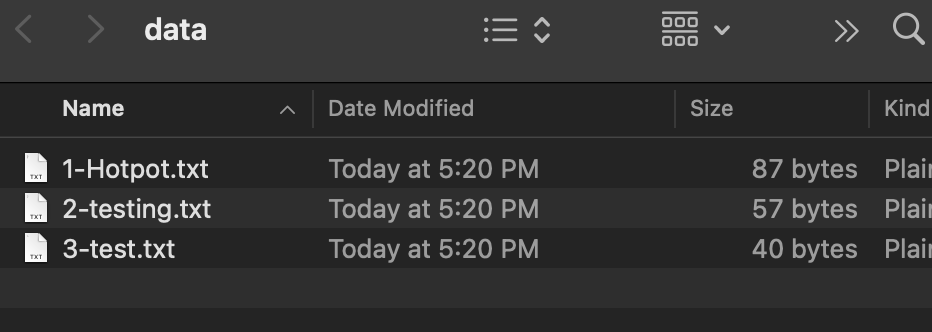
Here the program will mention that there are 4 recipes in the list. However, it fails to save the output to the storage.
When a list command is issued, there will be 4 recipes.
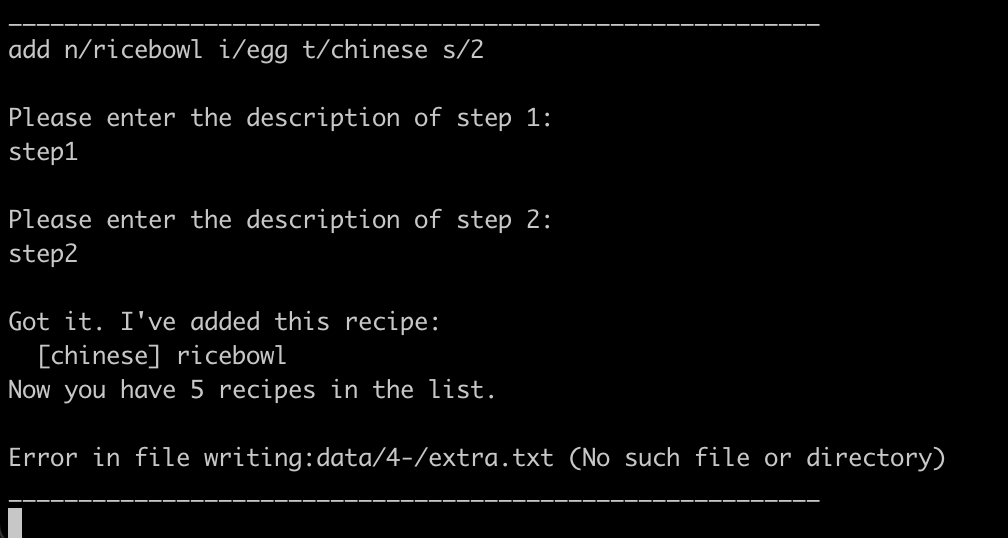
However, now when the user wants to add normal things it will not work.

The program will mention having 5 recipes in the list which is true, but the storage will only contain 3. Eventually when the user closes the program, the number of recipes that is successfully saved is only those before the one with the extra slash.
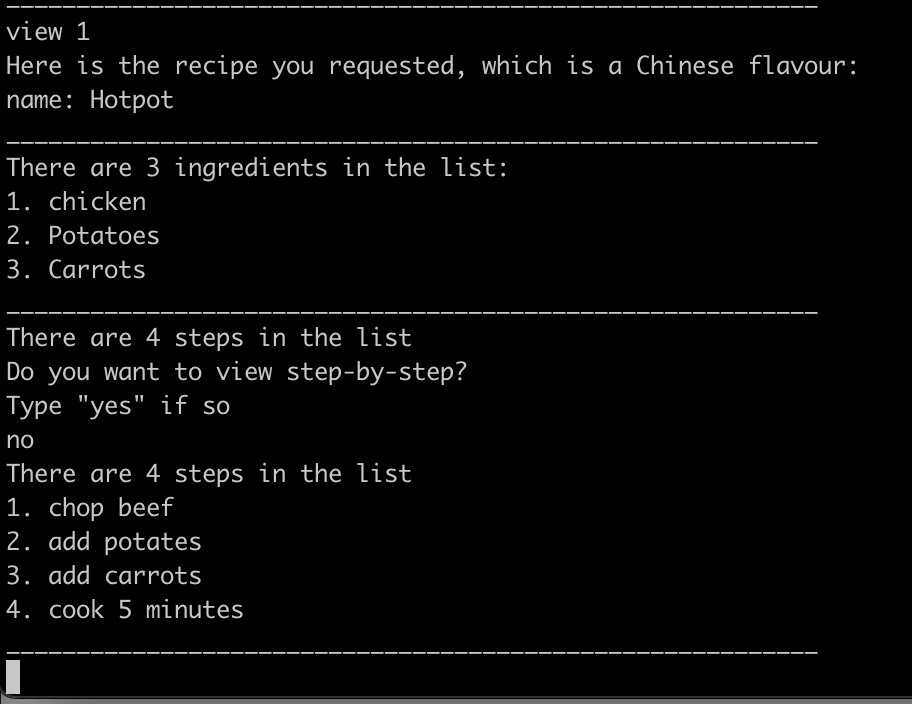
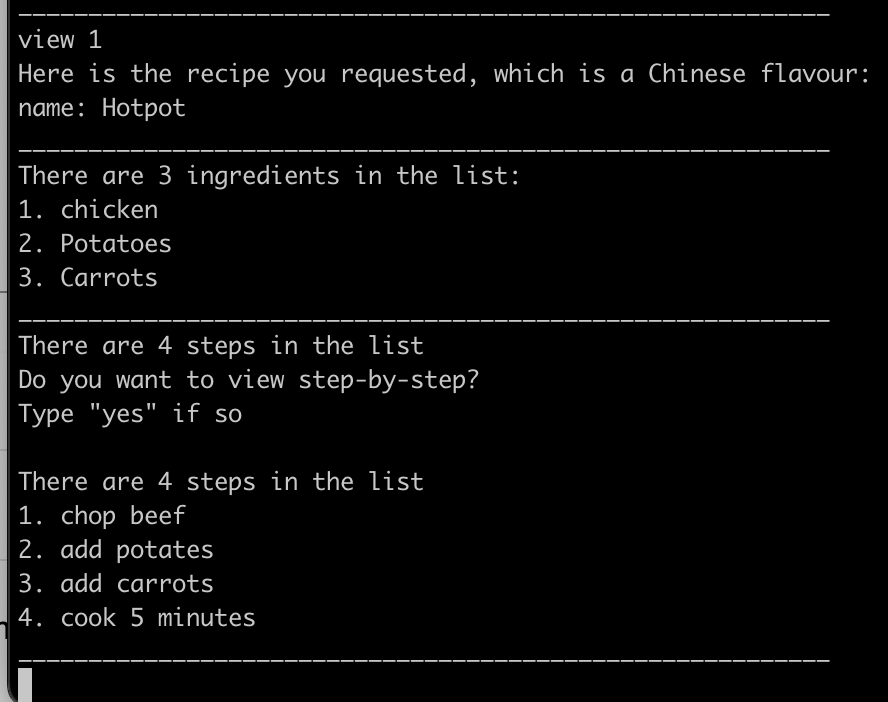
Step-by-Step viewing of receipe prompt does not work
Index Checking for Edit ingredient only checks > n and not 0 or below
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.