在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,灵活方便,文档齐全,食用简单!觉得插件不错的话,就给个Star⭐️吧~
- 自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
- 一键生成函数注释,支持函数参数自动提取并列到注释中。
- 经过几年维护,支持所有主流语言, 文档齐全,使用简单,配置灵活方便,
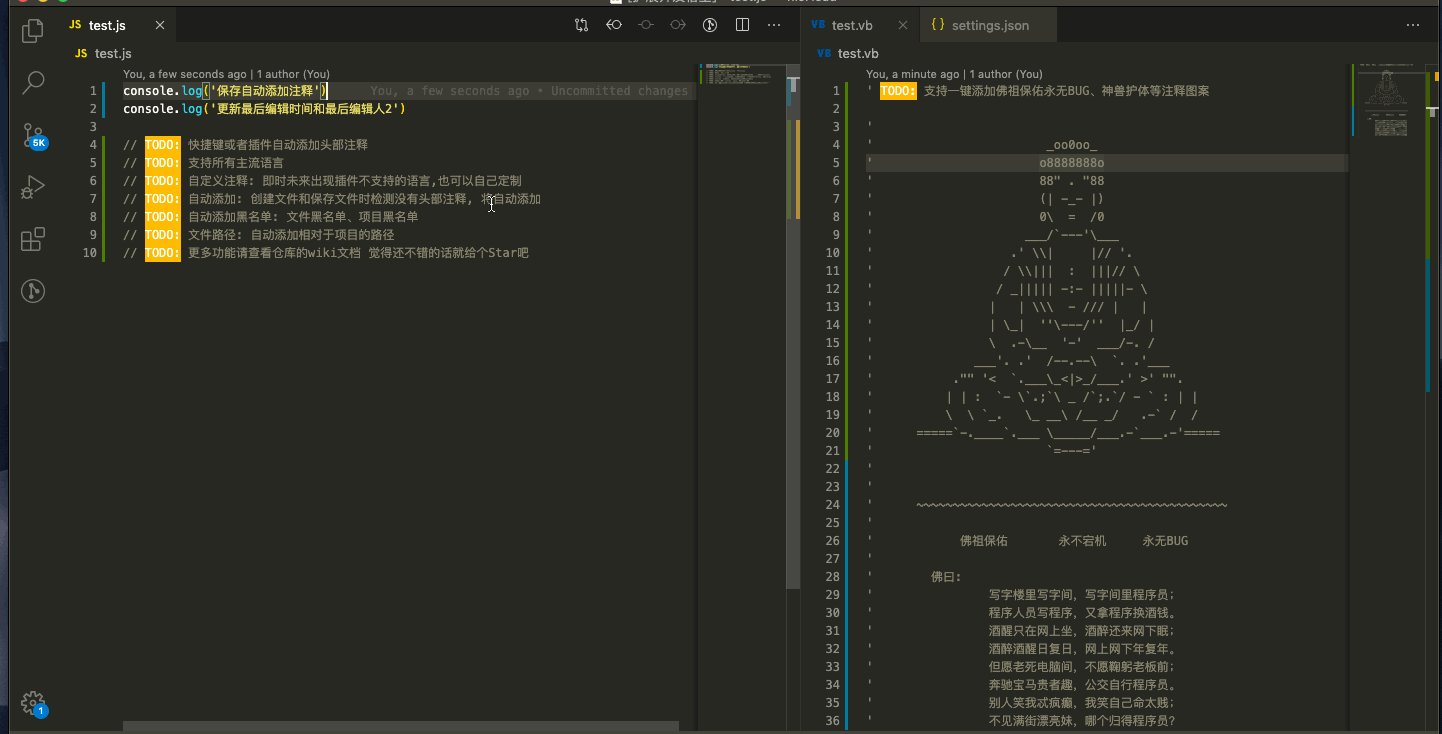
- 支持添加佛祖保佑永无bug、神兽护体、甩葱少女等好玩有趣的图像注释
头部注释和注释图案
函数注释: 自动提取函数参数
-
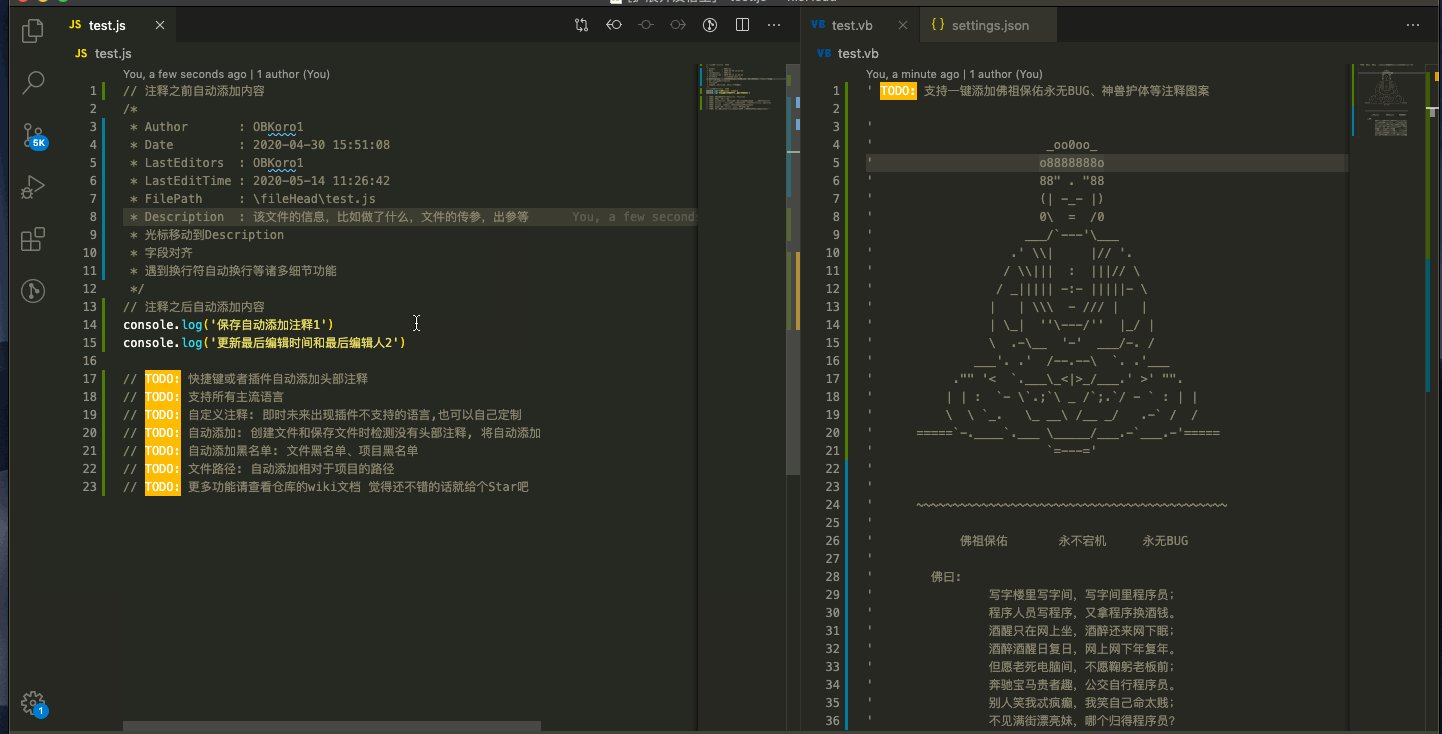
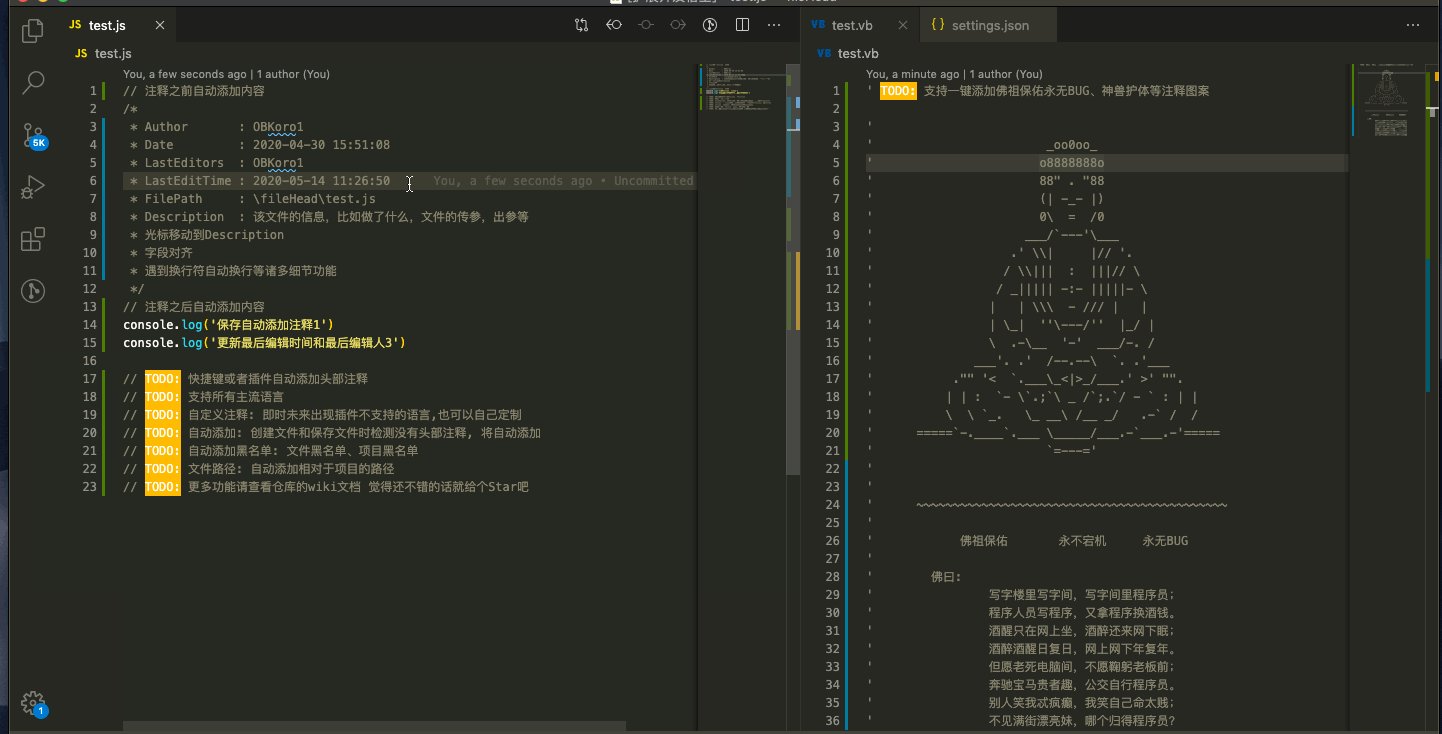
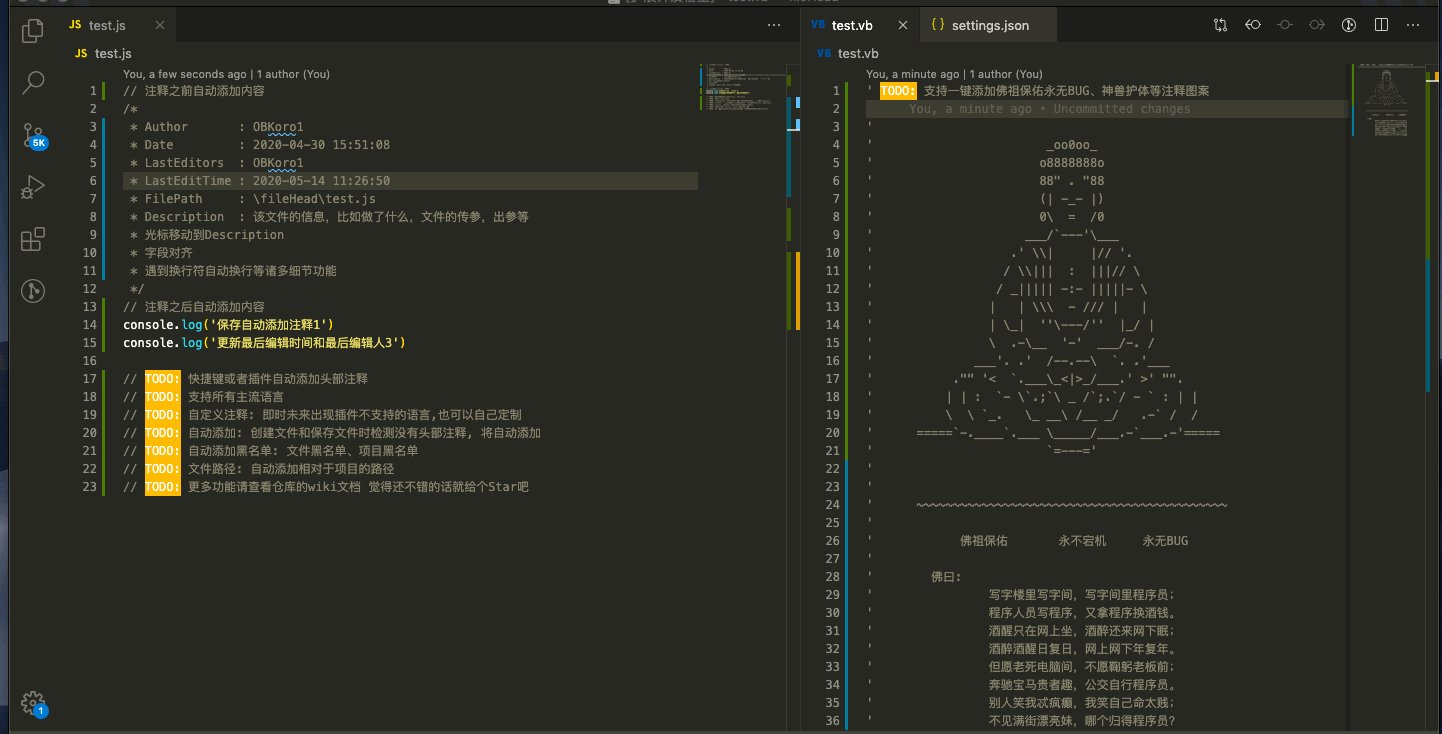
文件头部添加注释:
- 在文件开头添加注释,记录文件信息/文件的传参/出参等
- 支持用户高度自定义注释选项, 适配各种需求和注释。
- 保存文件的时候,自动更新最后的编辑时间和编辑人
- 快捷键:
window:ctrl+alt+i,mac:ctrl+cmd+i,linux:ctrl+meta+i,Ubuntu:ctrl+super+i
-
在光标处添加函数注释:
- 在光标处自动生成一个注释模板, 自动解析函数参数,生成函数参数注释。
- 支持用户高度自定义注释选项
- 快捷键:
window:ctrl+alt+t,mac:ctrl+cmd+t,linux:ctrl+meta+t,Ubuntu:ctrl+super+t - 快捷键不可用很可能是被占用了,参考这里
在 Vscode 扩展商店中搜索koroFileHeader,点击安装即可。
-
文件头部注释:
在当前编辑文件中使用快捷键:
window:ctrl+alt+i/mac:ctrl+cmd+i,即可生成文件头部注释。 -
函数注释:
- 将光标放在函数行或者将光标放在函数上方的空白行
- 使用快捷键
window:ctrl+alt+t,mac:ctrl+cmd+t,即可生成函数注释。 - 事实上,函数注释在文件的任意位置都可生成,这里需要自己控制。
-
默认配置:
在用户首选项中搜索
fileheader,默认配置为:"fileheader.customMade": {} // 头部注释 "fileheader.cursorMode": {} // 函数注释 -
自定义模板:
如上设置,生成注释:
// 文件头部注释 快捷键:window:ctrl+alt+i,mac:ctrl+cmd+i
// 在注释之前添加内容
/*
/*
* Author : OBKoro1 // 提供自动对齐注释FilePath字段的功能:`wideSame`
* Date : 2019-09-24 20:25:33
* LastEditors : OBKoro1 // 自动更新最后编辑人
* LastEditTime : 2019-12-16 21:16:08 // 自动更新最后编辑时间
* FilePath : /fileHead/test.js // 自动添加项目路径
* 自定义信息, 自动移动光标到Description上
* 遇到换行符自动换行
*/
// 在注释之后添加内容
// 函数注释 快捷键:window:ctrl+alt+t,mac:ctrl+cmd+t
/**
* @description:
* @param {type}
* @return:
*/功能目录:查看配置右侧自动生成的markdown目录,浏览所有最新最全的功能。
配置简介:配置字段
chrome插件通过强制的手段禁止大家浪费时间摸鱼,在上班/学习期间下意识的打开摸鱼网站, 自动检测摸鱼网站, 提示激励信息后, 关闭摸鱼网站。
这是一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满。
收集和整理了一个大厂前端需要掌握能力的仓库。
其中分为JS基础能力,大厂场景题、大厂面试真题。
希望能够帮助大家提升自己的能力,在面试的时候能够游刃有余,轻松拿到高薪offer。
如果觉得插件还不错,对你有所帮助的话,就请我喝杯水吧~
十块八块不嫌多,三块五块也是爱 😘
如果觉得还不错的话,就给个 Star ⭐️ 鼓励一下我吧~