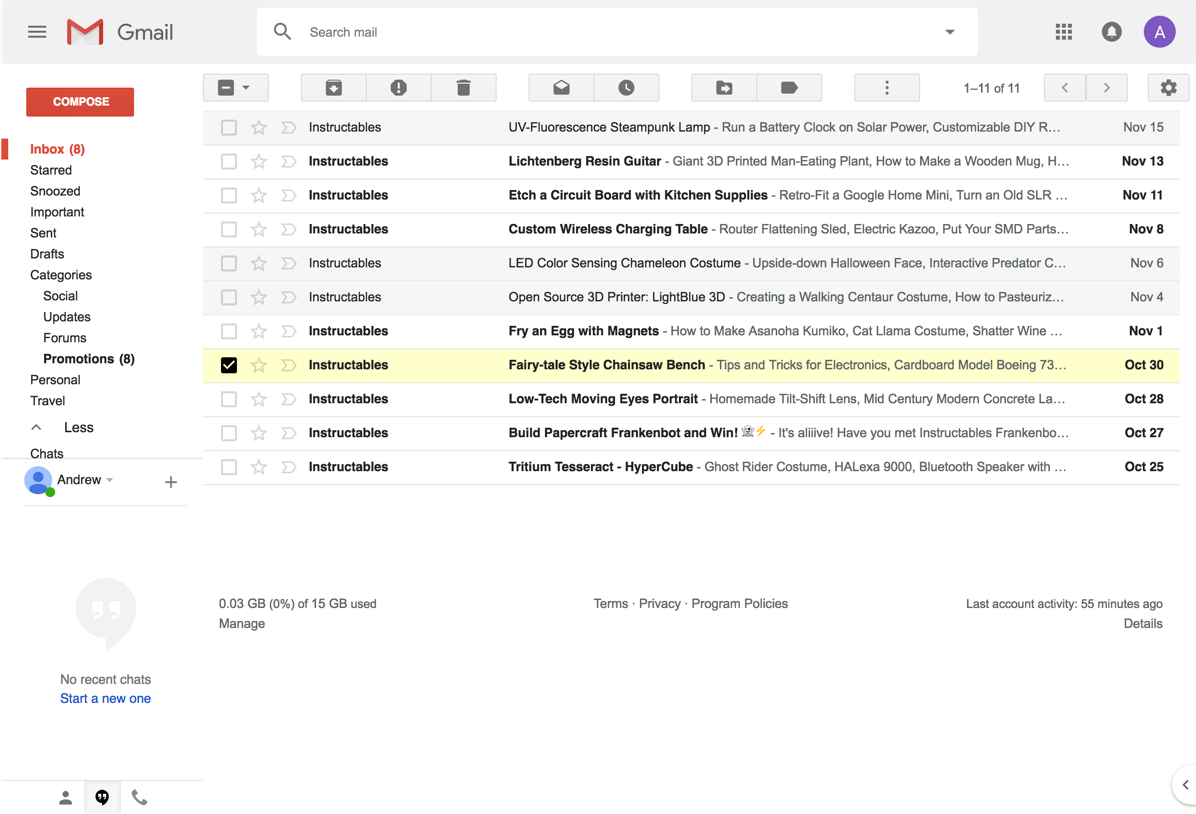
CSS for reverting Gmail to the Classic Theme

Please consider donating if you find this useful.
A Gmail Classic Theme Chrome Extension is now available for quick and easy use of the theme in Chrome.
The CSS in this repository can also be used with an extension for your browser which allows users to inject their own CSS into a page. We recommend the Stylus extension, which is available for free for Chrome, Firefox, and Opera.
Using with Stylus:
- Install Stylus
- Click the Stylus button in the browser toolbar
- Click Manage button
- Click the Write new Style button
- In the Enter a Name textbox, enter 'Gmail Classic'
- Paste the code from gmail.css in this repository into the Code 1 textarea
- Click the + button to the right of Applies to Everything, which is directly beneath the textarea
- In the select dropdown that appears, choose URLs on the domain, and enter 'mail.google.com'
- Click the Save button near the top left
- Enjoy 😀