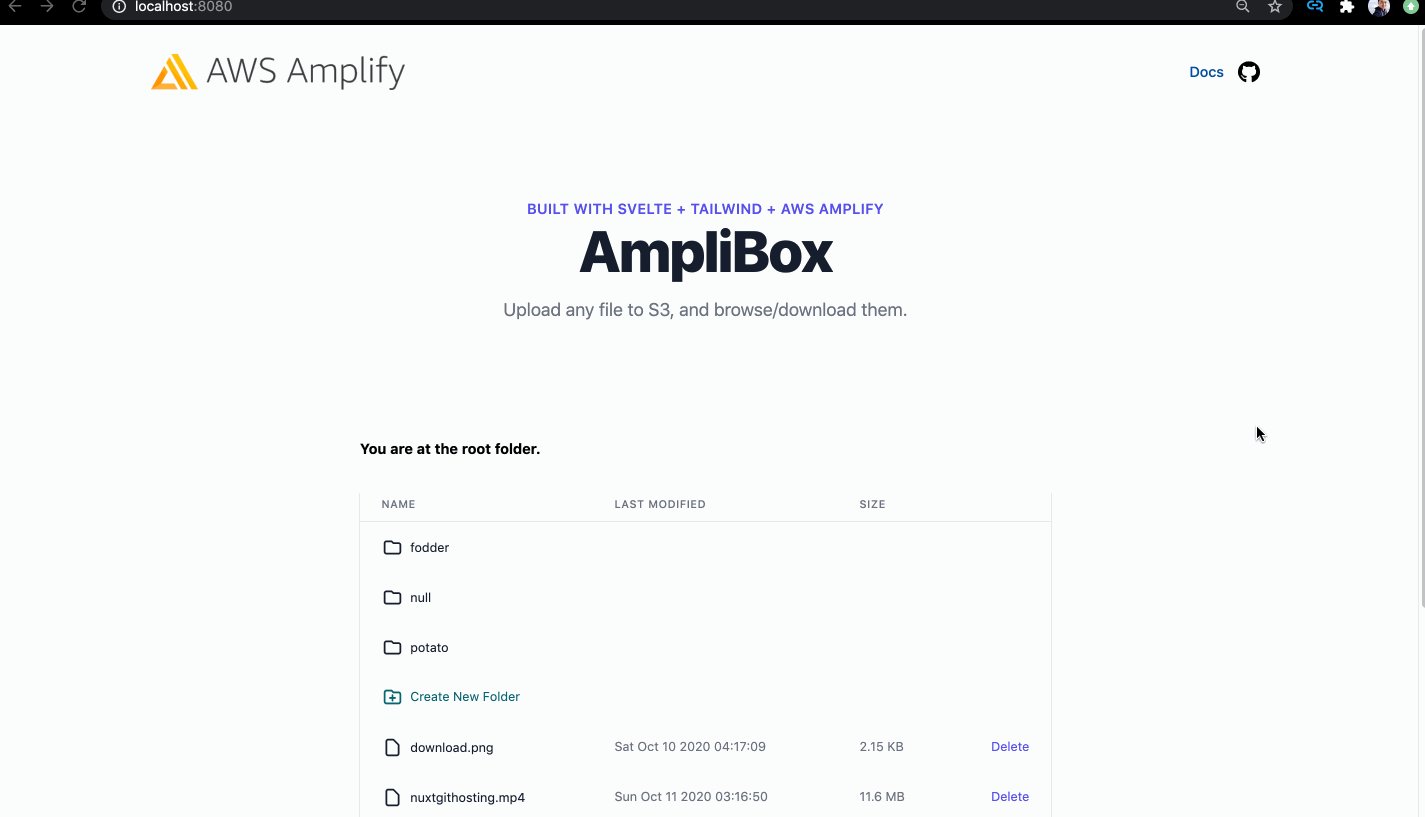
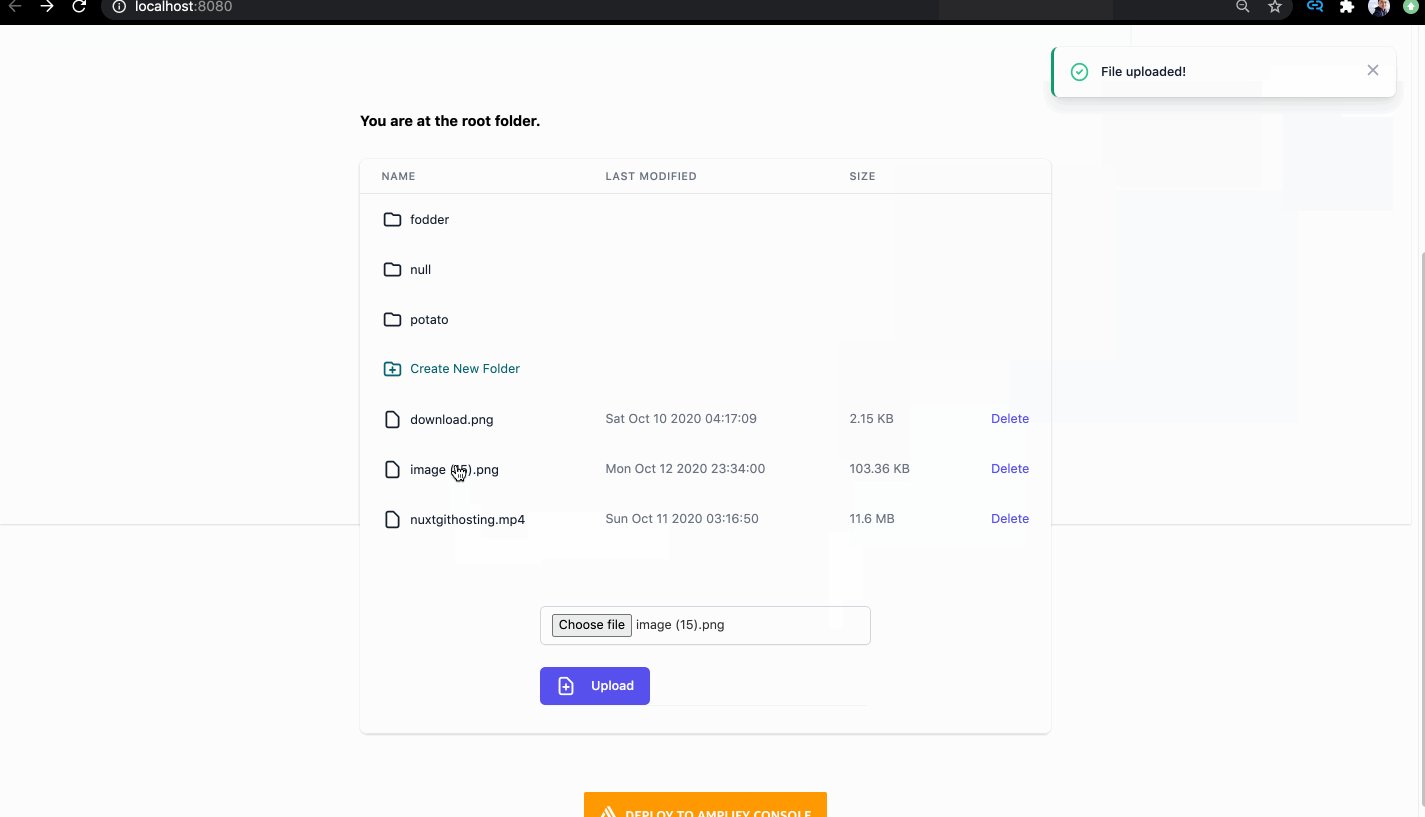
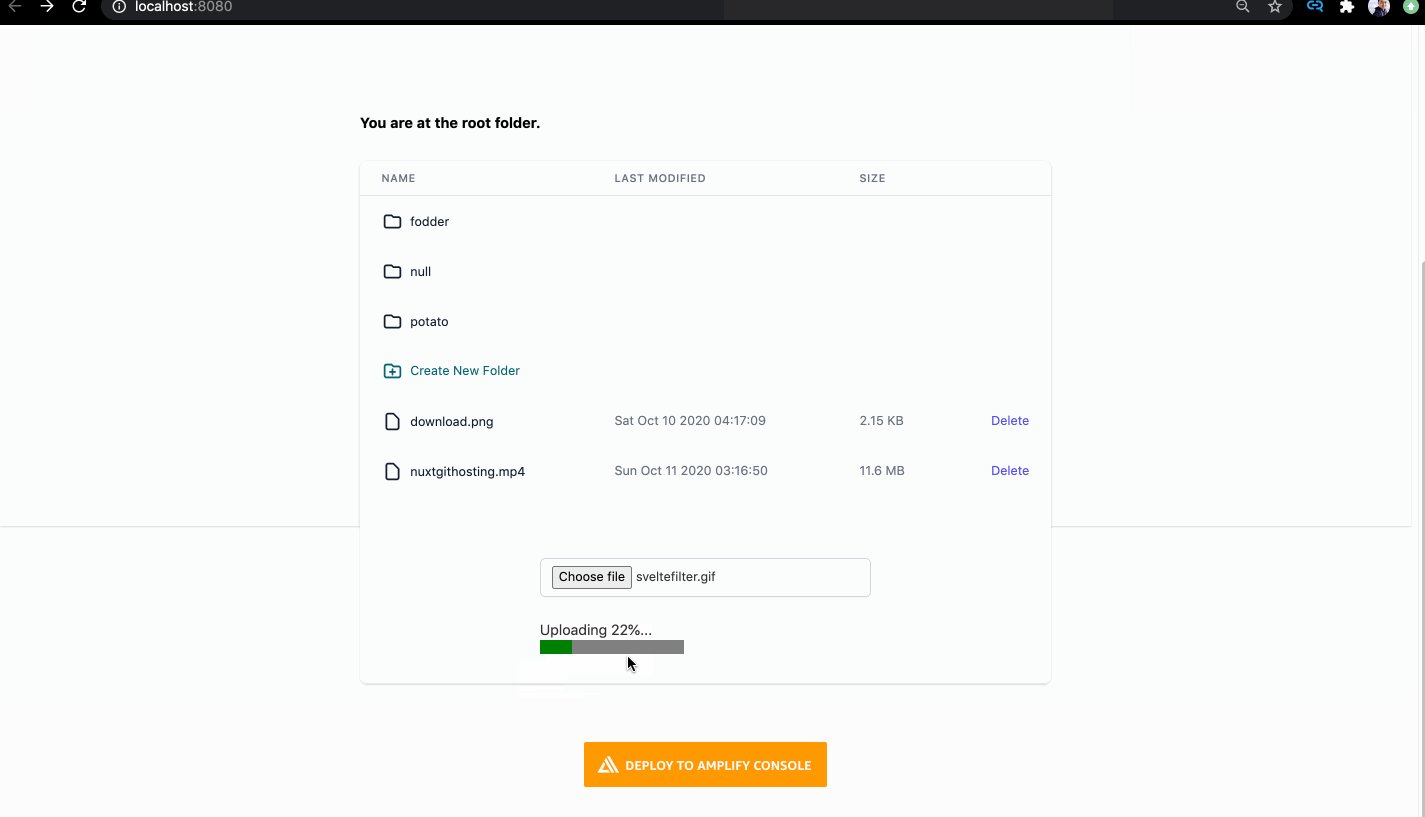
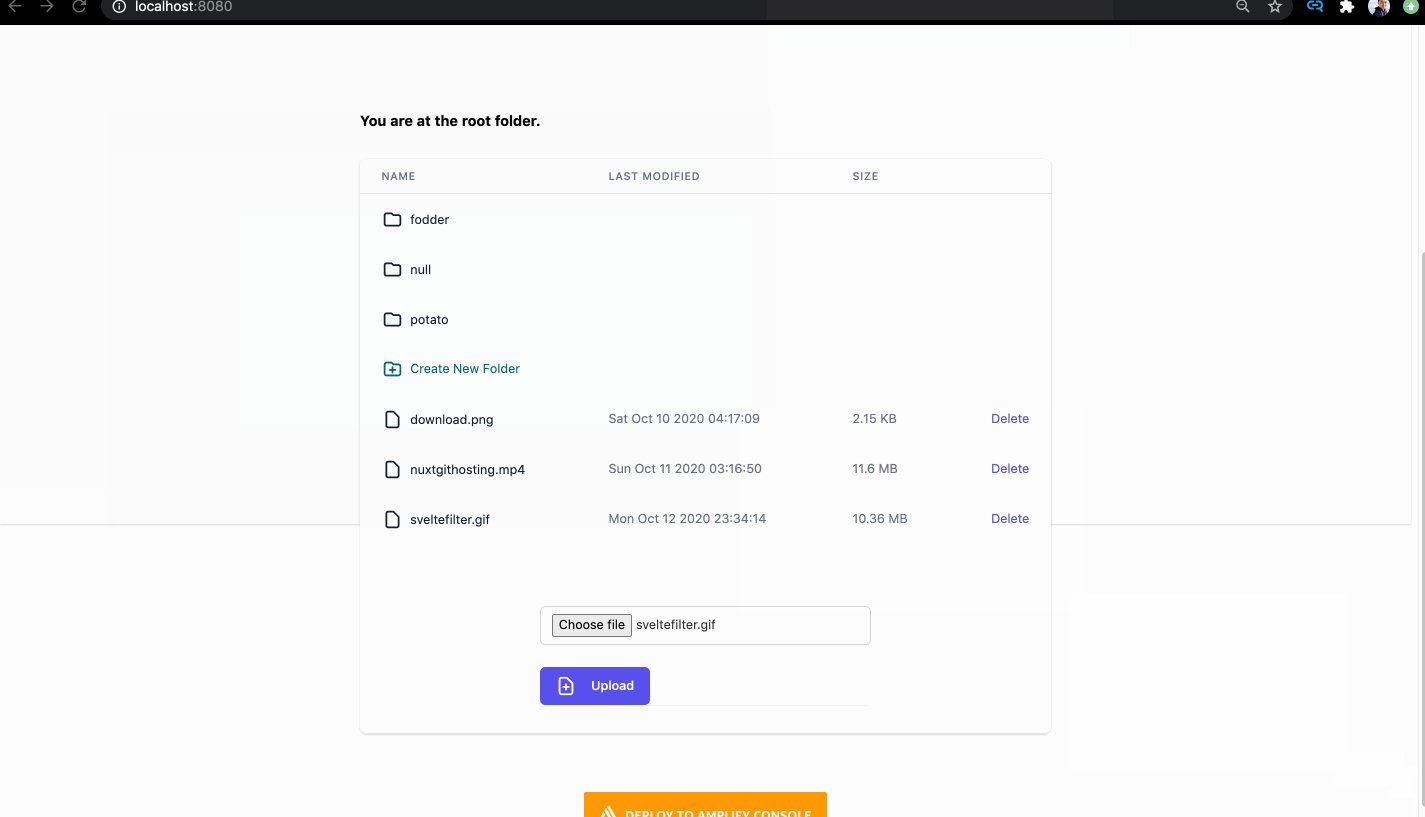
Full Amplify Storage demo showing how to build an app to upload and navigate files in AWS S3
- Blogpost: https://dev.to/swyx/amplibox-a-self-hosted-file-storage-app-with-aws-amplify-1f6g
- 6 min Codebase Walkthrough: https://youtu.be/Be0hmfNMdxI
I would really love to give you a live demo but you can understand the security issue here. Instead, you should deploy it for yourself!
⚠️ Note that this demo is designed explicitly for educational purposes around Amplify Storage - you still need to add authentication if you are to release it for broader production use. You can also runamplify deletewhen you are done to remove all resources provisioned.
- Upload file with progress bar
- List files (with metadata)
- Delete files
- Download files
- we use programmatic downloads here, but left instructions for signed URL downloads in DownloadButton.svelte
- Create folder
- Toast success/failure
Possible extensions left as an exercise to reader:
- Clientside routing - to make "Back" button work with folders
- File search:
- filename search
- file contents search
- Auth + Private/protected files
- S3 + AWS Lambda Trigger to validate/screen the content uploaded
- Upload entire folders
- Recursively delete folder
If you clone this repo you will need to setup an AWS Amplify environment for your project. Assuming you have the Amplify CLI installed and configured:
amplify init # default answers all fine
amplify add storage # pick Content, default answers all fine, add auth if asked
amplify push # this step provisions your project resources in the cloud (long)If you want to run this project locally, install the dependencies...
npm install...then start webpack:
npm startNavigate to localhost:8080. You should see your app running. Edit a component file in src, save it, and the page should reload with your changes.
You can deploy to Amplify Console or any other static site host. Before you deploy, we recommend creating a new repo and pushing your code there so as to automatically set up CI/CD for you.
amplify add hosting # customize as needed
amplify publish # to actually publish to the open web (long)If you liked this demo, you can help me share it on Twitter or signup to my YouTube!