dr-cabal
dr-cabal is a CLI tool for profiling Haskell dependencies build times.
ℹ️ DISCLAIMER: This project is developed and maintained in free time by volunteers. The development may continue for decades or may stop tomorrow. You can use GitHub Sponsorship to support the development of this project.
Install
dr-cabal is a Haskell CLI tool and can be installed either from
Hackage or from this repository.
Prerequisites
To start using dr-cabal, make sure you have the required version of
cabal-install (a Haskell build tool) and GHC (a Haskell compiler)
installed:
Hackage
To install the latest version of dr-cabal from
Hackage,
follow these steps:
-
Update Hackage index:
cabal update
-
Build
dr-cabalfrom Hackage and copy the resulting executable into the desired location:cabal install dr-cabal \ --install-method=copy \ --overwrite-policy=always \ --with-compiler=ghc-9.0.2 \ --installdir=$HOME/.local/bin
ℹ️ NOTE: Make sure the$HOME/.local/bindirectory or the directory of your choice is listed in$PATH.
Sources
To build the latest version of dr-cabal from sources,
follow these steps:
-
Clone this repository:
git clone https://github.com/chshersh/dr-cabal.git cd dr-cabal -
Build the package:
cabal build
-
Copy executable to the desired location:
cp $(cabal list-bin exe:dr-cabal) ~/.local/bin/dr-cabal
ℹ️ NOTE: Make sure the~/.local/bindirectory or the directory of your choice is listed in$PATH.
How to use?
dr-cabal usages comprises two steps:
👀 Watchingcabal buildoutput and recording data into a JSON file.🌈 Producing pretty profiling results.
Watch
⚠️ WARNING: To get meaningful results, thedr-cabal watchcommand needs to be run when none of the dependencies are build. If you've already build you project, including dependencies, you can purge global Cabal cache using the following command:rm -rf ~/.cabalYou may prefer a less invasive approach if you have custom global Cabal configurations:
rm -rf ~/.cabal/storeHowever, with the latter solution you won't see the
Downloadingphase in the profiling output.
Run the following command inside the project directory, for which you want to build the profile chart:
cabal build all | dr-cabal watch --output=dr-cabal-debug.jsonThis command watches the cabal build output and records all the
relevant steps in the dr-cabal-debug.json file.
If everything is good, you should see output similar to the below one:
It's also possible to see the time spent on Haddock. You can run with:
cabal build all --enable-documentation --haddock-all | dr-cabal watch --output=dr-cabal-debug.json
Profile
Once you successfully produced a JSON file with all the recorded steps, run the following command to pretty-print the profiling output:
⚠️ WARNING: For better results, make your terminal full-screen.
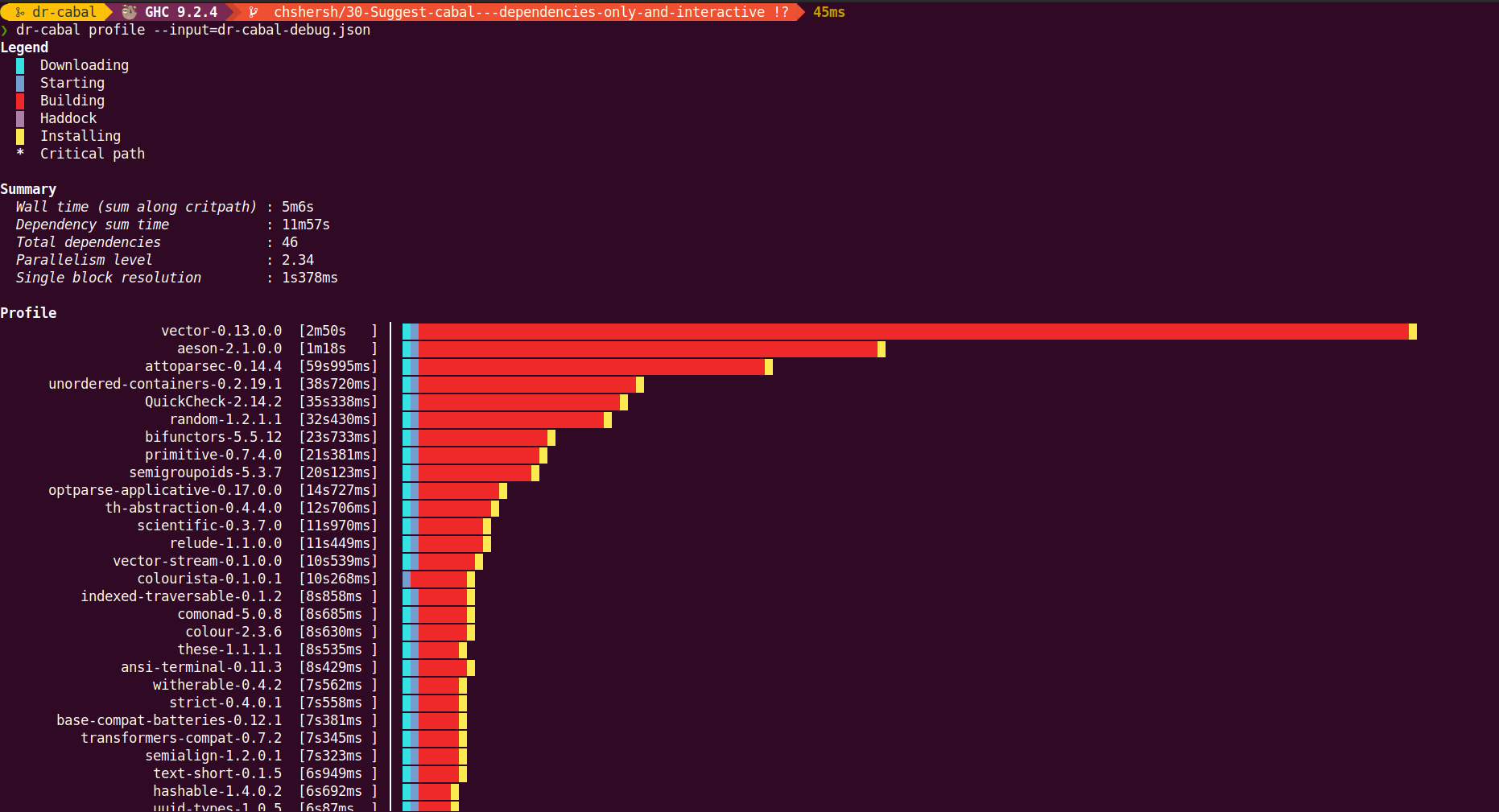
dr-cabal profile --input=dr-cabal-debug.jsonYou'll see the output like on the image below: