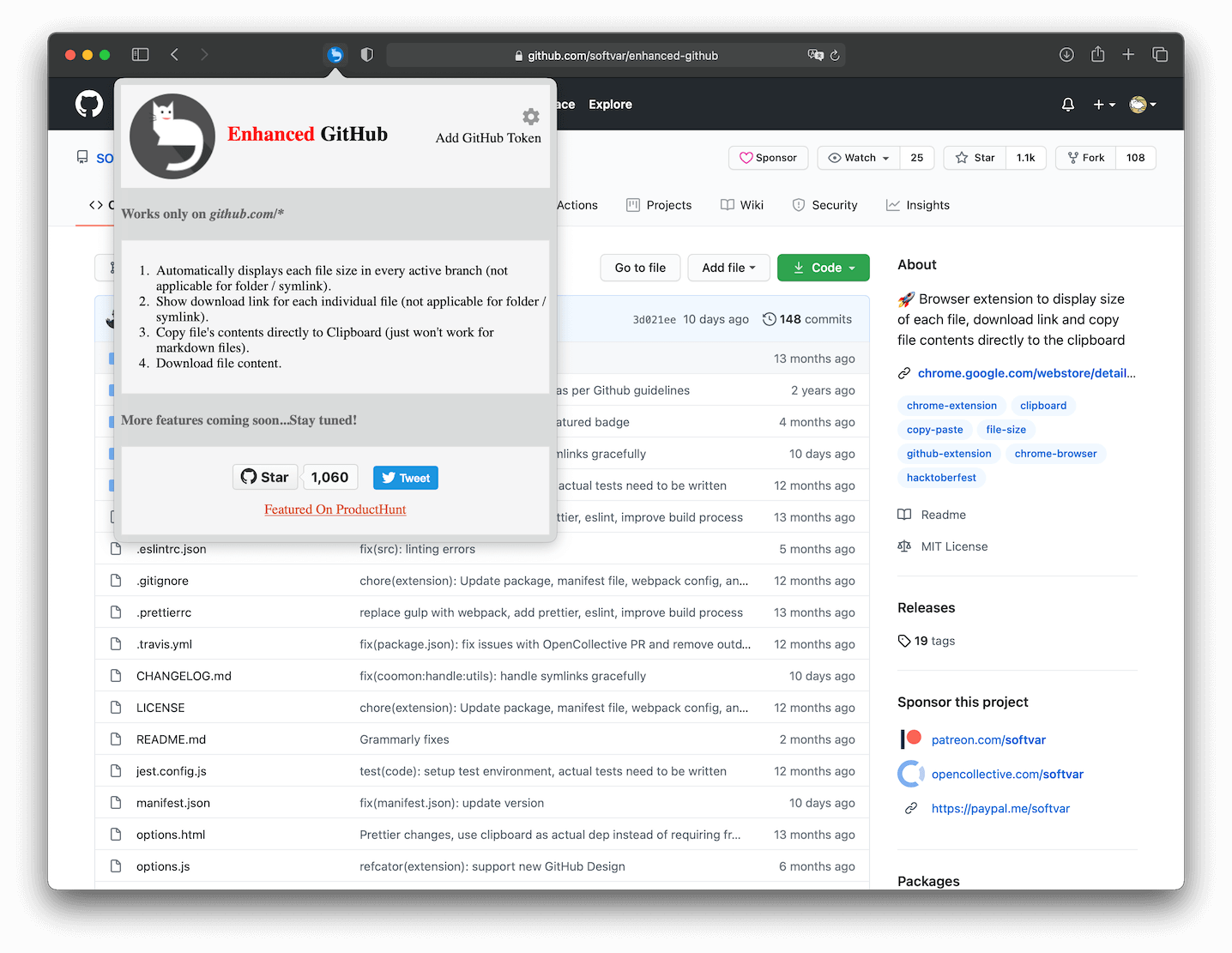
Browser extension that adds useful features on GitHub website
Install extension from Chrome Web Store
 Install add-on from Firefox Add-ons
Install add-on from Firefox Add-ons
Install extension from Microsoft Edge Add-ons
- Displays repo size.
- Displays each file size for every active branch (not applicable for folder / symlink).
- Show download link for each file (not applicable for folder / symlink).
- Copy file's contents directly to Clipboard (just won't work for markdown files).
- Download file while viewing its contents.
The extension handles the SPA behavior of GitHub website from v3.0.0 onwards :)
Note: For private repos(Issue #6), GitHub Access Token is required. Follow the steps mentioned below to add your GitHub Access Token.
"*://*.github.com/*"- for running ongithub.comdomain.storage- for storing GitHub access token on your local system. GitHub Access token is required for private repos and for handling API rate-limiting issues.webRequest- to support GitHub being a single-page-application now. Read this detailed blog.webNavigation- to support GitHub being a single-page-application now. Read this detailed blog.
Since this extension fetches data using GitHub public v3 API for showing file size and download_url, it consumes free quota which is very less GitHub API Rate Limiting.
To tackle this, create a new GitHub Access Token.
-
If logged-in, visit https://github.com/settings/tokens
-
Generate a new token, select
reposcope and create a one. -
Copy and store the generated token which looks something like:
17c1a8d5b399d66b6212382d98d4c67a94d58955(a fake one :P). -
Click on extension icon and then on
Settings-Optionson top right.
OR
Right-click on enhanced-github extension and click on
Optionsin the dropdown menu.
-
Enter the valid GitHub Access Token
-
Click on
SAVEand Enjoy the benefits.
This browser extension will automatically pick this valid access token and Bingo!
New GitHub Design - Blog
- Thanks to @zenorocha for Clipboard.js - Modern copy to clipboard. No Flash. Just 3kb gzipped.
- Clone this repo
- Run
yarn devfor generating packaged folder specifically for extension stuff. - Go to extension page. For chrome extensions chrome://extensions, Firefox Add-ons about:debugging, and Microsoft Edge Extensions edge://extensions/.
- Enable developer mode
- Click on load unpacked extension and select the generated folder.
- [Admin Access Only] - run
yarn buildfor generating zip file to be uploaded on Chrome Web Store, Firefox Add-ons, and Microsoft Edge Addons.
PRs are most welcome :)
Author: Varun Malhotra(@softvar)
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
Refer Privacy Policy.
Enhanced GitHub Extension doesn't collect/share/care about your data at all.
Asks for GitHub Access Token for private repos and if Rate Limiting is your concern.
❗️ This extension is not sponsored by, endorsed by, or an official project of GitHub. This is a personal project and is developed solely for providing additional functionalities on GitHub website.
The MIT license (MIT)
Copyright (c) 2016-2021 Varun Malhotra
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.