⚠️ This project is no longer under development. Please use cumulocity-tracking-replay-map-widget-plugin for Application Builder >=2.x.x and Cumulocity >=1016.x.x⚠️
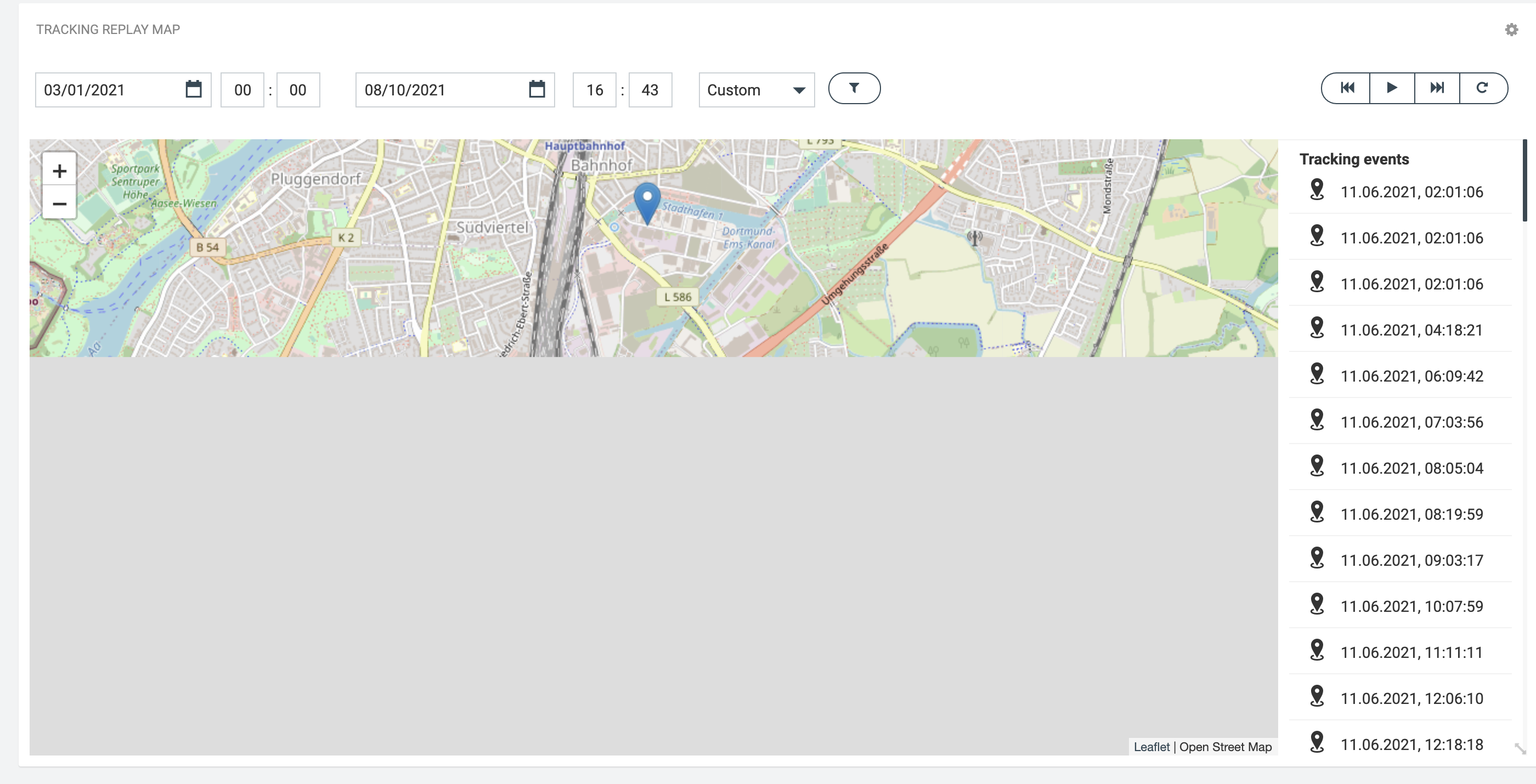
The Cumulocity Tracking Replay widget help you to displays track lines of the tracking device with replay feature on map.
-
Tracking Events: Displays the position in map at a particular time.
-
Faster/ Slower: Configurable speed for tracing the path movement.
-
Date/Time Filter: Filters tracking events based on the date/time selected.
-
Marker Click: Shows the longitude and latitude of the marker.
-
Configurable Zoom: Select and configurable zoom which is best fit for your map.
-
Configurable Device: Based on configuration during widget configuration a device can be selected.
-
Configurable Event And Fragment Type: Based on configuration during widget configuration, events can be filtered to get only the desired type of event.
- This widget support runtime deployment. Download Runtime Binary and use Application Builder to install your runtime widget.
Supported Cumulocity Environments:
-
App Builder: Tested with Cumulocity App Builder version 1.3.1.
-
Cockpit Application: Tested with Cockpit 1009.0.4 with Patch Fix.
Requirements:
-
Git
-
NodeJS (release builds are currently built with
v12.19.0) -
NPM (Included with NodeJS)
External dependencies:
"angular-resize-event": "^1.1.1"
"leaflet2": "npm:[email protected]"
Installation Steps For App Builder:
Note: If you are new to App Builder or not yet downloaded/clone app builder code then please follow App builder documentation(Build Instructions) before proceeding further.
-
Open Your existing App Builder project and install external dependencies by executing below command or install it manually.
npm i [email protected] leaflet2@npm:[email protected] -
Grab the Replay Tracking Map Latest Release Binary.
-
Install the Binary file in app builder.
npm i <binary file path>/gp-tracking-replay-map-x.x.x.tgz -
Import GpTrackingReplayMapModule in custom-widget.module.ts file located at /cumulocity-app-builder/custom-widgets/
import {GpTrackingReplayMapModule} from 'gp-tracking-replay-map'; @NgModule({ imports: [ GpTrackingReplayMapModule ] }) -
Congratulation! Installation is now completed. Now you can run app builder locally or build and deploy it into your tenant.
//Start App Builder npm run start // Build App npm run build // Deploy App npm run deploy
Installation Steps For Cockpit:
Note: If you are new to Cockpit or not yet created any cockpit application then please follow Web SDK for Angular before proceeding further.
-
Open Your existing Cockpit/Cumulocity project and install external dependencies by executing below command or install it manually.
npm i [email protected] leaflet2@npm:leaflet@^1.6.0 -
Grab the Tracking Replay Map Latest Release Binary
-
Install the Binary file in your project.
npm i <binary file path>/gp-tracking-replay-map-x.x.x.tgz -
Import GpTrackingReplayMapModule in app.module.ts file located at /cumulocity-app/
import {GpTrackingReplayMapModule} from 'gp-tracking-replay-map'; @NgModule({ imports: [ GpTrackingReplayMapModule ] }) -
Congratulation! Installation is now completed. Now you can run your app locally or build and deploy it into your tenant.
//Start App Builder npm run start // Build App npm run build // Deploy App npm run deploy
Note: It is only necessary to follow these instructions if you are modifying/extending this widget, otherwise see the Installation Guide.
Requirements:
-
Git
-
NodeJS (release builds are currently built with
v12.19.0) -
NPM (Included with NodeJS)
Instructions
-
Clone the repository:
git clone https://github.com/SoftwareAG/cumulocity-tracking-replay-map-widget.git -
Change directory:
cd cumulocity-tracking-replay-map-widget -
(Optional) Checkout a specific version:
git checkout <your version> -
Install the dependencies:
npm install -
(Optional) Local development server:
npm run start -
Build the app:
npm run build -
Deploy the app:
npm run deploy
This guide will teach you how to add widget in your existing or new dashboard.
NOTE: This guide assumes you have followed the Installation instructions
-
Open you application from App Switcher
-
Add new dashboard or navigate to existing dashboard
-
Click
Add Widget -
Search for
Tracking Replay Map -
Select
Target Assets or Devices -
Click
Save
Congratulations! Tracking Replay Map is configured.
- Target assets or devices: User can select a device. Based on device, list of devices will be display on Map. Only those devices are visible on map where position attributes are configured.
Tracking Replay Map On Screen Options:
-
Filters: The following filters can be used to filter/get data for the specified time period:
- Start Date/Time
- End Date/Time
- Last minute
- Last hour
- Last day
- Last week
- Last month
-
Slower: Reduces the marker speed to half.
-
Play/ Pause: Marker traces the path when played and can be paused at any instance.
-
Faster: Increase the marker speed to double.
-
Reload: Useful for force reload/refresh map.
-
Zoom in/ out : Zooms in/out of the map.
This widget is provided as-is and without warranty or support. They do not constitute part of the Software AG product suite. Users are free to use, fork and modify them, subject to the license agreement. While Software AG welcomes contributions, we cannot guarantee to include every contribution in the master project.
For more information you can Ask a Question in the TECHcommunity Forums.
You can find additional information in the Software AG TECHcommunity.