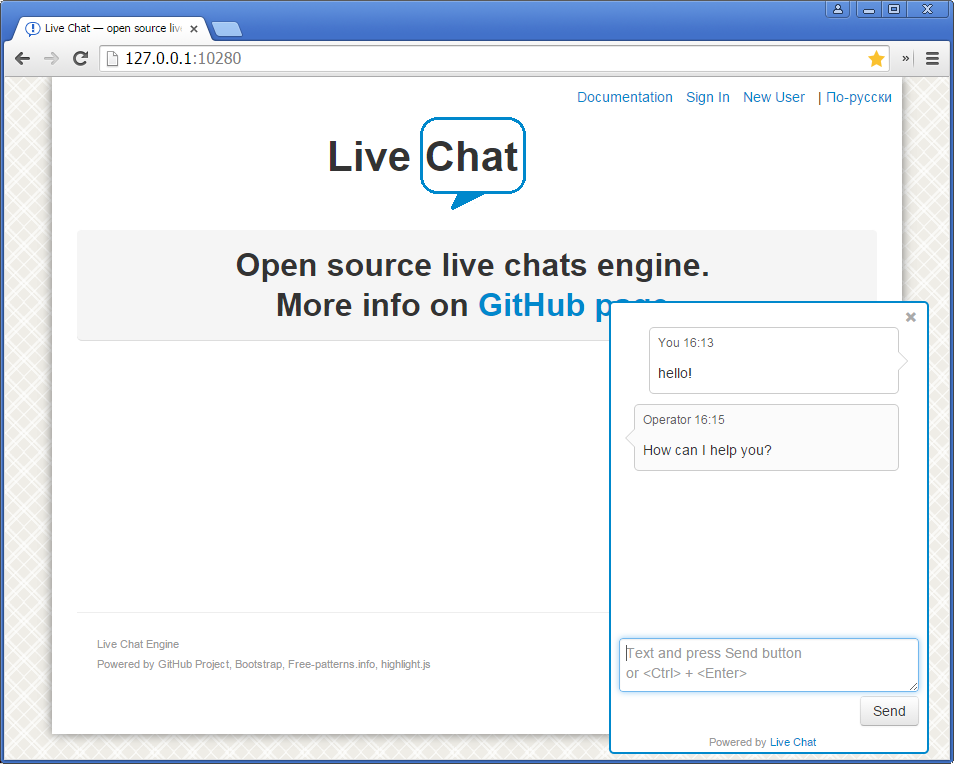
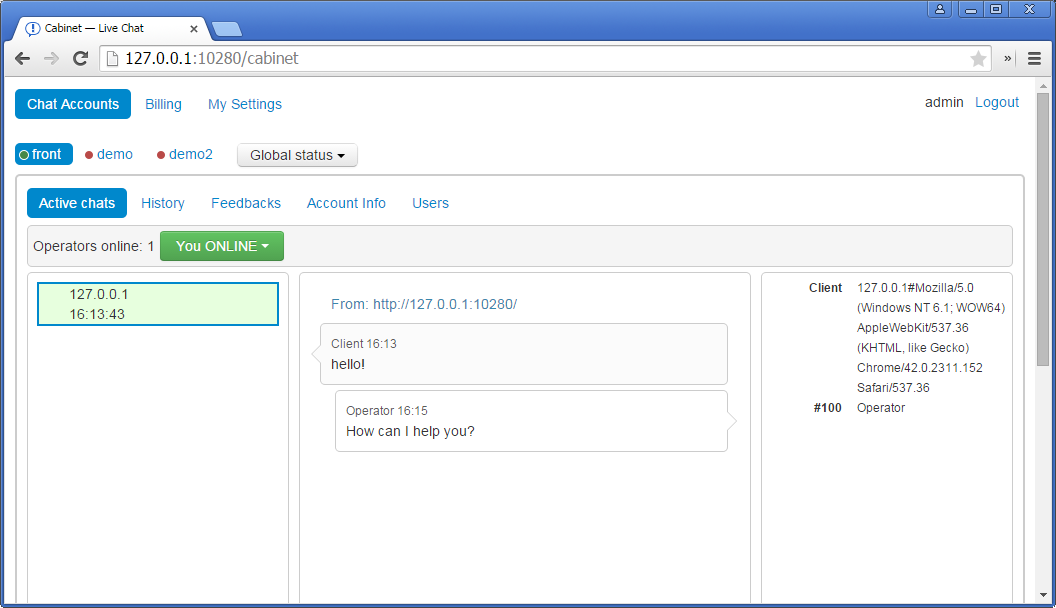
Open source system for live chats with visitors (customers) in any site. Contains server-side (chats storing, users and billing management), operators cabinet for chatting and chat form for site's visitors.
In SaaS mode clients create accounts for themselves and pay monthly bills. This mode is ready for production usage and enabled by default.
Example of implementation: cheapchat.me
Other popular examples: olark, livezilla, boldchat and others
In Tool Mode admin creates accounts, user can be only a operator, no monthly bills. You can use Tool Mode for single site with own hosting for example.
To enable this mode change:
- before build open file /components/cache-remote/extra/net-props/common.properties
- or after build open file /build/_servers/chat-central-server/net-props/common.properties
- change prop 'toolMode' to true
- Java 8
- PostgreSQL or default H2DB (included to the build)
- Windows (tested on Win7) / Linux (tested on Ubuntu)
- download last version
- check Java version (print "java -version" in a console)
- start build.bat (win) or build.sh (linux)
- on BUILD SUCCESSFUL message see /build/_servers dir
- copy all files from /build/_servers to your work dir
- run all components by single runner: run-all.bat (win) or run-all.sh (linux)
- open browser with url 127.0.0.1:10280 for access to index page
- sign in to cabinet with admin / admin login and password
Included database server by default. Use for tests. For production use PostgreSQL.
Run by /run.bat (run.sh).
By default H2 creates ~/livechat db file.
Server for caches and synchronization.
Run by /run.bat (run.sh).
Configs and logs:
- /config.properties - configs for central server
- /net-props/* - common configs for all servers
- /server.log - logs
Web server for site and operators online cabinet. Powered by Tomcat 7 Web Server.
Run by /bin/run.bat (run.sh).
Configs and logs:
- /conf - web server conf (see Tomcat docs)
- /webapps/ROOT/WEB-INF/front.properties - special front app configs
- /logs/catalina.log - logs
Storage for chats accounts. Powered by Tomcat 7 Web Server.
Run by /bin/run.bat (run.sh).
Configs and logs:
- /conf - web server conf (see Tomcat docs)
- /webapps/ROOT/WEB-INF/chat.properties - special node app configs
- /logs/catalina.log - logs
- /data/accounts - created chat accounts
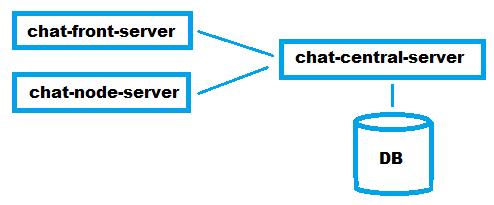
Only one instance of front and node servers:
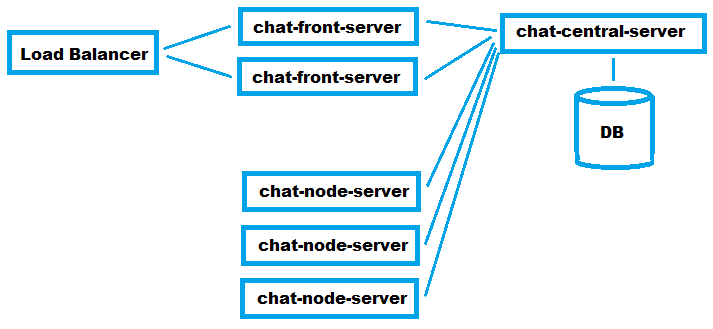
Load balancer (for example: nginx) for multi front instances, new storages for new accounts: