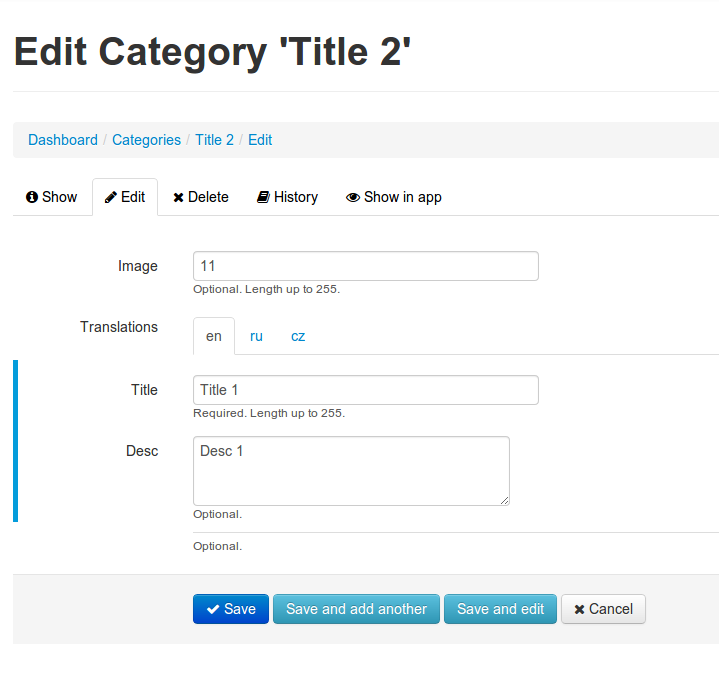
RailsAdminGlobalizeField adds tabbed interface to rails_admin for multilingual models (using globalize gem)
It adds custom field type that you can use for globalize translations association.
This gem uses Translation models generated by globalize, so you don't need to add any additional model to your app (as some older globalize3 gists suggested).
Add and configure globalize gem first.
gem 'globalize', '~> 4.0'Then add this gem and run bundle
gem 'rails_admin_globalize_field'Don't forget to set I18n.available_locale config, because it uses that to determine what tabs to show
Add translation models to config.included_models in initializers/rails_admin.rb:
config.included_models = ['Model','Model::Translation']Add accepts_nested_attributes_for for translations to your translated model.
class Model < ActiveRecord::Base
translates :title, :desc
accepts_nested_attributes_for :translations, allow_destroy: true
endAdd configuration to your translated model and associated translation model. :locale field is always required.
config.model 'Post' do
configure :translations, :globalize_tabs
end
config.model 'Model::Translation' do
visible false
configure :locale, :hidden do
help ''
end
include_fields :locale, :title, :desc
endAdd this stylesheet into app/assets/stylesheets/rails_admin/theming.scss:
/*
*= require rails_admin/ra.globalize_tabs
*/If you need to add validation to the translation class, you can add it on translation_class inside translated model:
translation_class.validates :title, presence: trueIf you need to use null: false options on any column in translations table, you'll have to use this globalize fork for now.
See: globalize/globalize#325
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request