Comments (5)
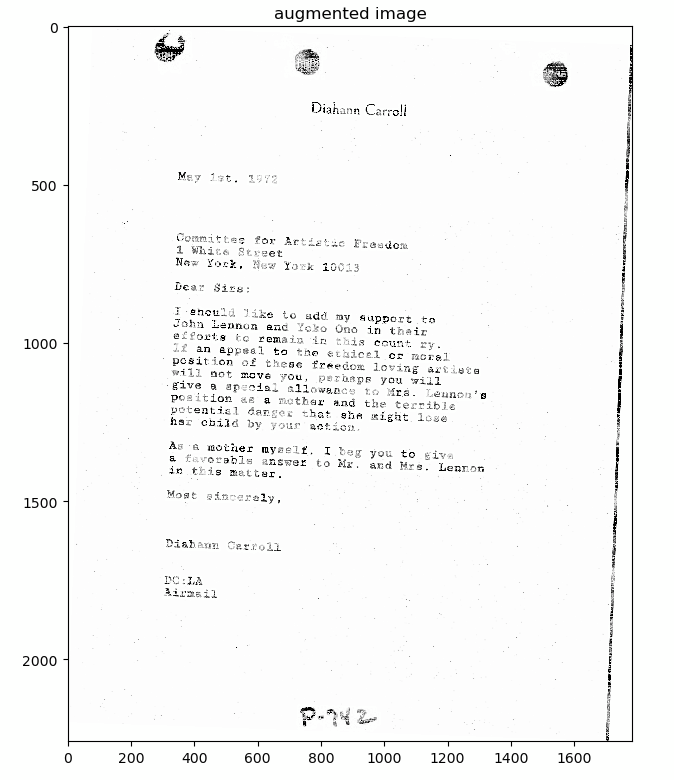
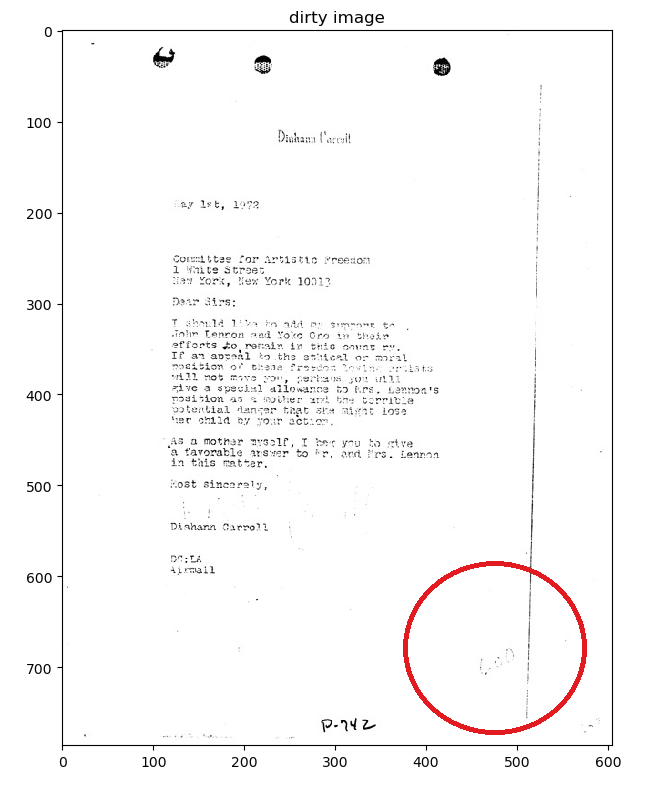
I tried to reproduce archetype 1 and currently this is the output:

Do you guys have any idea on how to reproduce the effect of "600" at the bottom right of the page?

Probably we need another augmentation to produce scribble based on user input text and location?
from augraphy.
[Do] we need another augmentation to produce scribble based on user input text and location?
I think our primary goal for now is to create augmentations that are easily pipelined for automated data set creation. So if we do allow user input data, it would still be somewhat random. I like the idea of upgrading Scribble to accept text data as input (sourced from a file or generator function perhaps), but it seems likely that there are other improvements that might have a greater effect in the short term. Definitely create GitHub issues for concepts like these that come from the archetype reproduction analysis.
from augraphy.
I I like the idea of upgrading Scribble to accept text data as input (sourced from a file or generator function perhaps)
Alright, i will create another issue on this then we may discuss further from there. I think it is a good idea to accept text data in the form of text file too, so that we can randomly select those words for randomized scribble effect.
from augraphy.
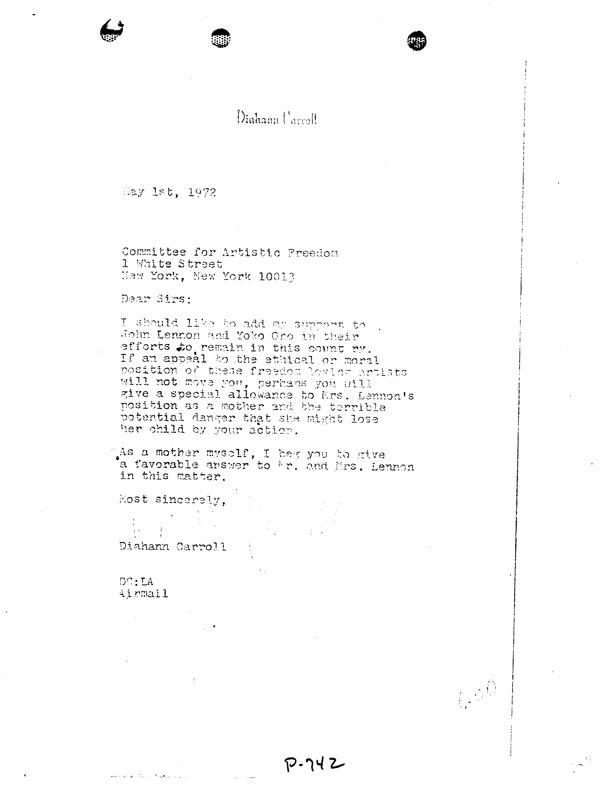
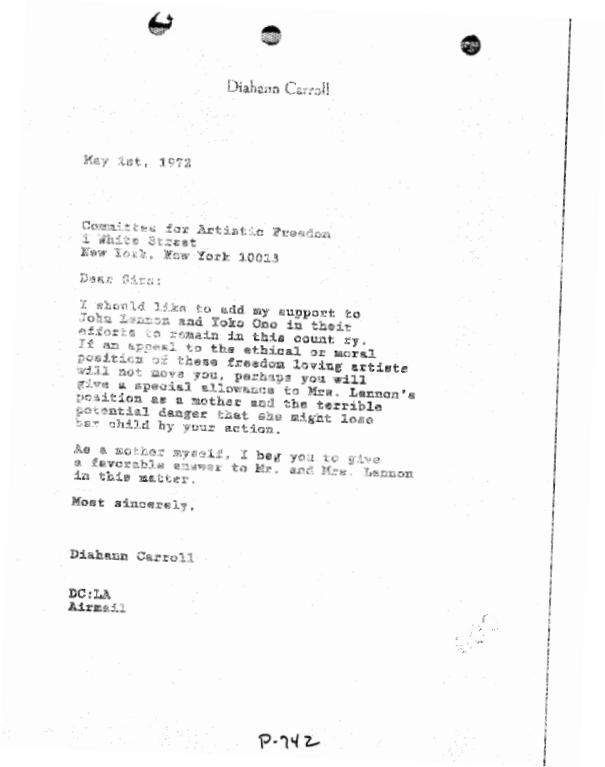
Here's the latest output from the notebook:
from augraphy.
Closed with PR #154
from augraphy.
Related Issues (20)
- Add Augmentation for Shadows Cast onto Camera-Sourced Document Images HOT 1
- Create Baseline Performance Benchmark; Apply Initial Optimizations Using Numba HOT 2
- Create Example Using Dataloader for PyTorch and TensorFlow HOT 1
- Add Python 3.11 Support, Drop Python 3.7 HOT 2
- Images Broken in PyPI Listing HOT 2
- Reflected Light from Camera Flash or other Bright Sources HOT 1
- Add Color Shifting / 3D Blur Effect HOT 4
- Improve PageBorder effect HOT 1
- Add support for bounding box, keypoints and mask. HOT 1
- Add `InkColorSwap` to Replace the Color Used for Lettering in a Document HOT 1
- Add `InkMottling` Augmentation to Ensure Ink is Non-Uniform HOT 1
- Add support for image with alpha layer. HOT 1
- Color range in InkBleed is not working HOT 1
- Update to Paper Factory HOT 1
- Confusion on `Geometric` Augmentation HOT 2
- Memory leak in AugmentationSequence HOT 4
- Training becomes very slow with these transforms. HOT 10
- ColorPaper cant generate different color in the cycle running HOT 2
- DirtyScreen doesnt work and crashes jupyterlabs HOT 2
- stucked when I process image in the cycle HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from augraphy.