Introduction
The nova is a hexo theme using swig template aimed to build your github project site conveniently.
The theme provided three layouts to demonstrate the page.
postfor blogprojectfor github project pagepagefor other pages
Nova also provided lots of helper scripts as plugins to co-work with the theme, e.g. donate, toc, project side bar.
Welcome to visit My blog (http://www.ieclipse.cn/en/) to see the demo.
Here is some special feature of [Nova].
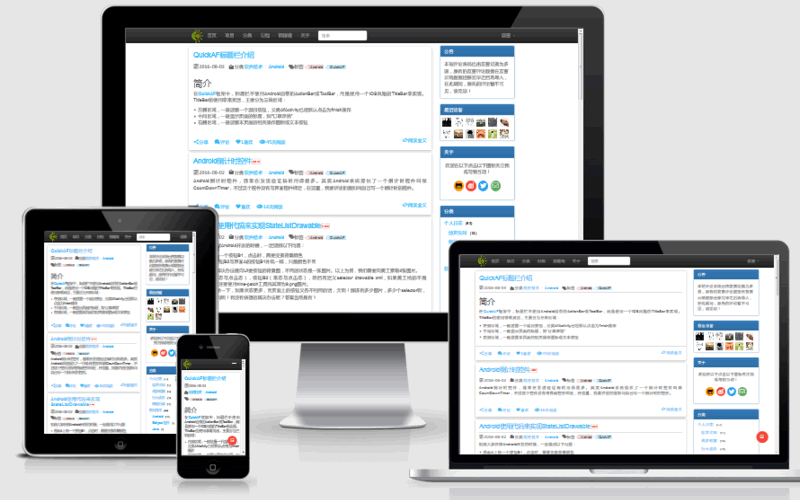
ScreenShot
Install
Cd to your blog root directory
$ git clone [email protected]:Jamling/hexo-theme-nova.git themes/novaThen change site _config.yml set theme: nova to use the theme
Dependencies
Nova theme used some 3rd plugins to help. Need to install these plugins in your site/blog before using nova.
npm install hexo-renderer-sass --save
npm install hexo-generator-i18n --save
npm install hexo-generator-github --save
npm install hexo-filter-highlight --save- hexo-generator-github is unnecessary if no
projectlayout page in your sources. - hexo-filter-highlight is unnecessary if you don't like the nova highlight solution.
Config
js_css
Add global js and css sample:
js_css:
- url: //cdn.bootcss.com/jquery/2.2.0/jquery.min.js
- url: //cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css
- url: css/nova.cssmenu
Configurate the site menus
menu:
- name: home
url: /
- name: project
url: /p/
- name: category
url: /categories/
- name: archive
url: /archives/
- name: about
url: /about/the name will be translated.
post widgets
# post widgets. see layout/post/widget_xxx.swig
post_widgets:
# - search
- category
- tag
- archive
- recent
post_widgets_show_count: true
post_widgets_recent_count: 5archive
# archive
archive:
type: yearly #yearly|monthly(defaut) see list_archives options
order: -1 # 1(asc)|-1(desc) defaut desc
format: YYYY
show_count: false # true|false, defaut true
amount: 5 # amount in post widgetstoc
# toc
toc:
post: true
project: true
page: truedonate
donate:
enable: true # whether enable page donateThe donate 2d-code image suggested to more than 200*200px and named to donate_aliplay.png, donate_wechat.png
grid layout css
Configure the html page layout, the master branch use bootstrap, so the gird css is bootstrap grid css.
layout:
index: # index some to post.
main: col-sx-12 col-sm-8 col-md-9 col-lg-9
widgets: col-sx-12 col-sm-4 col-md-3 col-lg-3 hidden-xs
page: #common page
main: col-sx-12 col-sm-8 col-md-9 col-lg-9
toc: col-sx-12 col-sm-4 col-md-3 col-lg-3 hidden-xs
p: #project
sidebar: col-sx-12 col-sm-12 col-md-2 col-lg-2
main: col-sx-12 col-sm-8 col-md-8 col-lg-8
toc: col-sx-2 col-sm-2 col-md-2 col-lg-2 hidden-xs
Reference
Layouts
Please see nova layouts
Front-matter
Please see nova front-matter
Helpers
Please see nova helpers
Plugins
- hexo-renderer-sass helps to generate css.
- hexo-generator-i18n helps to generate multi-language sites.
- hexo-generator-github helps to generate project pages.
- hexo-filter-highlight Helps to highlight code block.
Please see nova plugins for more information.