- Серверное приложение, база данных, ORM Sequelize
- Обрабатываем HTTP запросы, добавляем маршруты
- Добавляем классы контроллеров, обработка ошибок
- CRUD для категорий и товаров, загрузка изображений
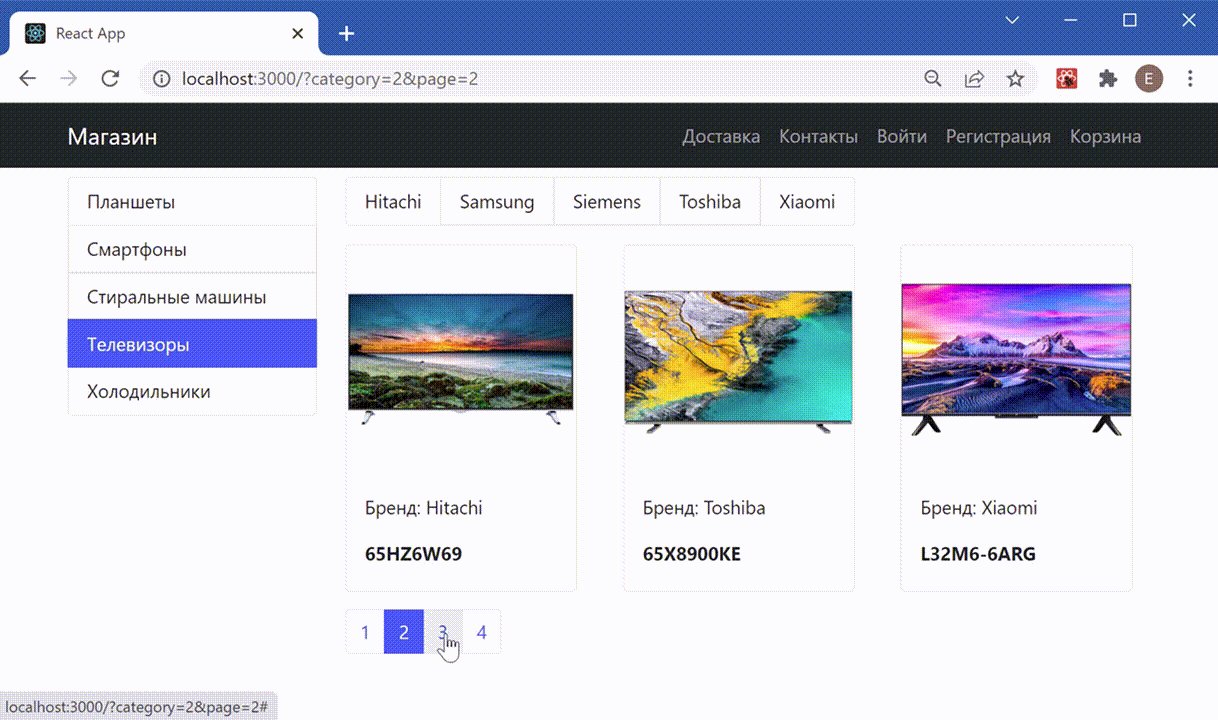
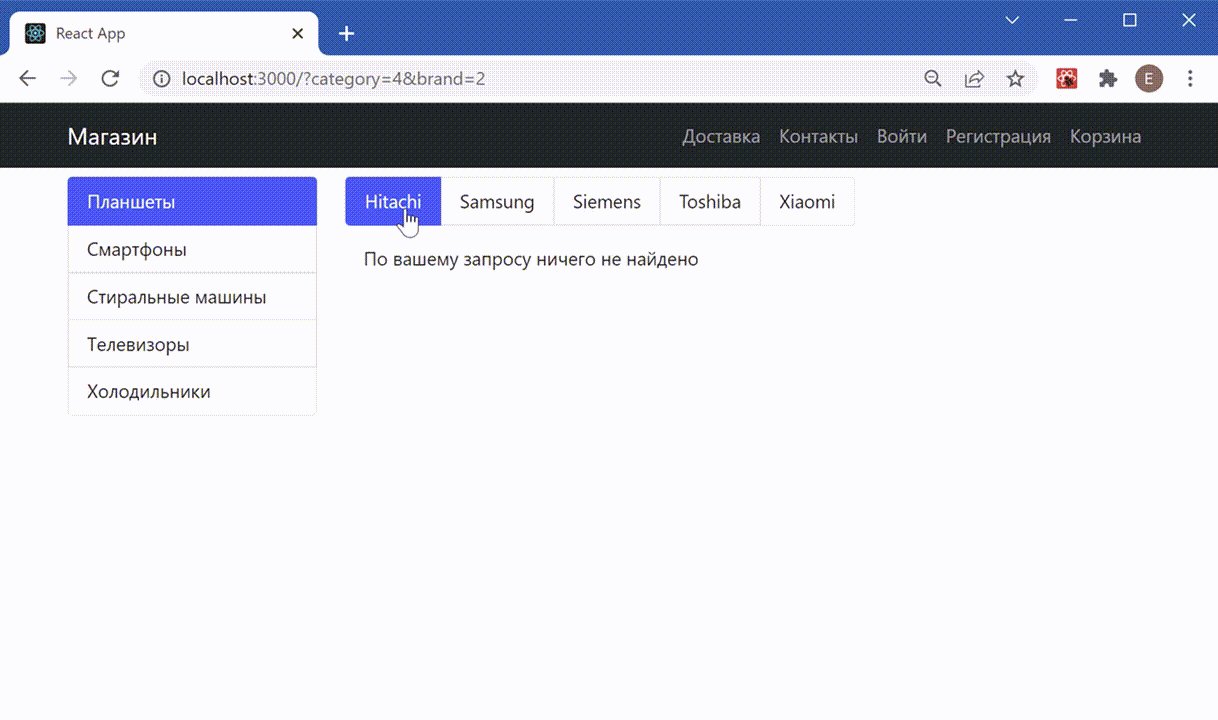
- Создание моделей, фильтрация по категрии и бренду
- Пагинация, свойства товара, JWT (JSON Web Token)
- Регистрация и авторизация, права пользователей, тесты
- Работа со свойствами товара и корзиной покупателя
- Рейтинг товара, приложение клиента, структура проекта
- Маршруты, панель навигации, контекст приложения
- Компоненты Signup и Login, компоненты Shop и Basket
- Запросы на сервер, состояние приложения, Signup и Login
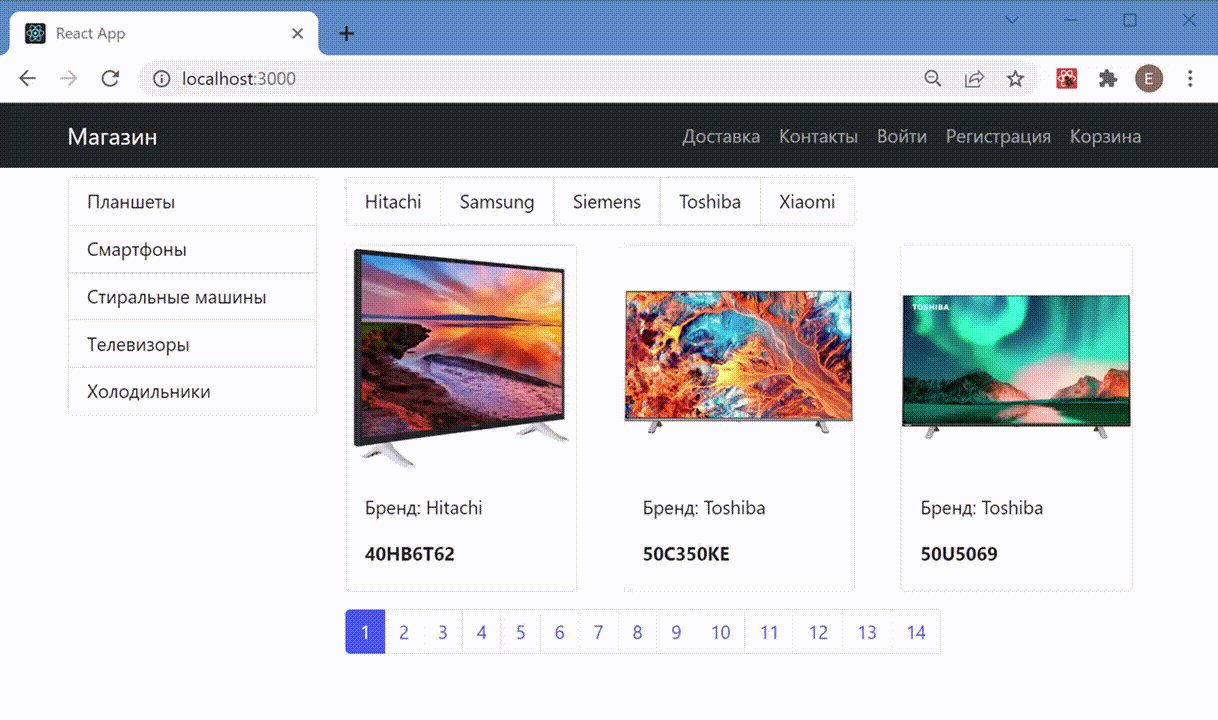
- Хранилище каталога, компонент витрины, кнопка «Назад»
- Кнопка «Назад», страница товара, корзина покупателя
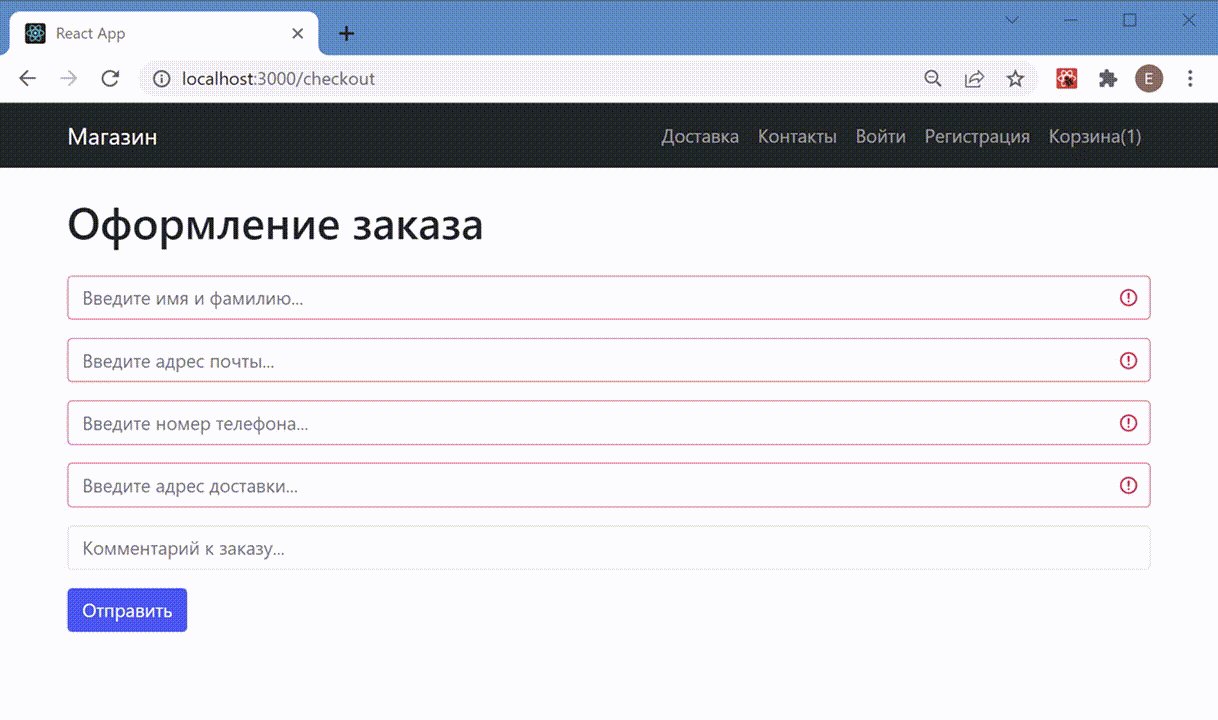
- Работа с заказами на сервере, оформление заказа
- Личный кабинет, список заказов и отдельный заказ
- Панель управления: список заказов, категорий и брендов
- Панель управления: редактирование категорий и брендов
- Редактирование характеристик и рефакторинг приложения
Чтобы развернуть проект, клонируем этот репозиторий к себе на компьютер, в директорию shop
git clone [email protected]:tokmakov/javascript-shop.git shop
Создаем базу данных с помощью утилиты psql
/path/to/postgre/bin/psql -U postgres
Пароль: qwerty
postgres=# CREATE DATABASE online_store;
postgres=# \q
Имя БД и логин-пароль прописывам в server/.env
DB_HOST=localhost
DB_NAME=online_store
DB_USER=postgres
DB_PASS=qwerty
DB_PORT=5432
Переходим в директорию shop/server, устанавливаем пакеты, запускаем сервер
cd /path/to/shop/server
npm install
npm run start-dev
Переходим в директорию shop/client, устанавливаем пакеты, запускаем клиент
cd /path/to/shop/client
npm install
npm start
Таблицы базы данных будут созданы при первом запуске приложения, но они будут пустыми. Можно импортировать базу данных из файла database.sql, в которой уже есть категории, бренды, товары, пользователи и т.д.
/path/to/postgre/bin/psql -U postgres online_store < /path/to/shop/database.sql
Пароль: qwerty
Здесь postgres — имя пользователя БД, qwerty — пароль для доступа к БД, online_store — имя базы данных магазина.
Дамп базы данных database.sql был создан с помощью утилиты pg_dump на заключительном этапе разработки магазина
/path/to/postgre/bin/pg_dump -U postgres online_store > /path/to/shop/database.sql
Пароль: qwerty
Здесь postgres — имя пользователя БД, qwerty — пароль для доступа к БД, online_store — имя базы данных магазина.
Список баз данных можно посмотреть, если запустить утилиту psql и выполнить SELECT-запрос
/path/to/postgre/bin/psql -U postgres
Пароль: qwerty
postgres=# SELECT datname FROM pg_database;
datname
-----------------
postgres
online_store
template1
template0
postgres=# \q
Дамп базы данных содержит несколько пользователей, как обычных, так и с правами администратора
- Пользователь
[email protected], парольqwerty - Пользователь
[email protected], парольqwerty