吊兰
吊兰是一个开源的物联网平台。
在线Demo: http://mqtt.phodal.com
此项目不再维护: 请使用Lan(Github: https://github.com/phodal/lan) 用于产品环境。
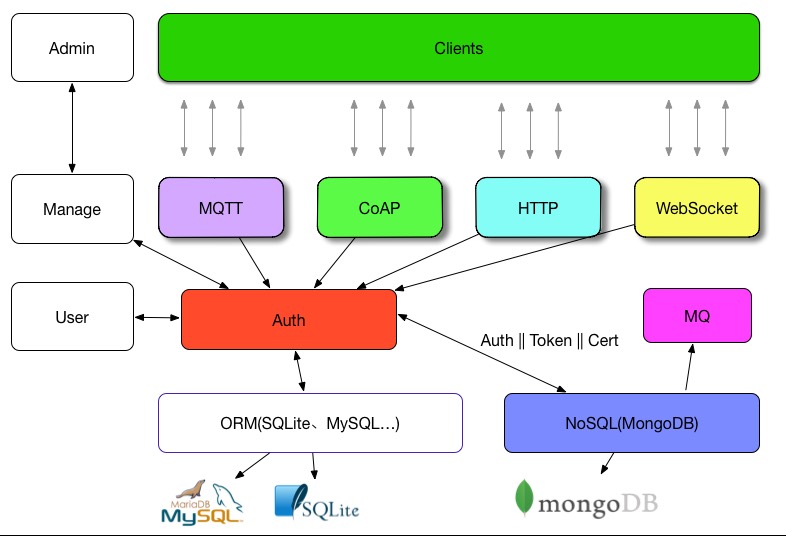
Lan构架
###APP: 教你设计物联网

###协议支持###
- MQTT
- HTTP GET/POST
- WebSocket
- CoAP
###支持设备
- Arduino
- 8051/51 Family
- Raspberry Pi
- PCduino
- STM32
- ARM
- Android Devices
- iOS Devices
- Windows Phone Devices
- ...
##示例
REST示例如下所示:
$ curl -X PUT -d '{ "dream": 1 }' \
-H "Content-Type: application/json" \
http://mqtt.phodal.com/topics/lettuce
$ curl http://mqtt.phodal.com/topics/lettuce
{ "dream": 1 }
Mosquitto示例
mosquitto_pub -h mqtt.phodal.com -d -t lettuce -m "Hello, MQTT. This is my first message."
Python MQTT示例:
import mosquitto
mqttc = mosquitto.Mosquitto("python_pub")
mqttc.connect("mqtt.phodal.com", 1883, 60, True)
mqttc.publish("lettuce", "Hello, World!")
CoAP GET示例:
coap-client -m get coap://mqtt.phodal.com:5683/topics/zero
CoAP POST示例
echo -n 'hello world' | coap post coap://mqtt.phodal.com/topics/zero
echo -n '{"lettuce": 123}' | coap post coap://mqtt.phodal.com/topics/zero
##安装
1.安装redis
sudo apt-get install redis-server
or
sudo yum install redis-server
2.安装nodejs依赖
sudo npm install
3.Server
node diaonan.js
##其他相关
在线查看:一步步搭建物联网系统
###交流
QQ群:348100589
网站解答: http://qa.phodal.com
License
Copyright (c) 2015 Phodal Fengda, http://www.phodal.com
Copyright (c) 2012 Matteo Collina, http://matteocollina.com