IoC container with Dagger like abstractions (dependency injection with Components, SubComponents, Modules), supports components collaboration, singletons, tagging.
Example
Basic container test
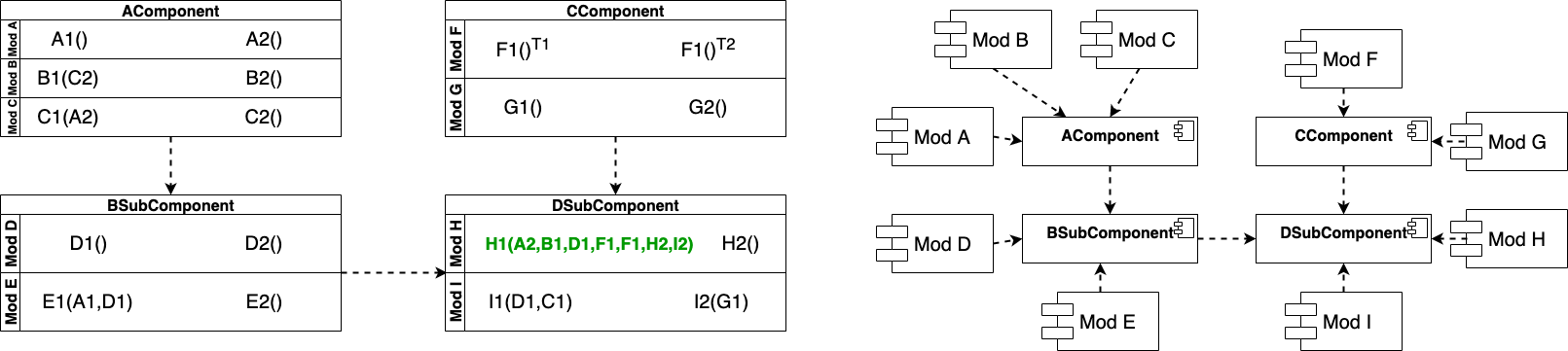
Components collaboration test
Daggerito in usage (Routex app)
import 'example/components.dart';
import 'example/models.dart';
import 'example/modules.dart';
void main() {
test('Components collaboration test', () {
var aComponent = Component(modules: [AModule(), BModule(), CModule()]);
var bComponent = SubComponent(aComponent, modules: [DModule(), EModule()]);
var cComponent = SubComponent(bComponent, modules: [FModule(), GModule()]);
var dComponent = SubComponent(cComponent, modules: [HModule(), IModule()]);
//Component is dart callable class, same as component.container.resolve()
var hasModel = dComponent.container.has<H1>();
expect(hasModel, isTrue);
expect(aComponent.container.has<F1>("t1"), isFalse);
expect(bComponent.container.has<F1>("t1"), isFalse);
expect(cComponent.container.has<F1>("t1"), isTrue);
expect(dComponent.container.has<F1>("t1"), isTrue);
print(dComponent.container.definitions);
});
}class HModule implements Module {
@override
void register(DependencyContainer container) {
container.register(($) => H1($(), $(), $(), $("t1"), $("t2"), $(), $()));
container.register(($) => H2());
}
}Ignore assertion errors for unregistered types
// Globally
Daggerito.configure(silent: true);
// or
// Component specific
AppComponent._({
@required SharedPreferences sharedPreferences,
}) : super(
modules: [
CommonModule(sharedPreferences),
PublicModule(),
],
silent: true,
)// When silent mode is off (default) use has to check for type availability.
if(container.has<H1>())...
// Register as defined type
container.register((_) => SystemClock(), as: Clock);