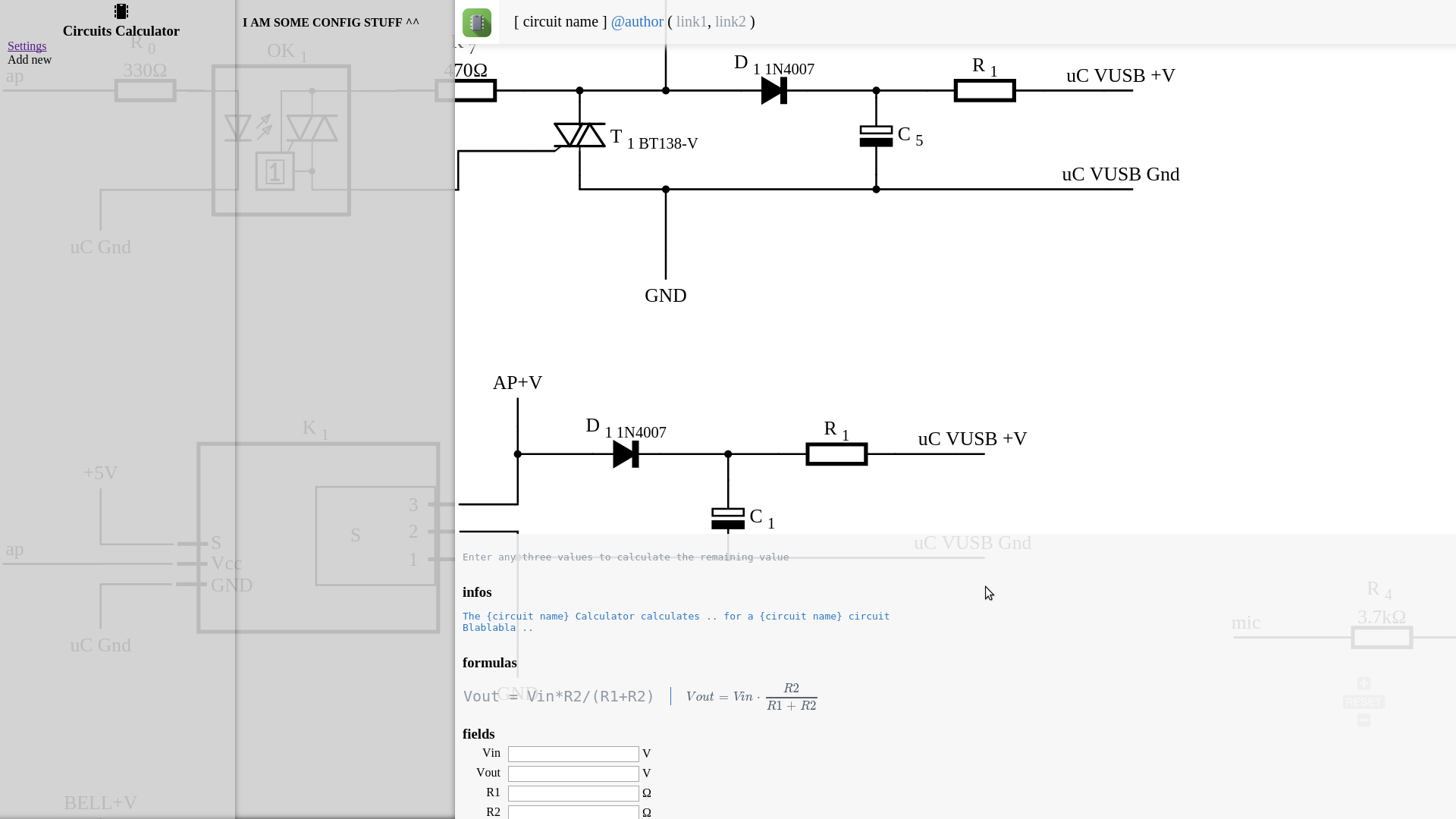
WIP POC of a circuit-calculation tool to work with 123DCircuits schematics's SVGs
##TODOs:
-
make the initial move(s) ! ^^ - add "reset" button on top right of header
- add "reset" functionality ( clears both the fields & the symbols' texts )
- add "hide infos" button on top right of header
- add "hide infos" functionality ( toggle the infos pane )
- add "edit json" button on top right of header
- add "edit json" functionality ( edit the circuit's json )
- add dynamic circuit name ( header )
- add dynamic author name ( header )
- add dynamic link(s) ( header )
- dynami[ze|te?] the infos pane ( and DON'T forget to add legends after the unities in the fields section )
- add dynamic loading of stuff from the json
( circuit name, author, link(s), notice, infos, formulas, fields, help, calculate(), .. ) - add event listener for symbols texts ( colorize symbol & text + scroll to & focus corresponding field )
- add event listener for fields focus ( colorize corresponding symbol & text )
- add event listener for input focusout ( uncolorize colorized symbol & text )
- add event listener for input 'Enter/Done' ( calculation - ex: if 3 vars on 4, get the 4th text & symbol )
- add event listener for input text change ? ( could be nice to append text as it's typed instead of 'Enter' )
- add circuits pane "add" button
- add circuits pane "add" functionality ( prompts user for an URL where (a) circuit(s) + json(s) can be found )
- allow user to review the .json [ & the SVG ] added ( if added one by one, aka url to a file(name) != a dir )
- display progress when downloading the circuits ( each circuit progrss bar can have 3 splits - svg, json, js)
- add circuits pane circuits listing
- add "config" support ( infos pane on top or bottom, colors override of default colors, .. )
- be able to load color from either user config ( global ) or specific to a particular circuit ( json-based )
- add js bookmark that extract schematic SVG from 123DCircuits & processes it to get a modded .SVG + .json
- add helpers to split value & unity from a string ( the string being a component value like "110Ω" )
- add parser logic to crawl parents/children/siblings from an element which holds a supported "pattern"
- add an example circuit + json files
- add code that gets files from a github repo ( .. )
- add support for said-"patterns" in components ( "#:R1" = Resistor "1" == set a dynamic value for it )
- add support for said-"patterns" in labels ( "#:Label" = "Label: " == append to it dynamically )
- be able to store/restore the last values used for a particular circuit
- animate the apparition of the schematics SVGs ( most generic possible )
- implement linking to other circuits ( aka handle a "circuit:" prefix for links pointing to other circuits )
- make the circuit js object available in window.CC.circuit so that sourced 'calculate()' js helpers can use it
- remember to tell the 123DCircuits team that the image for the label element is not the right one ( opamp :/ .. )
The goal is to be able to easily create a schematic in 123DCircuits, set specific "patterns" for the dynamic parts of it ( read: the ones that 'll be updated by the calculations ) & then "export" it ( generate a modded SVG + a .json file ) for usage in circuits-calculator.
Then, the json can be edited to specify which formula(s) to apply, & some infos about the name of the circuit, links, help [ & maybe an icon ? ^^ ] ( the fields are to be auto-generated from the said "specific patterns" ).
A collection of circuits can be added, just by clicking the 'Add' button on the left pane: it 'll popup a prompt asking for a repo ( url[/path] ) that should host the said SVG & related json.
Once the circuit has been added ( or after editing it's json ), the list is refreshed to reflect the changes, and so does the right side view ( displaying the schematic & the fields / infos stuff ).
Depending on how the js plugin used for zooming & panning the SVG works ( this one's not dev in-house .. not YET ? ;p ), it may be also usable on tablets ( my original goal, to be explicit: find a way to mimick the very handy "Adafruit Circuit Playground Circuit Calculators", & be able to use localStorage & web techs to do so* ).
*no need for App store registration, installation done via "add to home screen" in Safari using localStorage means being able to save stuff from remote repos locally a cache file could as well be updated/editable to need no wifi connection while still being able to add/remove stuff easily ( .. )
=> I KNOW THE FORMULA DOESN'T CORRESPOND TO THE ONE ABOVE ! ^^ ==> it's just a quick way to test "AsciiMath" lib to format some stuff in a Mathy way ( .. )
/!\ / Nb: some of the graphics used are property of 123DCircuits & may be removed if told to do so* ( .. ) I'll mail them in few hours as well as others when the POC advances more, to see what can be done & by who :) ** for the "how", I already got a pretty good idea ;P
REMINDER(S):
local: Documents/interactiveSchematicSVG/circuitsCalculator_roughPOC.html
hosted: Github preview
Github cdn
TestRun