Sorting is considered to be an important concept in many programming languages, as it helps us locate elements in a faster and easier manner.
The bubble sorting algorithm is one of the easiest to learn, and that is the first one normally taught. Here is a 5min explanation of how the bubble algorithm works: https://www.youtube.com/watch?v=xli_FI7CuzA
VANILLAJS BOILERPLATE ENGLISH
Do not clone this repository. The first step to start coding is cloning the vanillajs boilerplate on your local computer or opening it using gitpod.
a) If using Gitpod (recommended) you can clone the boilerplate by clicking here.
b) If working locally, type the following command from your command line:
$ git clone https://github.com/4GeeksAcademy/vanillajs-hello💡 Important: Remember to create a new repository, update the remote (git remote set-url origin <your new url>), and upload the code to your new repository using add, commit and push.
- Create a function that generates a list of random cards with suits.
- Let the user specify how many random cards the website should generate using text input.
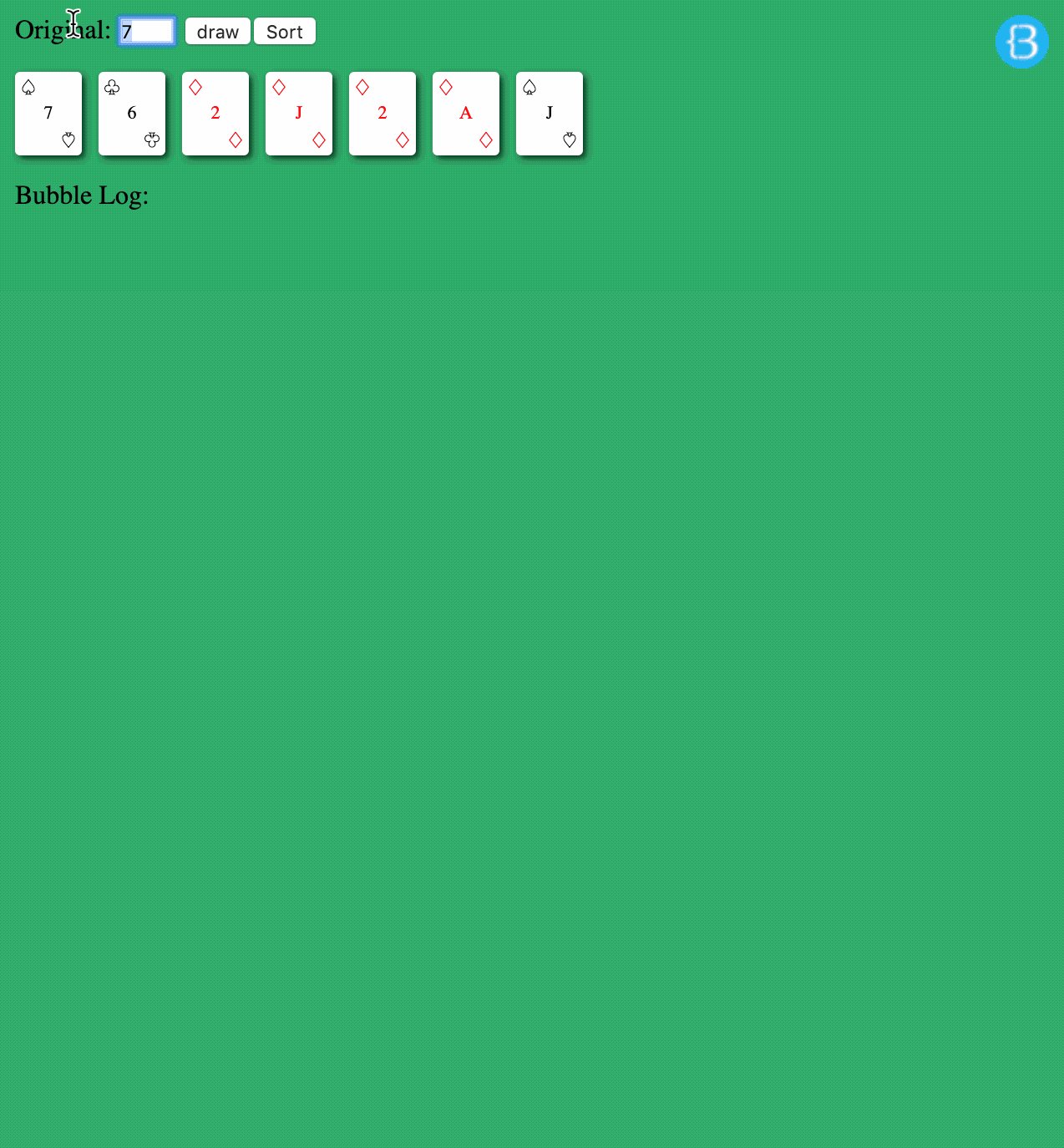
- Add a "draw" button that when clicked it renders those cards on the website in a beautiful way.
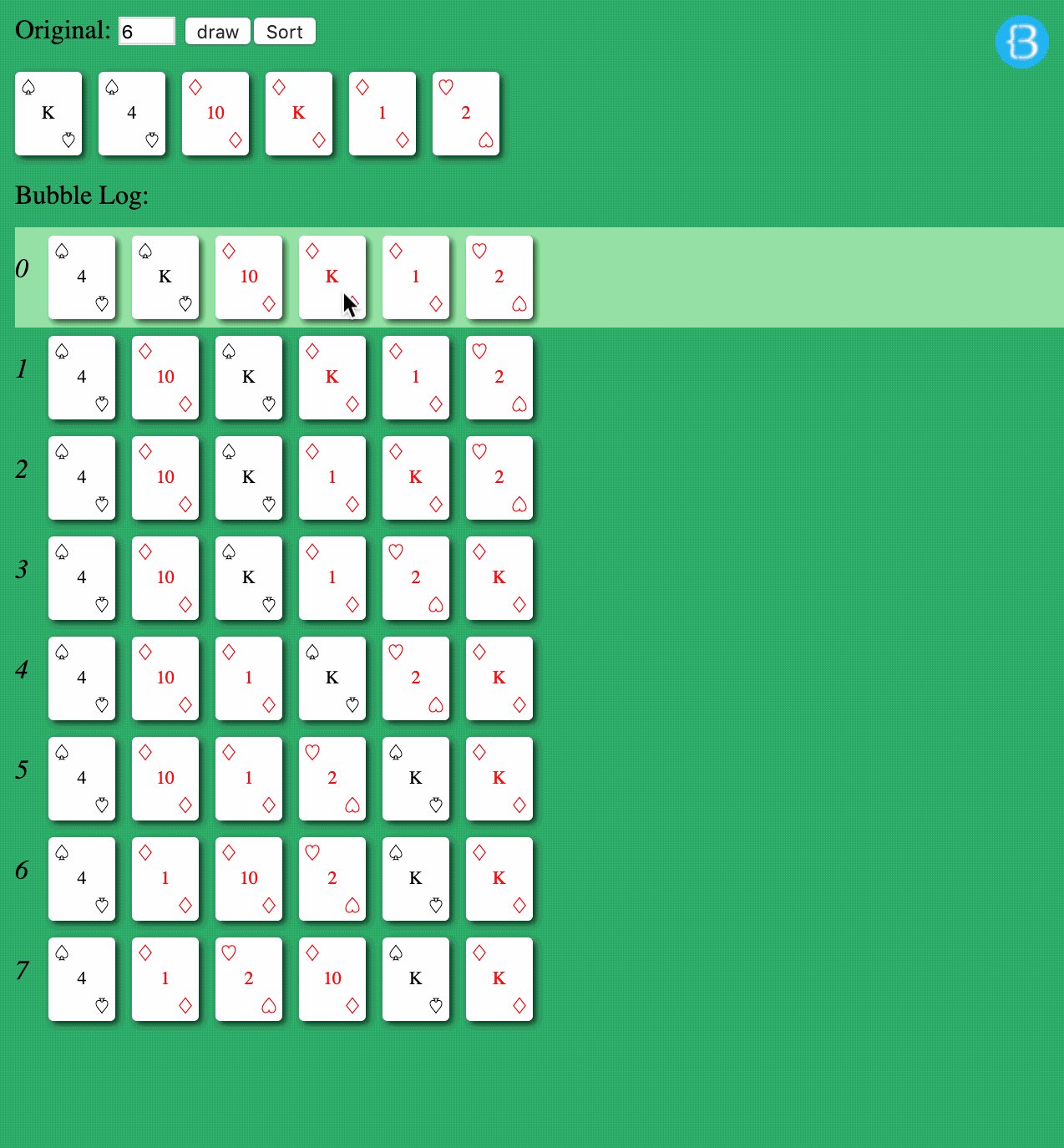
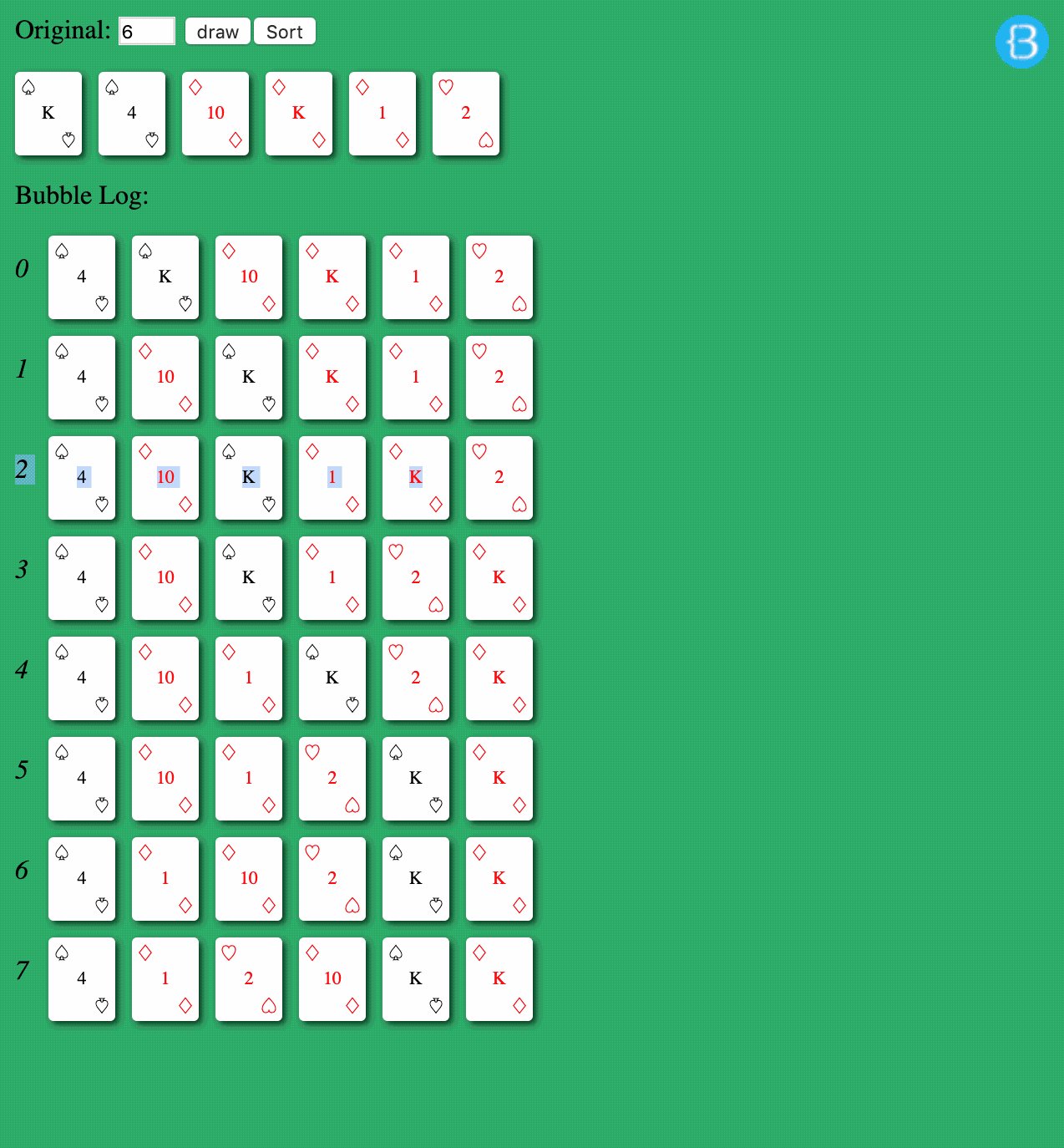
- Add one "sort" button that sorts the cards using the
bubblesorting algorithm. - Save all the changes that you had to do while sorting the list of cards in a new array.
- Display the entire log of changes, one on top of the other.
This animation shows how your application should look like:
- Strategize first, no one starts coding the solution before having a clear strategy.
- Stick to your strategy, forget about Stack Overflow for strategy.
- Divide and conquer, try separating the exercise into smaller exercises, for example:
- Make the hardcoded CSS and HTML before trying to make it dynamic, that will give you a clear sense of what HTML code you need to build with your algorithm.
- Generate an array of random cards first, and make sure is properly being generated (using the console.log) before trying to render it into the website.
- Make a function just for building the HTML of ONE card, and then re-use it to render all.