A powerful,Customizable, and esay-to-use Popup UI for Unity
Video tutorial : https://youtu.be/TL8OQ8tc-gs
- All platforms (Standalone Builds, Android, iOS, WebGl, and more..)
using EasyUI.Popup ;// Only Text :
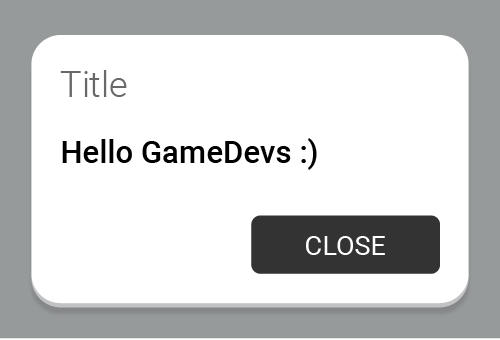
Popup.Show ("Hello GameDevs") ;
// Title & Text :
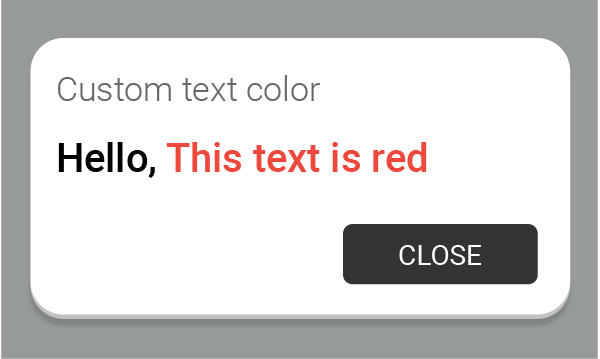
Popup.Show ("Message", "Hello GameDevs") ;Popup.Show ("Custom text color", "Hello, <color=red>This text is red</color>");void Start(){
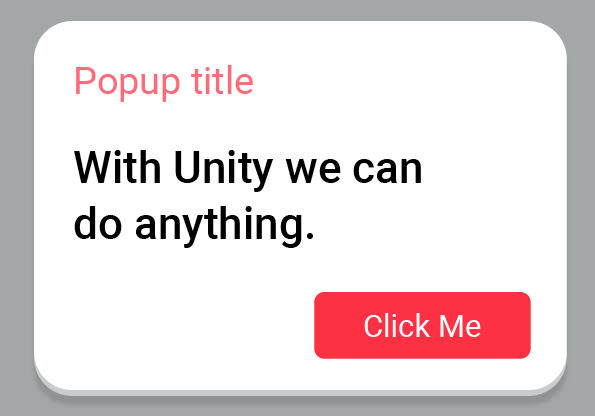
Popup.Show ("Popup title", "With Unity we can do anything.", "Click Me", PopupColor.Red, OnClose);
}
void OnClose(){
Debug.Log("Red Popup closed");
}or you can use lambda expression => for the event :
void Start(){
Popup.Show ("Popup title", "Hello world", "Click Me", PopupColor.Red,
() => {
Debug.Log("Red Popup closed");
}
);
// or remove {} since we have only one line:
// Popup.Show ("Popup title", "Hello world", "Click Me", PopupColor.Red, () => Debug.Log("Red Popup closed") );
}Popup.Dismiss();Popup.Show (string text);
Popup.Show (string text, UnityAction onCloseAction);
Popup.Show (string title, string text);
Popup.Show (string title, string text, UnityAction onCloseAction);
Popup.Show (string title, string text, string buttonText);
Popup.Show (string title, string text, string buttonText, UnityAction onCloseAction);
Popup.Show (string title, string text, string buttonText, PopupColor buttonColor);
Popup.Show (string title, string text, string buttonText, PopupColor buttonColor, UnityAction onCloseAction);