Launch https://surikov.github.io/riffshare/tools.html
Music creation and collaboration platform. Create tune in 3D environment and share your work via Twitter, blogs, chats, e-mail etc.
RiffShare is the sketchpad for writing down a musical ideas. You can share your work with others, you can work in collaboration to create new masterpiece.
YouTube video
Riffshare is pure HTML5 application.
- an impressive but simple 3D UI
- sampled instruments
- it works on desktop and mobile browsers
- no plugins, no install
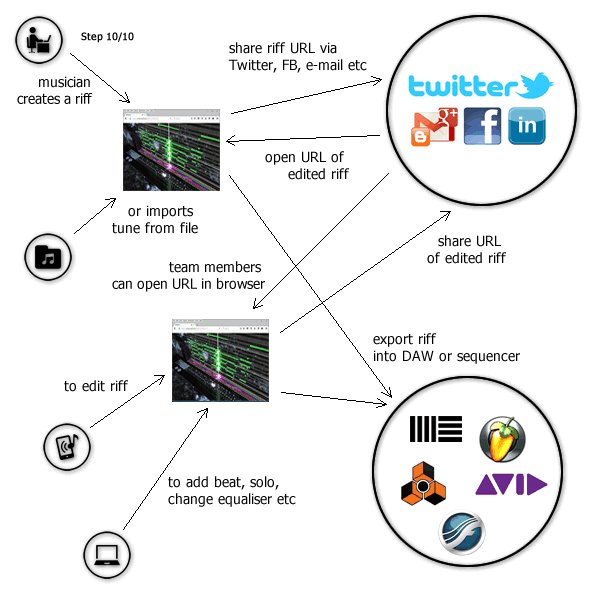
- import/export MIDI
RiffShare has a simple and uncluttered interface.
- open a Tools menu to clear song
- select a colored track line to select instrument
- click pianoroll to enter notes
- click drumpad to enter beats
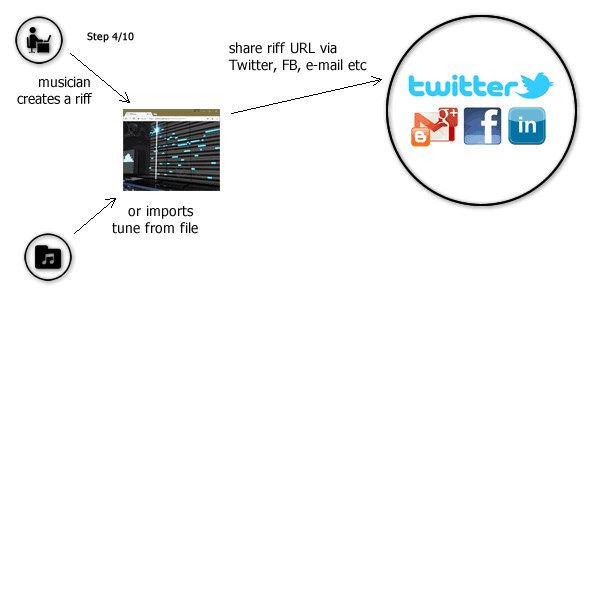
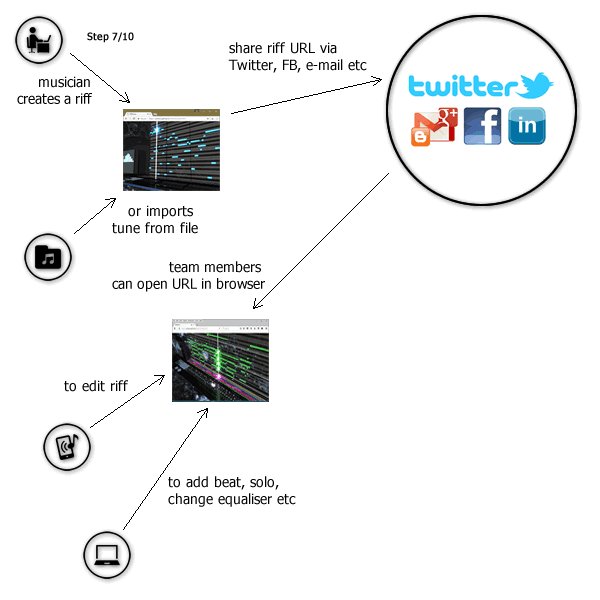
- open a Tools page to copy a song URL
- send URL via Twitter, chat, etc. or embed URL into blog post
- for composers and arrangers
- for teachers and students
- for media musicians
- Fatboy Slim - Push The Tempo
- Gershon Kingsley - Popcorn
- Rainbow - Man on the Silver Mountain
- Axel F
- Darude - Sandstorm
- Metallica - Enter Sandman
- Europe - The Final Countdown
- Dire Straits - Money for nothing
- Mozart - Eine kleine Nachtmusik
- Embedded chords
All values are HEX.
- https://surikov.github.io/riffshare/parse.html - parser page
- riff - GET variable name
- 78 - tempo
- 30030600 - 8 track volumes
- a686a234 - 8 drum volumes
- 101211100a07060c0d10 - 10 equalizer volumes+10
- 0031012940444144c054 c155 e001 - drum data
- c1 = 11000001 - 3 bits is order of 8/16 segment and 5 bits is drum order
- 55 = 01010101 - bitmask of drums
- 0050409400450404400850209400a50204400c5020640 0e5020840 - track data
- 0e - beat order
- 5 - track order
- 02 - length in 16th
- 08 - pitch
- 40 - slide+64
Distortion guitar
- Distortion guitar
Acoustic guitar
- Acoustic Guitar (nylon)
- Acoustic Guitar (steel)
- Electric Guitar (jazz)
- Electric Guitar (clean)
Percussive Organ
- Drawbar Organ
- Percussive Organ
- Rock Organ
- Church Organ
- Reed Organ
- Accordion
- Harmonica
- Tango Accordion
Palm mute guitar
- Overdriven Guitar
Bass guitar
- Acoustic Bass
- Electric Bass (finger)
- Electric Bass (pick)
- Fretless Bass
- Slap Bass 1
- Slap Bass 2
String Ensemble
- Violin
- Viola
- Cello
- Contrabass
- Tremolo Strings
- Pizzicato Strings
- Orchestral Harp
- Timpani
- String Ensemble 1
- String Ensemble 2
- Synth Strings 1
- Synth Strings 2
- Choir Aahs
- Voice Oohs
- Synth Choir
- Orchestra Hit
- Trumpet
- Trombone
- Tuba
- Muted Trumpet
- French Horn
- Brass Section
- Synth Brass 1
- Synth Brass 2
- Soprano Sax
- Alto Sax
- Tenor Sax
- Baritone Sax
- Oboe
- English Horn
- Bassoon
- Clarinet
- Piccolo
- Flute
- Recorder
- Pan Flute
- Blown bottle
- Shakuhachi
- Whistle
- Ocarina
- Lead 1. (square)
- Lead 2. (sawtooth)
- Lead 3. (calliope)
- Lead 4. (chiff)
- Lead 5. (charang)
- Lead 6. (voice)
- Lead 7. (fifths)
- Lead 8. (bass + lead)
Synth Bass
- Synth Bass 1
- Synth Bass 2
Acoustic Piano
- the rest
Bass drum
- Bass Drum 2
- Bass Drum 1
Low Tom
- Low Tom 2
- Low Tom 1
Snare drum
- Snare Drum 1
- Snare Drum 2
Mid Tom
- Mid Tom 2
- Mid Tom 1
- High Tom 2
- High Tom 1
Closed Hi-hat
- Closed Hi-hat
- Pedal Hi-hat
Open Hi-hat
- Open Hi-hat
Splash Cymbal
- Crash Cymbal 1
Ride Cymbal
- the rest
Powered by Web Audio Font