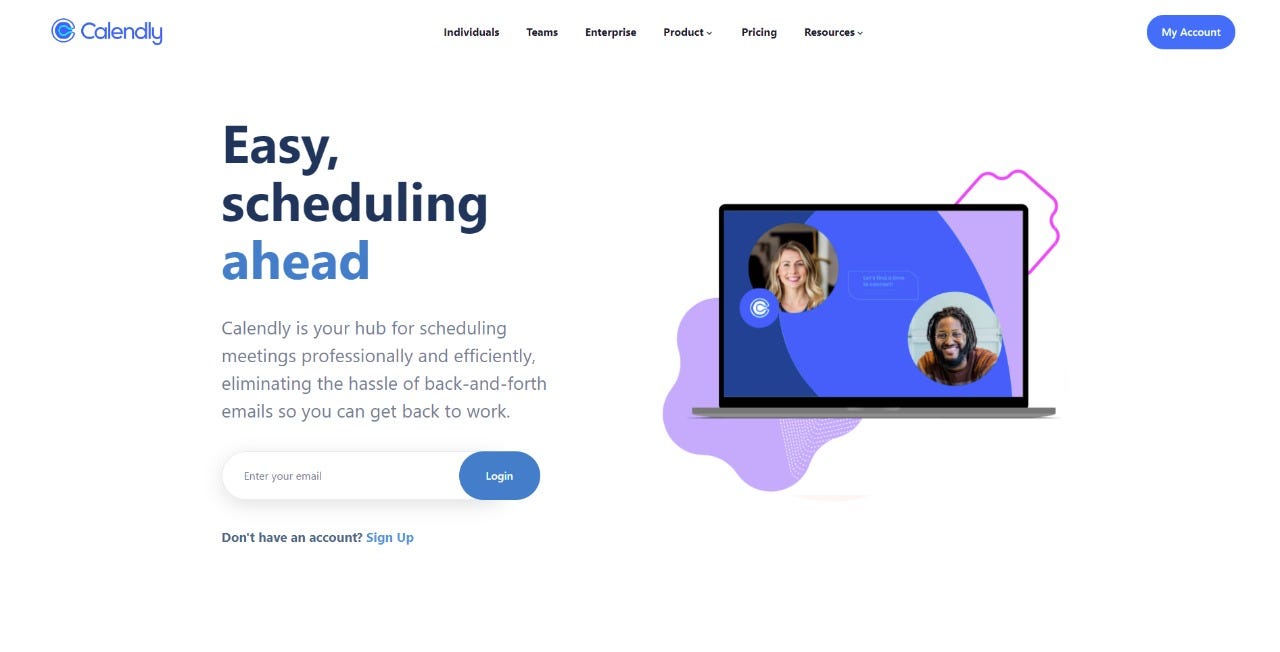
Calendly is a software company that develops a business communication platform for teams to schedule, prepare and follow up on external meetings. Thousands of teams across the globe use Calendly to make millions of 1-click meetings every week. Coordinate, connect and nurture relationships all in one meeting lifecycle platform.
- Redux
- React
- Chakra UI
- ES6
- HTML5
- CSS
- JavaScript
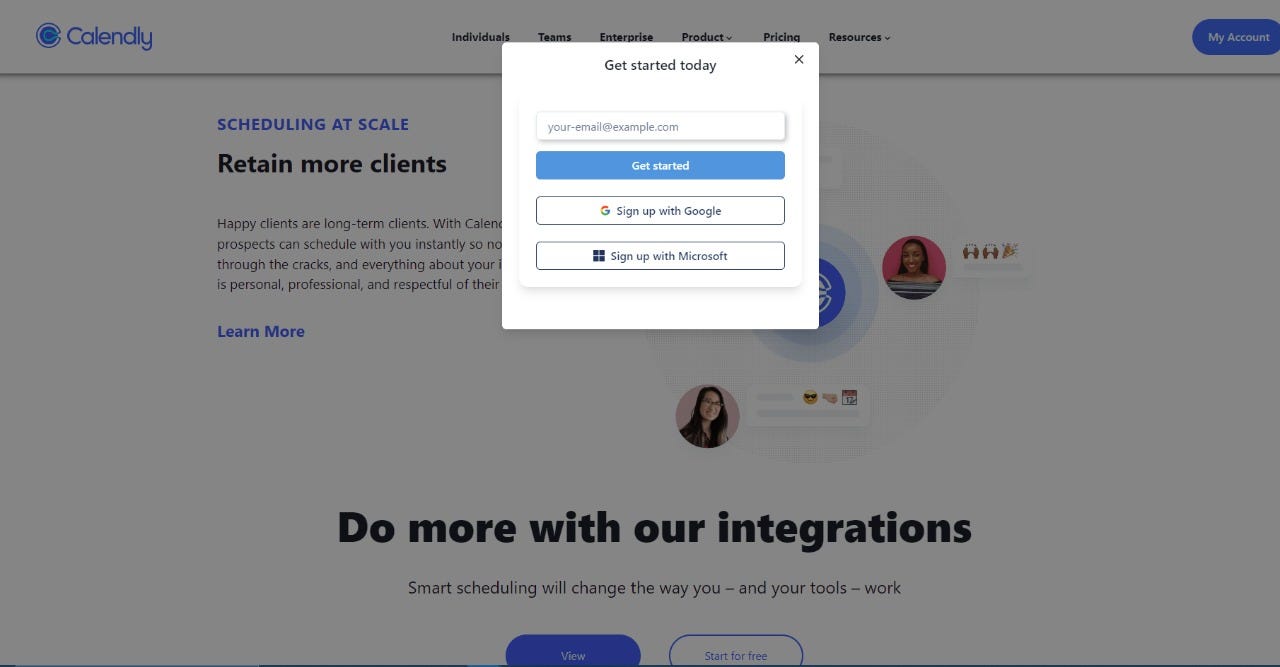
- User Sign-in/Sign-Up page
- Developed the Profile pages
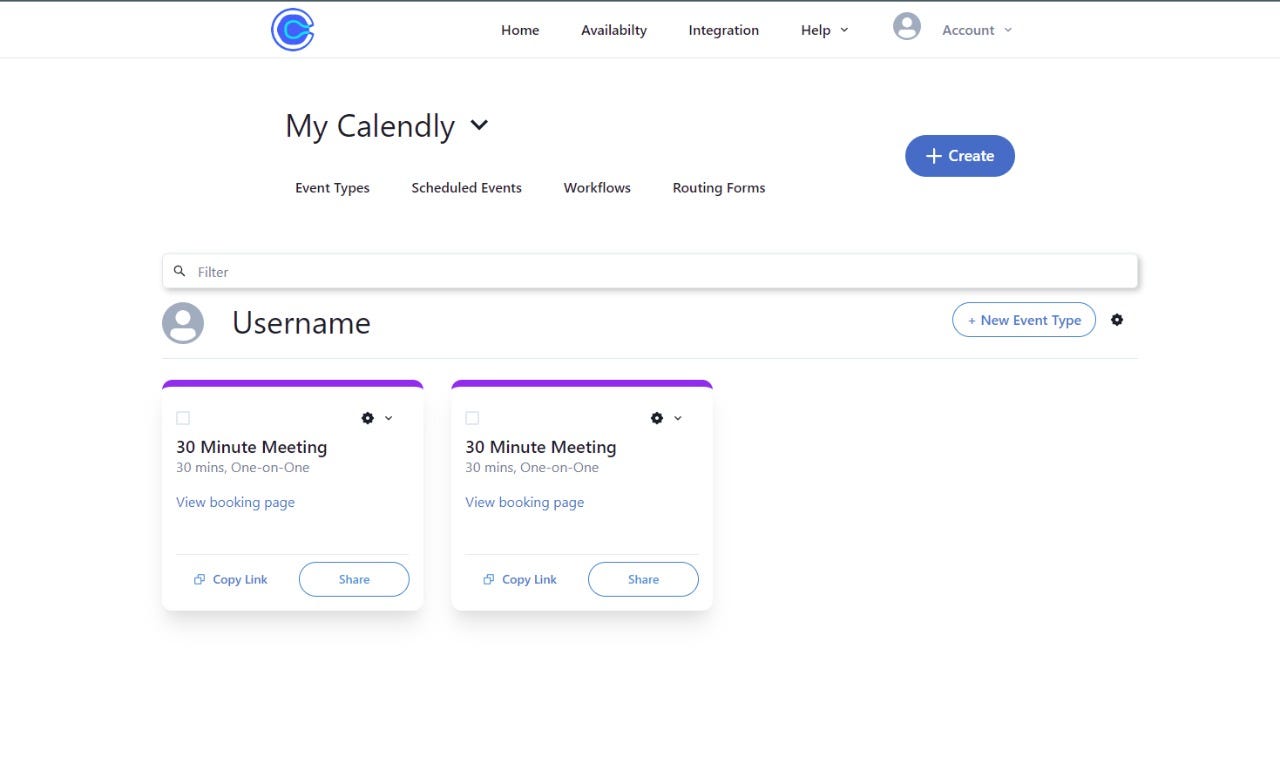
- After Login Dashboard
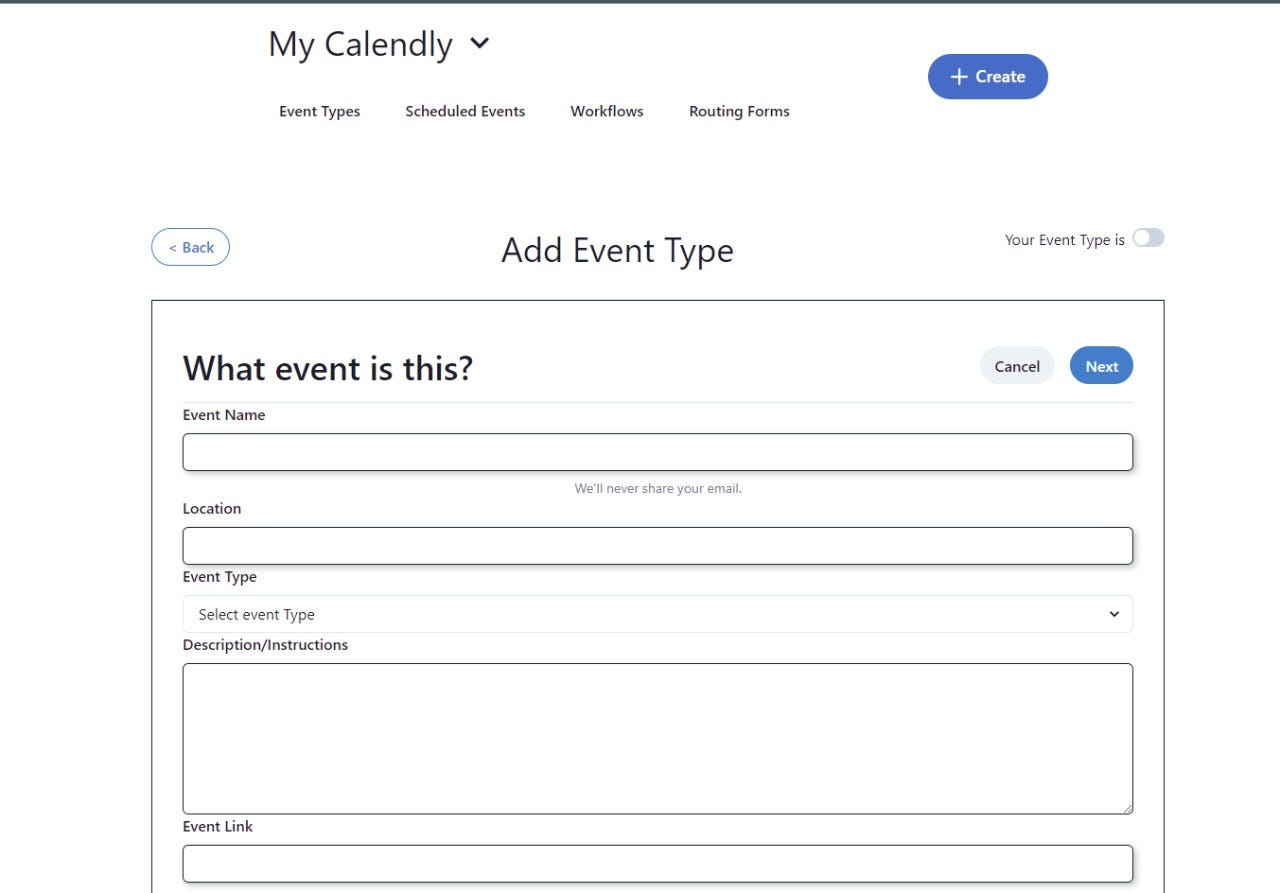
- Schedule Book Form
- Home page
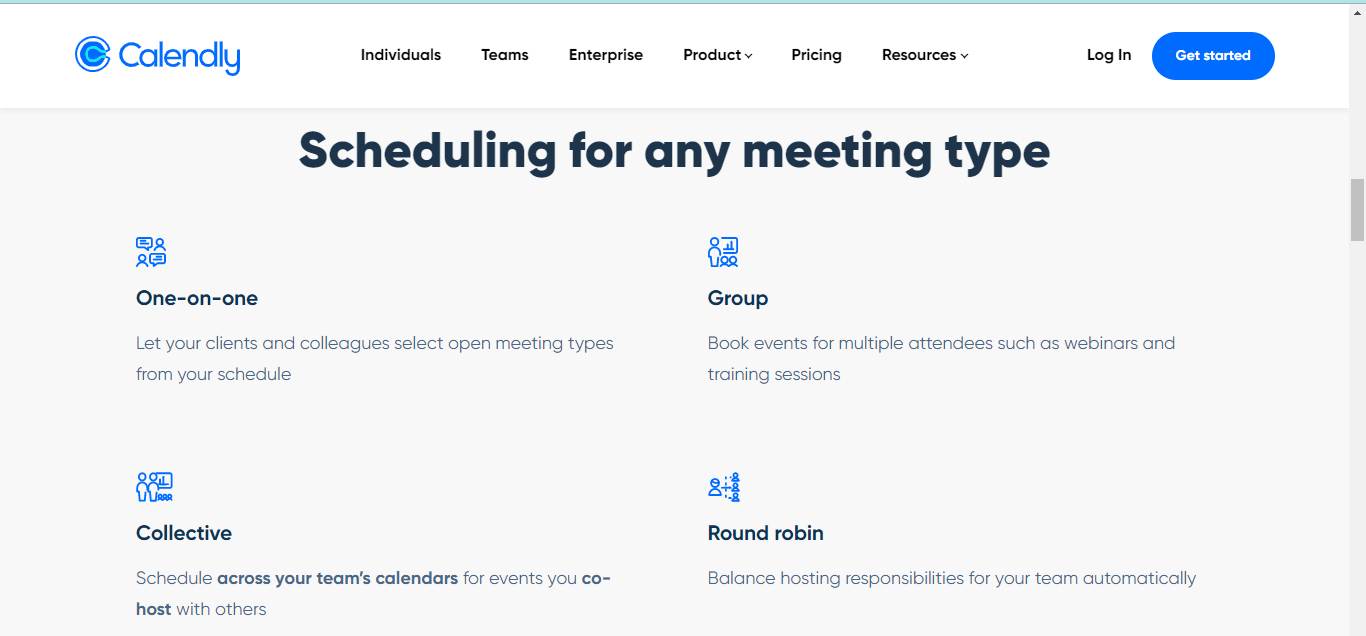
- Individuals Page
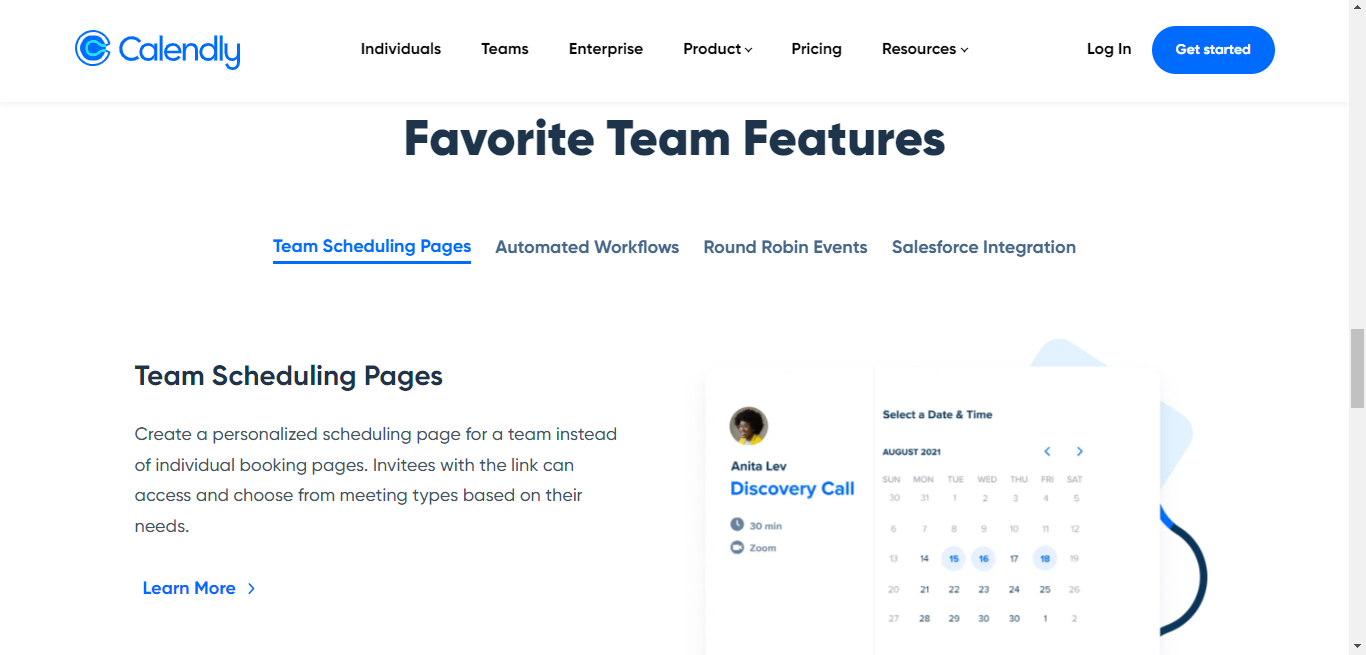
- Teams Page
- Login Page
- Dashboard Page
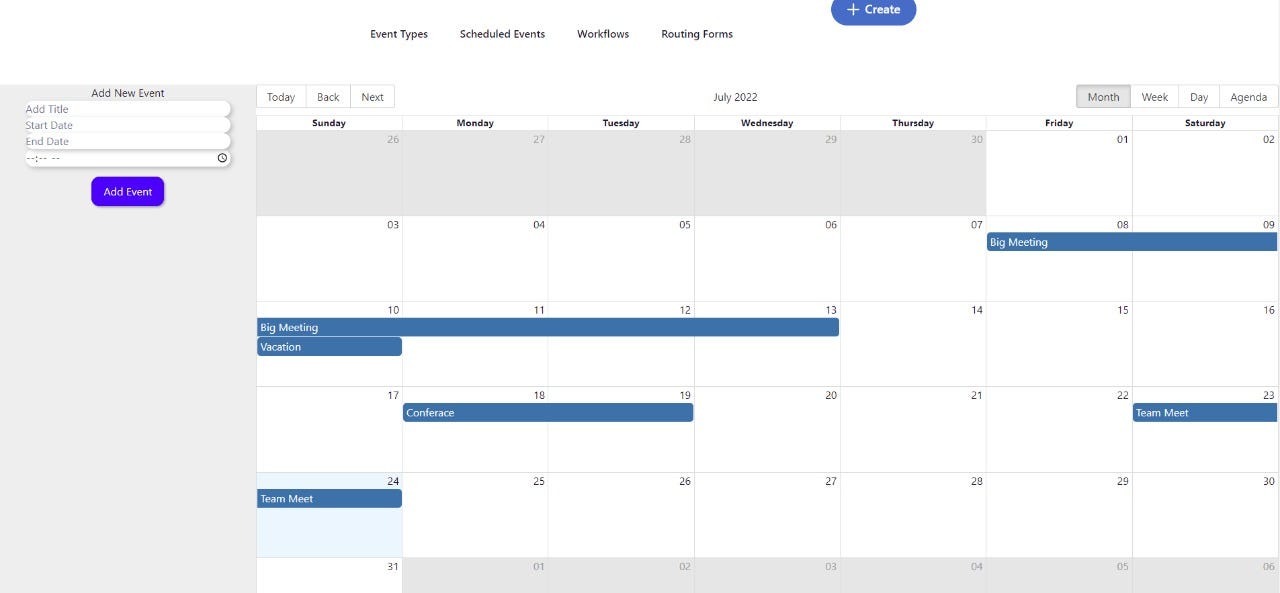
- Calendar Page
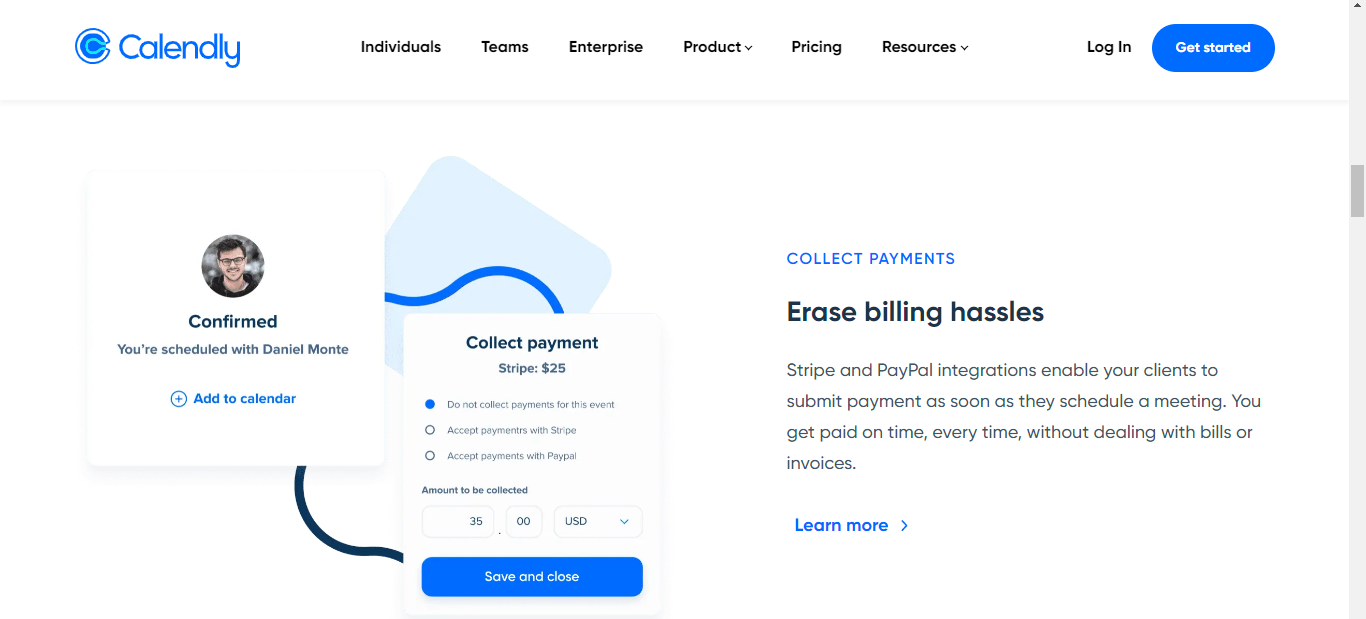
- Slot Booking/Form Page
- As every journey has some challenges and so was ours. Being a Team Leader Satish break the project into small Chunks and decided to distribute it according to the capability of an individual. Satish list out some of the milestones in the project that will help us to learn something different.
- We faced some problems during merging the files but we figured it out very quickly and start following the basic steps of merging.
- We faced challenges with Chakra UI like absolute and relative. Some of the files got dull CSS so we changed some classes and tags and build an eye catching UI.
- Satish Kumar Ohja (Team Leader)
- Swapnil Ramteke
- Shubham Verma
- Nikhil Mehra
- Tushar Shelke