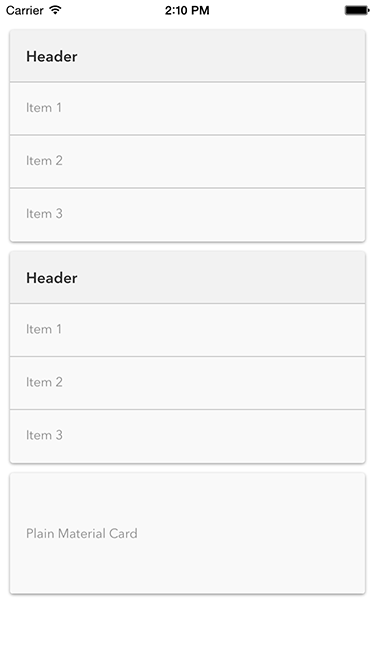
Create material design cards quick and easy
Copy & paste MaterialCardView.swift and CEMKit.swift to your project
Add to your podfile
pod 'MaterialCardView', '~> 0.0.2'Create a MaterialCardView
let c = MaterialCardView (
x: 10,
y: StatusBarHeight + 10,
w: ScreenWidth-20)
view.addSubview (c)And start to add MaterialCardCells
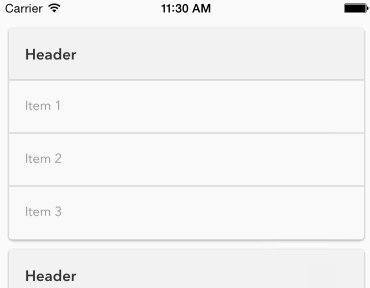
- Header Cell
func addHeader (title: String)
func addHeader (view: UIView)- Cell
addCell (text: String, action: (()->Void)? = nil)
addCell (view: UIView, action: (()->Void)? = nil)
addCell (cell: MaterialCardCell)- FooterCell
func addFooter (title: String)
func addFooter (view: UIView)Material Card will update its frame size when you add or remove
MaterialCardCells.
This is why you don't set itsheightvalue when initilize it.
var headerBackgroundColor: UIColor
var cellBackgroundColor: UIColor
var borderColor: UIColor
var titleFont: UIFont
var titleColor: UIColor
var textFont: UIFont
var textColor: UIColor
var shadowColor: UIColor
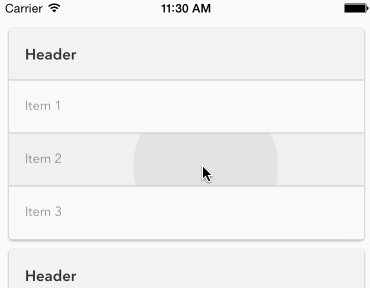
var rippleColor: UIColor
var rippleDuration: NSTimeIntervalYou can change MaterialCardView appeareance by its appeareance property.
The default appeareance is
func defaultAppeareance () -> MaterialCardAppeareance {
return MaterialCardAppeareance (
headerBackgroundColor: UIColor.CardHeaderColor(),
cellBackgroundColor: UIColor.CardCellColor(),
borderColor: UIColor.CardBorderColor(),
titleFont: UIFont.TitleFont(),
titleColor: UIColor.TitleColor(),
textFont: UIFont.TextFont(),
textColor: UIColor.TextColor(),
shadowColor: UIColor.ShadowColor(),
rippleColor: UIColor.RippleColor(),
rippleDuration: rippleDuration)
}Which are UIColor and UIFont extensions defined at top of MaterialCardView.swift file.
enum MaterialAnimationTimingFunction {
case SwiftEnterInOut
case SwiftExitInOut
func timingFunction () -> CAMediaTimingFunction {
switch self {
case .SwiftEnterInOut:
return CAMediaTimingFunction (controlPoints: 0.4027, 0, 0.1, 1)
case .SwiftExitInOut:
return CAMediaTimingFunction (controlPoints: 0.4027, 0, 0.2256, 1)
}
}
}(0.4027, 0, 0.1, 1)
(0.4027, 0, 0.2256, 1)
enum MaterialRippleLocation {
case Center
case TouchLocation
}
c.addCell("Item 1") { sender in
println("item 1 tapped")
} c.addRipple { () -> Void in
println("all card ripples")
}