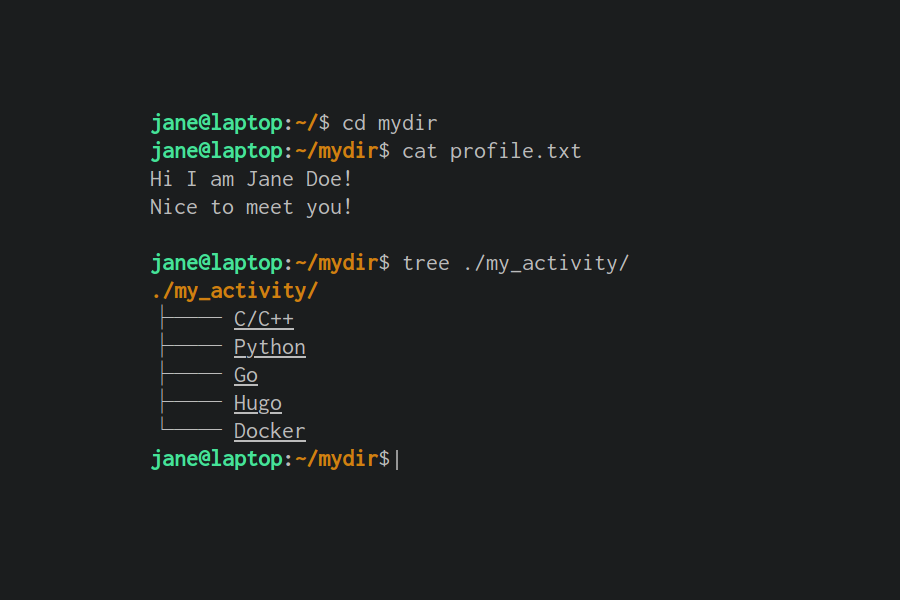
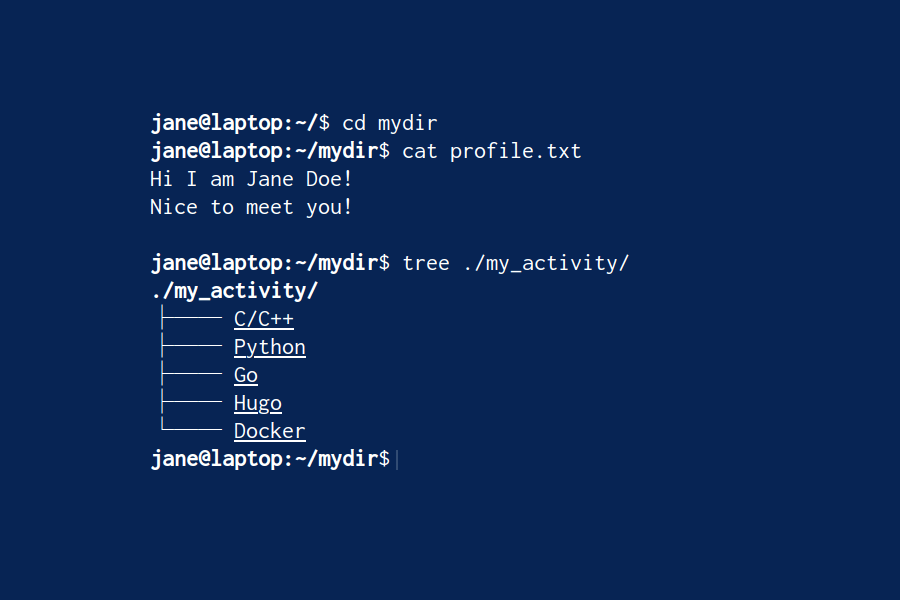
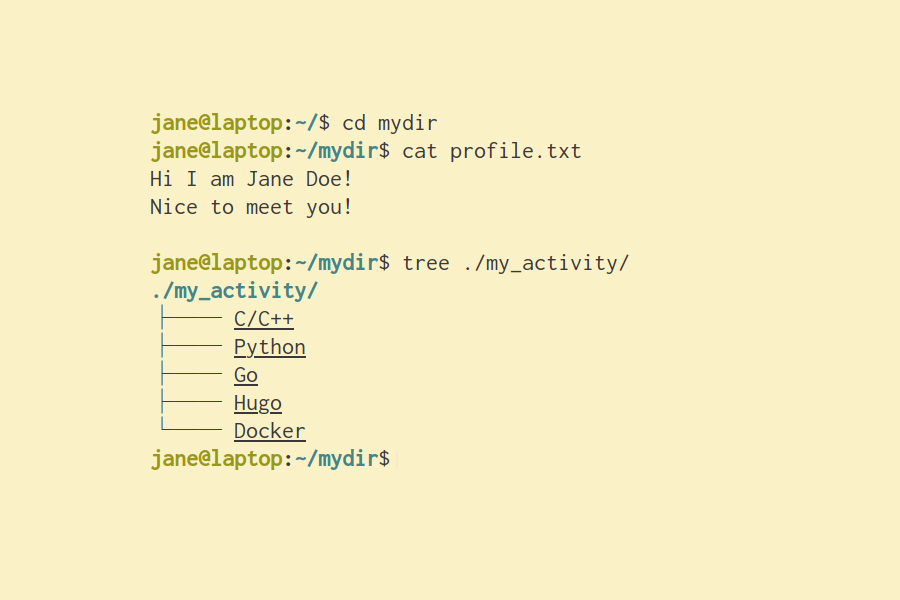
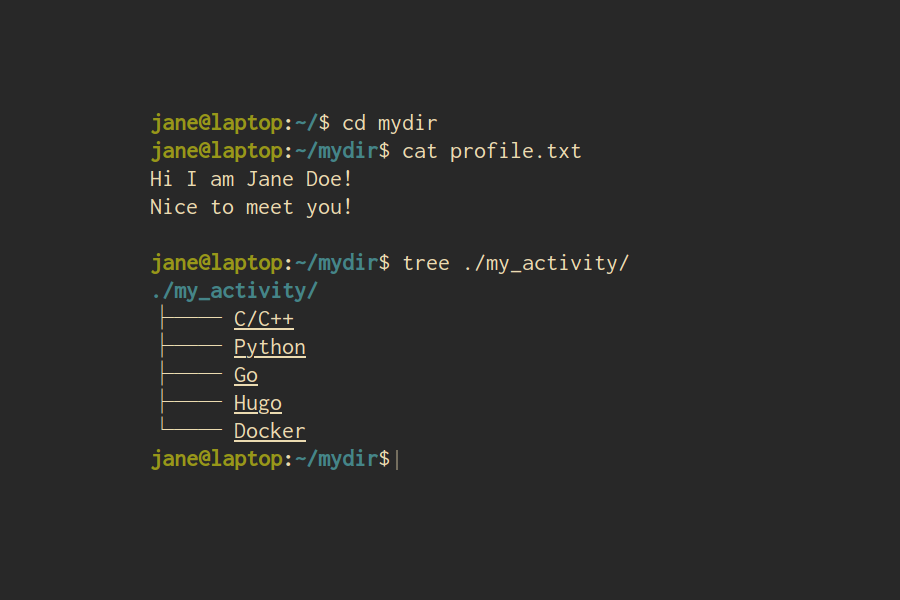
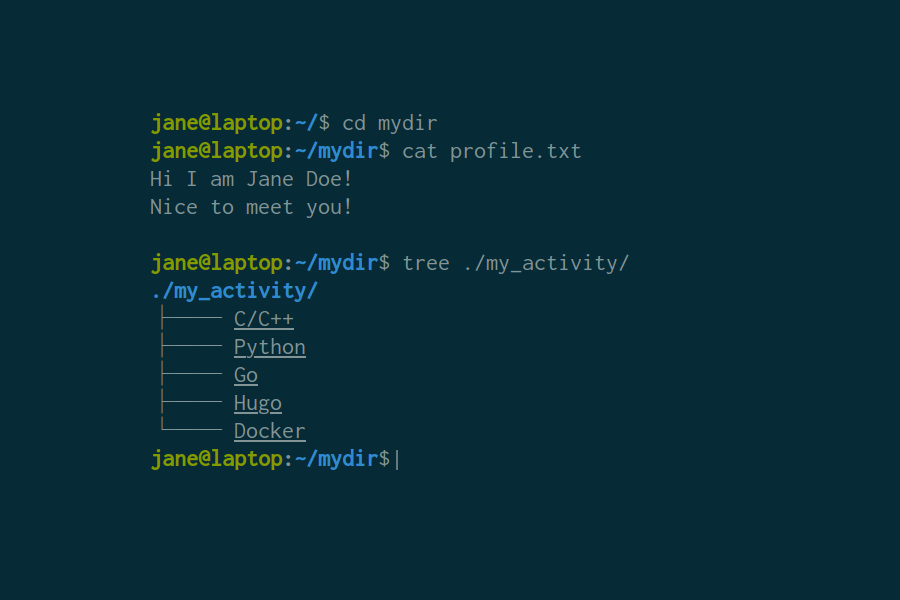
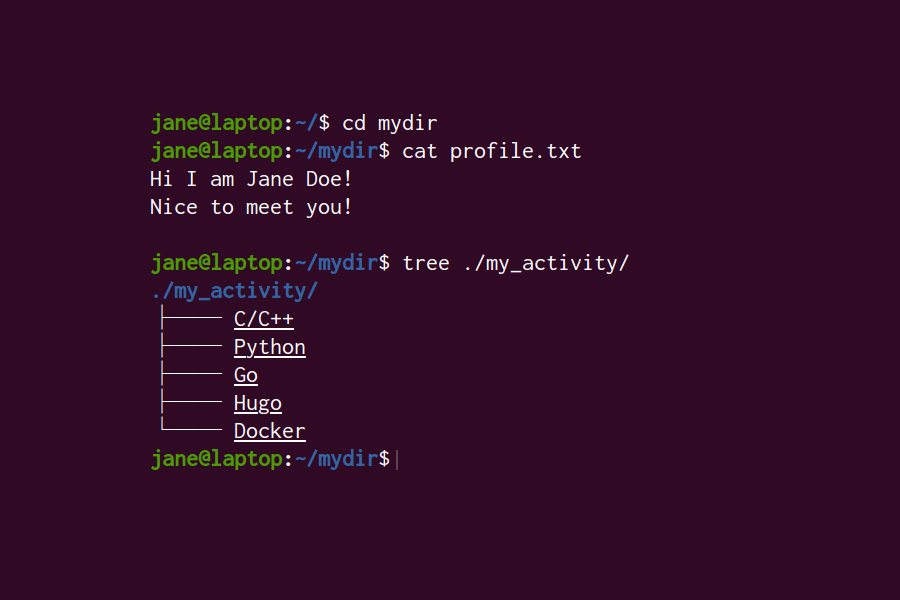
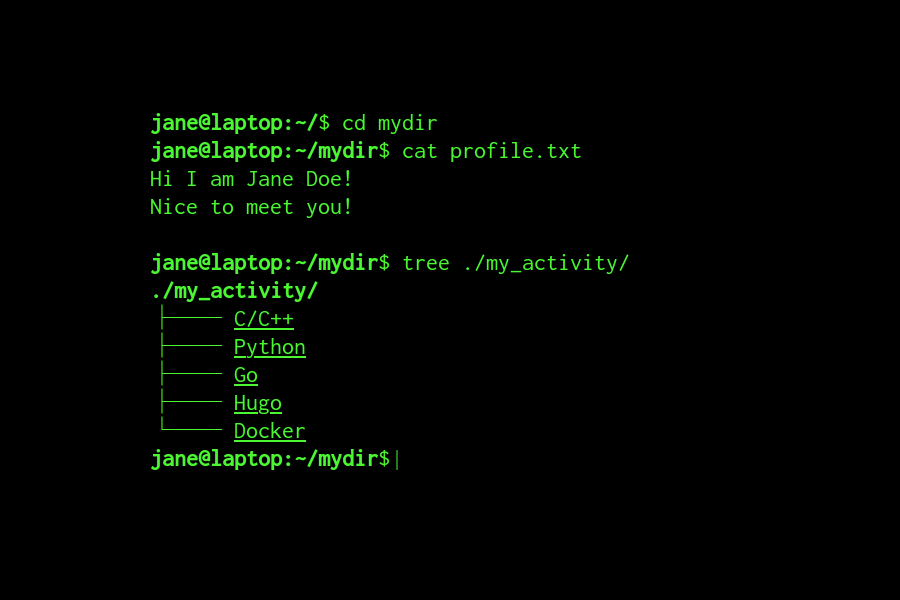
Terminal-like theme with selectable color schemes.
-
Terminal-like portfolio
-
Minimal design
-
Responsive
- Hugo Version 0.85.0 or higher
- Hugo extended version is required.
hugo new site myportfolio
cd myportfolio
git init
git submodule add https://github.com/Yukuro/hugo-theme-shell.git themes/hugo-theme-shell
hugo server -t hugo-theme-shell -w -Dcd myportfolio
git submodule add https://github.com/Yukuro/hugo-theme-shell.git themes/hugo-theme-shell
hugo server -t hugo-theme-shell -w -Din config.toml
[Params]
# Note: This is for the meta description, which is different from the "description" displayed in the terminal.
description = "Jane Doe's Portfolio!"
[Params.Terminal]
# Note: color schema
# Note: You can choose between
# Note: ["monokai", "powershell", "gruvbox_light", "gruvbox_dark", "solarized_light", "solarized_dark", "ubuntu", "retro"]
schema = "monokai"
# Note: in terminal
# [userName]@[pcName]:~/$ cd [workDir]
# [userName]@[pcName]:~/[workDir]$ cat [profile]
#
# [description]
#
# Note: if you set Params.Tree > use = true
# [userName]@[pcName]:~/[workDir]$ tree ./[folderName]/
# ./[folderName]/
# ...
# Note: result of the tree command
userName = "jane"
pcName = "laptop"
workDir = "mydir"
profile = "profile.txt"
# Note: speed at which text is displayed on the terminal
# Note: if set to 0, typing animation will be disabled
terminalDelay = 20
# Note: speed at which text is displayed on the activity pages
# Note: if set to 0, typing animation will be disabled
activityDelay = 5
description = """
Hi I am Jane Doe!
Nice to meet you!
"""
# Note: If you want to use a Markdown file, you can use the following
# description = "/description.md"
# Note: and put the description.md in /content/description.md
[Params.Tree]
use = true
folderName = "my_activity"
# Note: ["ACTIVITY", "URL or PATH TO YOUR MARKDOWN FILE"]
files = [
["C/C++", "https://www.example.com/"],
["Python", "https://www.example.com/"],
["Go", "https://golang.org/"],
["Hugo", "/post/some-activity.md"],
["Docker", "/post/some-activity.md"],
]Contributions are always welcome!