The JSON Datasource executes requests against arbitrary backends and parses JSON response into Grafana dataframes.
To install this plugin using the grafana-cli tool:
grafana-cli plugins install simpod-json-datasourceSee here for more information.
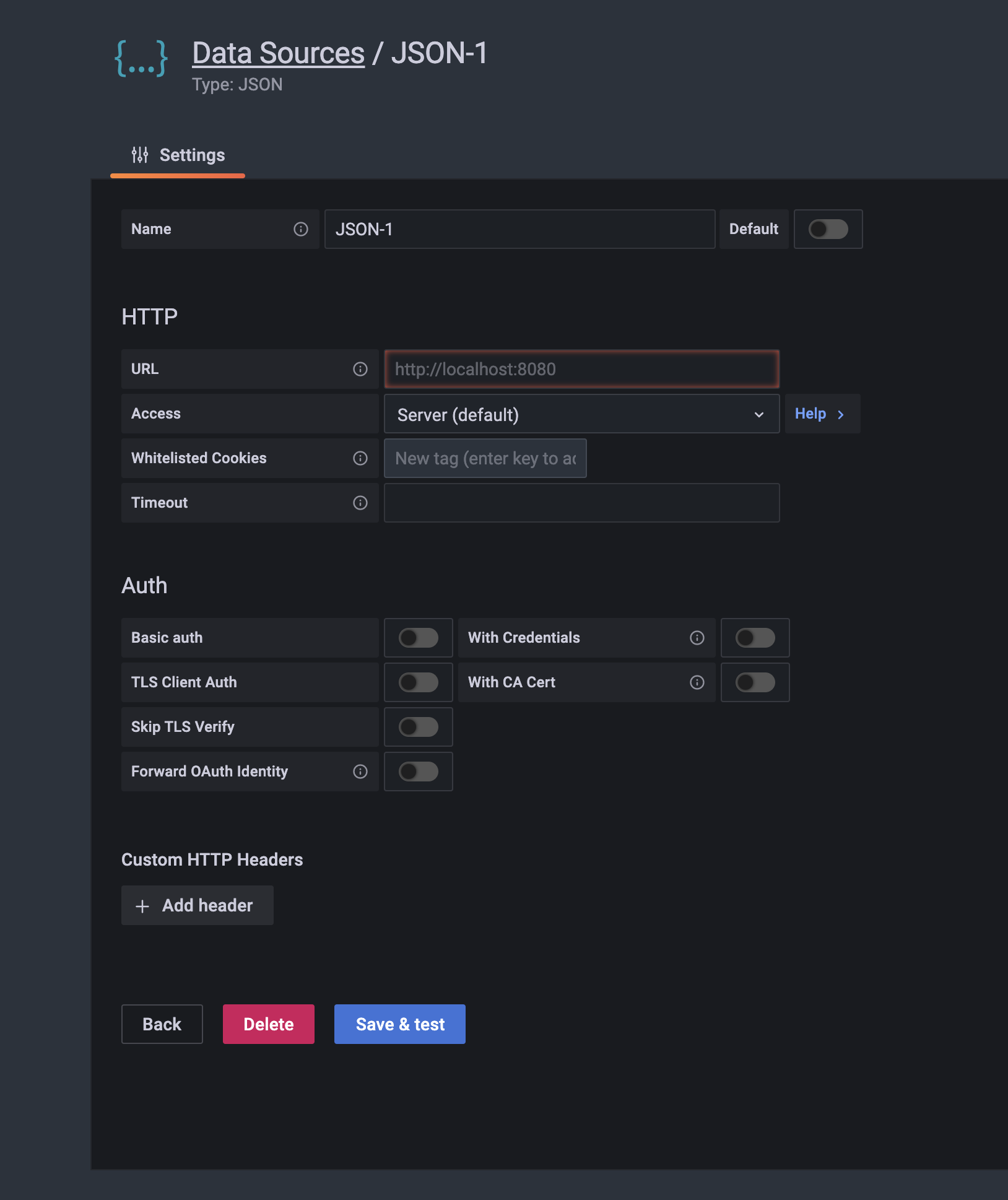
When adding datasource add your API endpoint to the URL field. That's where datasource will make requests to.
If you want to add custom headers, keep Access set to Server.
An OpenAPI definition is defined at openapi.yaml.
To work with this datasource the backend needs to implement 3 endpoints:
GET /with 200 status code response. Used for "Test connection" on the datasource config page.POST /searchto return available metrics.POST /queryto return panel data or annotations.
Those 3 endpoints are optional:
POST /variableto return data for Variable of typeQuery.POST /tag-keysreturning tag keys for ad hoc filters.POST /tag-valuesreturning tag values for ad hoc filters.
POST /search
Grafana issues this request on
- Variables > New/Edit page.
Queryfield value is passed in a body as shown below (template variables are expanded as regex by default)
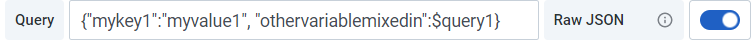
{ "target": "query field value" }Alternatively, flick on the "Raw JSON" switch to provide a full valid JSON string in the query field which will be passed in the request body as a native JSON object.

Template variables will be expanded as a JSON array. For example, selecting two items in a multi-field dropdown $myservers
{"selectedservers":$myservers}
will be expanded to
{"selectedservers":["server1","server2"]}Panel > Queriespage.Format AsandMetricvalues are passed in a body as
{ "target": "upper_50" }The way you handle those values is up to you.
The response body can either contain an array or a map.
Example array response:
["upper_25","upper_50","upper_75","upper_90","upper_95"]Example map response:
[ { "text": "upper_25", "value": 1}, { "text": "upper_75", "value": 2} ]POST /query
Example request:
{
"panelId": 1,
"range": {
"from": "2016-10-31T06:33:44.866Z",
"to": "2016-10-31T12:33:44.866Z",
"raw": {
"from": "now-6h",
"to": "now"
}
},
"rangeRaw": {
"from": "now-6h",
"to": "now"
},
"interval": "30s",
"intervalMs": 30000,
"maxDataPoints": 550,
"targets": [
{ "target": "Packets", "refId": "A", "payload": { "additional": "optional json" } },
{ "target": "Errors", "refId": "B" }
],
"adhocFilters": [{
"key": "City",
"operator": "=",
"value": "Berlin"
}]
}Response body can contain anything that is or can be converted to a Grafana DataFrame using this function. Returned data will be mapped to a DataFrame through that.
Example response (metric value as a float , unix timestamp in milliseconds):
[
{
"target":"pps in",
"datapoints":[
[622,1450754160000],
[365,1450754220000]
]
},
{
"target":"pps out",
"datapoints":[
[861,1450754160000],
[767,1450754220000]
]
},
{
"target":"errors out",
"datapoints":[
[861,1450754160000],
[767,1450754220000]
]
},
{
"target":"errors in",
"datapoints":[
[861,1450754160000],
[767,1450754220000]
]
}
][
{
"columns":[
{"text":"Time","type":"time"},
{"text":"Country","type":"string"},
{"text":"Number","type":"number"}
],
"rows":[
[1234567,"SE",123],
[1234567,"DE",231],
[1234567,"US",321]
],
"type":"table"
}
]The relation between target in request and response is 1:n. You can return multiple targets in response for one requested target.
Sending additional data for each metric is supported via the Payload input field that allows you to enter any JSON string.
For example, when { "additional": "optional json" } is entered into Payload input, it is attached to the target data under "payload" key:
{ "target": "upper_50", "refId": "A", "payload": { "additional": "optional json" } }You can also enter variables:
POST /variable
Example request body:
{
"payload":{"target":"systems"},
"range":{
"from":"2022-02-14T08:09:32.164Z",
"to":"2022-02-21T08:09:32.164Z",
"raw":{"from":"now-7d","to":"now"}
}
}"payload" is value from your input in Variable edit form.
Example response
[
{"__text":"Label 1", "value":"Value1"},
{"__text":"Label 2", "value":"Value2"},
{"__text":"Label 3", "value":"Value3"}
]POST /tag-keys
Example request body
{ }The tag keys api returns:
[
{"type":"string","text":"City"},
{"type":"string","text":"Country"}
]POST /tag-values
Example request body
{"key": "City"}The tag values api returns:
[
{"text": "Eins!"},
{"text": "Zwei"},
{"text": "Drei!"}
]