React Smart Tab is a React component library for easy implementation of tab interface.
If you think it is cool, you should also check it's sibling jQuery Smart Tab
npm install react-smarttab --saveyarn add react-smarttab- Responsive design
- Standalone CSS
- Bootstrap compatible
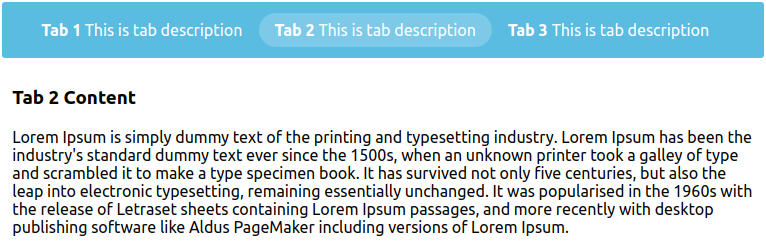
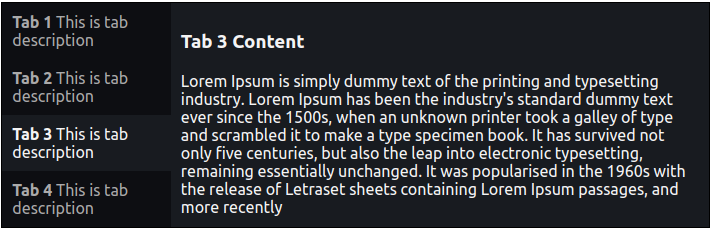
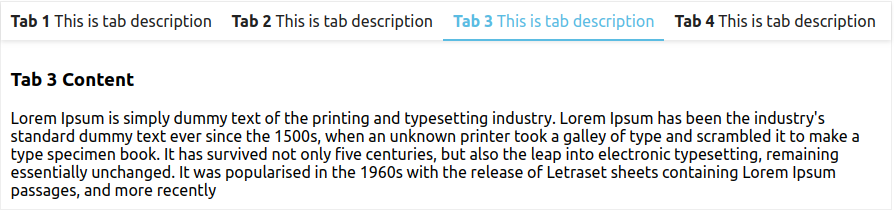
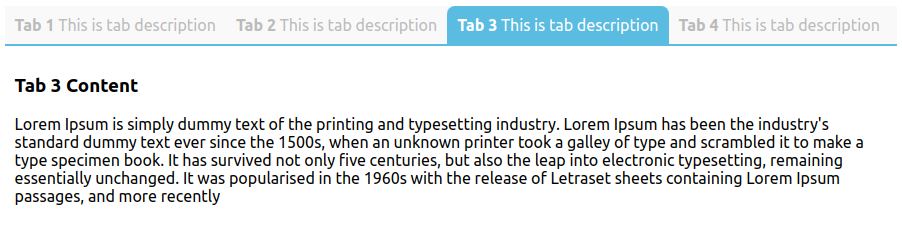
- Various themes included
- Customizable CSS
- Supports all modern browsers
- Easy to implement
- Callback event support
import React from 'react'
import { Tabs, TabNav, TabNavItem, TabContent, TabPanel } from 'react-smarttab'
import 'react-smarttab/dist/index.css'
const App = () => {
return (
<Tabs>
<TabNav>
<TabNavItem>Tab 1</TabNavItem>
<TabNavItem>Tab 2</TabNavItem>
<TabNavItem>Tab 3</TabNavItem>
<TabNavItem>Tab 4</TabNavItem>
</TabNav>
<TabContent>
<TabPanel>
Tab 1 Content
</TabPanel>
<TabPanel>
Tab 2 Content
</TabPanel>
<TabPanel>
Tab 3 Content
</TabPanel>
<TabPanel>
Tab 4 Content
</TabPanel>
</TabContent>
</Tabs>
)
}
export default AppPlease see the documentation for more details on implementation and usage.
Please see the parameter descriptions for more details.
import React from 'react'
import { Tabs, TabNav, TabNavItem, TabContent, TabPanel } from 'react-smarttab'
import 'react-smarttab/dist/index.css'
const App = () => {
return (
<Tabs
tabName='tab1'
selected='0'
theme='dark'
orientation='horizontal
justified='true'
enableURLhash={true}
onLeaveTab={(currentIndex, nextIndex) => { console.log("leaveTab", currentIndex, nextIndex) }}
onShowTab={(e) => { console.log("showTab", e) }}
>
<TabNav>
<TabNavItem>Tab 1</TabNavItem>
<TabNavItem>Tab 2</TabNavItem>
<TabNavItem>Tab 3</TabNavItem>
<TabNavItem>Tab 4</TabNavItem>
</TabNav>
<TabContent>
<TabPanel>
Tab 1 Content
</TabPanel>
<TabPanel>
Tab 2 Content
</TabPanel>
<TabPanel>
Tab 3 Content
</TabPanel>
<TabPanel>
Tab 4 Content
</TabPanel>
</TabContent>
</Tabs>
)
}
export default AppIf you like the project please support with your contribution.
Thank you and Happy Coding!