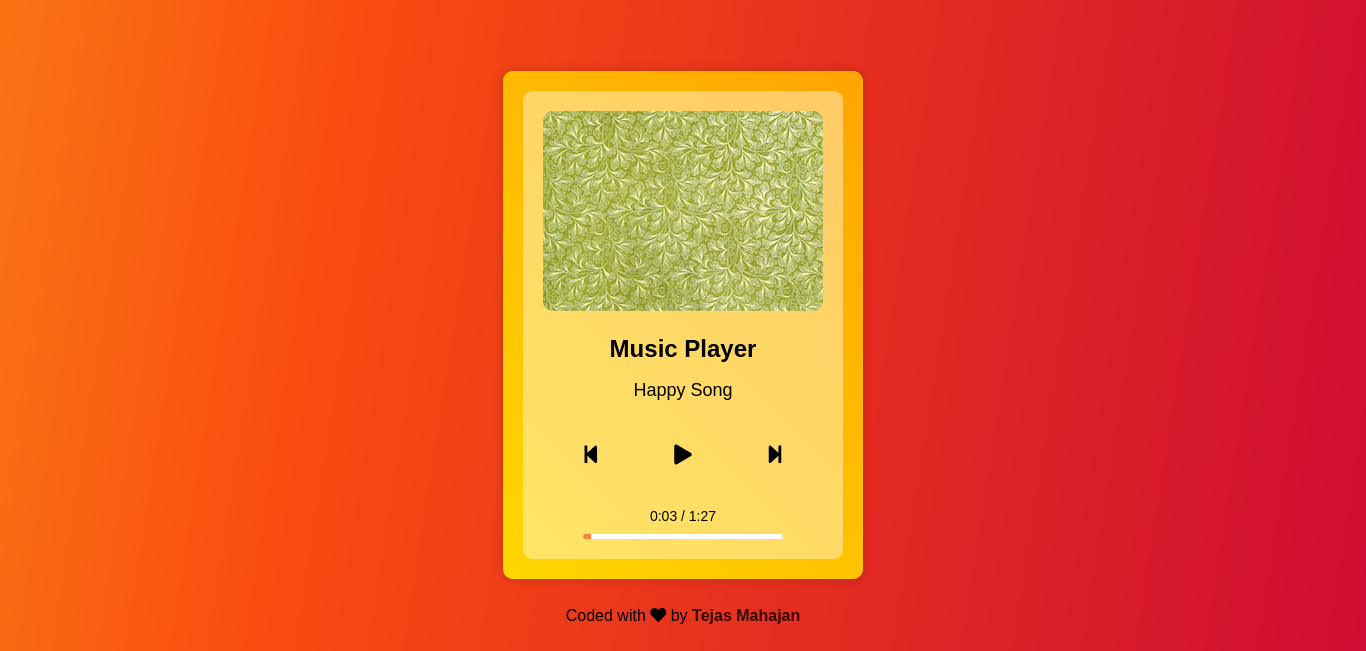
A simple and visually appealing music player web application created using HTML, CSS, and JavaScript. Play your favorite songs with a beautiful user interface. Powered by Unsplash for dynamic album cover art.
- Play and pause music
- Navigate between songs
- Visual progress bar with time display
- Dynamic album cover art from Unsplash
- Responsive design for various screen sizes
You can try the Music Player live here.
To run this music player locally on your machine, follow these steps:
-
Clone this repository to your local machine.
git clone <repoistory URL>
-
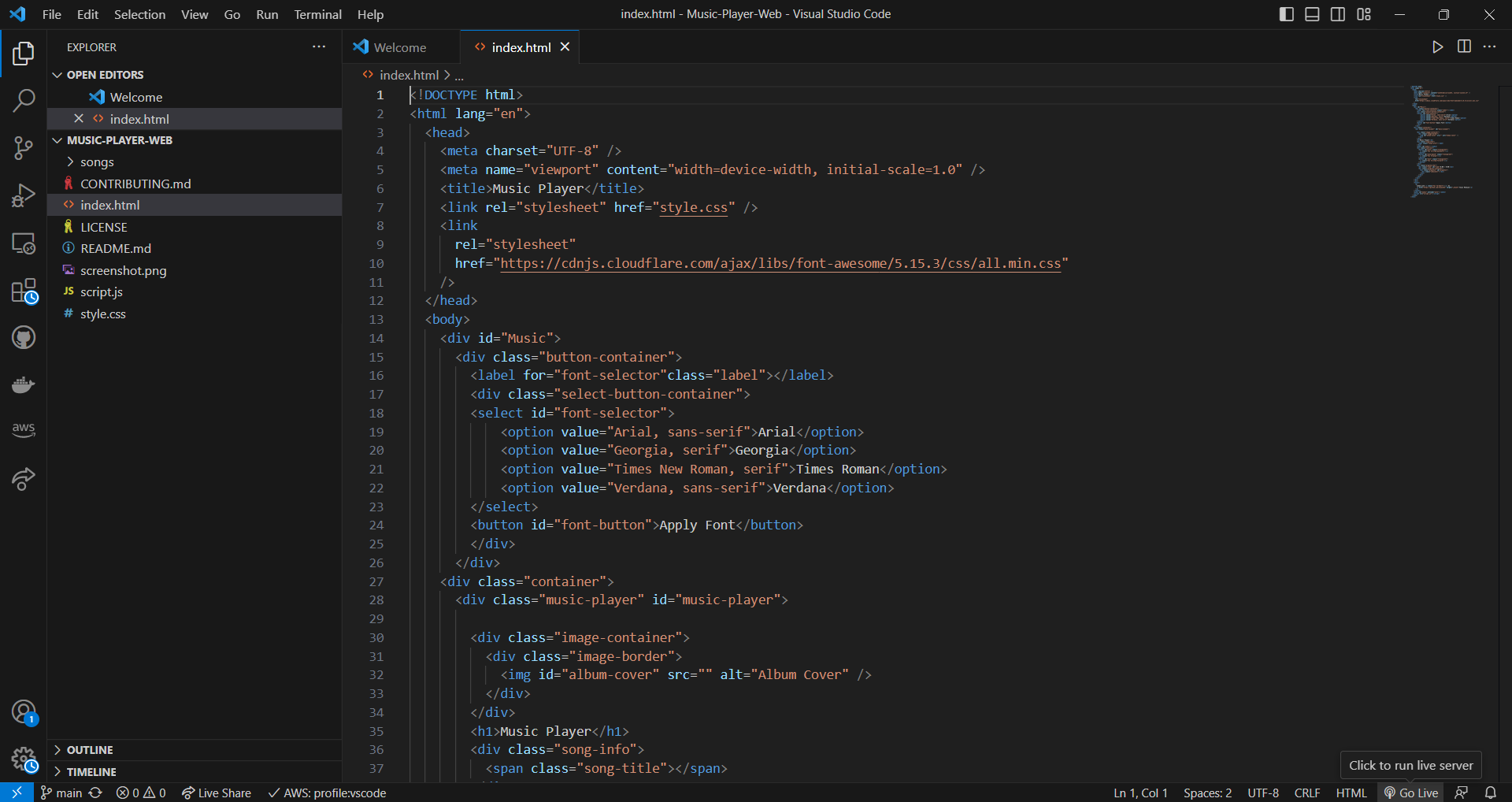
Open the project folder and launch the
index.htmlfile in your IDE (for example Visual Studio Code) -
Click on "Go Live" to launch the page on your web browser.
-
Now, the home page of the app loads up on your browser on your local host.
Click the play/pause button to control playback. Use the previous and next buttons to navigate between songs. See the progress of the current song on the progress bar. Enjoy beautiful album cover art fetched from Unsplash.
Contributions are welcome! Here's how you can contribute:
- Check out the list of open issues for tasks that need attention.
- Fork this repository and create a new branch for your feature or bug fix.
- Make your changes and submit a pull request. Be sure to follow our contribution guidelines.
- Join the discussion on any issues or pull requests that interest you. Your feedback is valuable.
Please review and adhere to our Code of Conduct to create a positive and inclusive community for all contributors.
This project is open-source and available under the MIT License.
Thanks to Unsplash for providing stunning album cover images.
Here's an expanded roadmap with a variety of tasks for the Music Player project, ranging from very basic to more advanced:
-
Change Color Theme:
- Allow users to switch between different color themes for the user interface.
- Level: Beginner
-
Custom Font Options:
- Implement options for users to choose from different fonts for the player interface.
- Level: Beginner
-
Volume Control:
- Add a volume control slider to adjust the audio volume.
- Level: Beginner
-
Lyrics Display:
- Include a lyrics display area that shows the lyrics of the currently playing song.
- Level: Intermediate
-
Customizable Album Cover Styles:
- Allow users to customize the style (e.g., borders, shadows) of the album cover image.
- Level: Beginner
-
Playlist Sorting:
- Enable users to sort their playlists by title, artist, or other criteria.
- Level: Intermediate
-
Social Sharing Integration:
- Add social media sharing buttons to let users share their currently playing songs on platforms like Twitter or Facebook.
- Level: Intermediate
-
Dynamic Backgrounds:
- Implement dynamic backgrounds that change based on the currently playing song's mood or genre.
- Level: Intermediate
-
Offline Mode:
- Create a feature that allows users to download songs for offline listening.
- Level: Intermediate
-
Equalizer Settings:
- Add an equalizer with presets for different audio enhancements.
- Level: Intermediate
-
Song Recommendations:
- Integrate with music streaming services to provide song recommendations based on the user's listening history.
- Level: Intermediate
-
Search Functionality:
- Implement a search bar for users to quickly find songs in their playlists.
- Level: Intermediate
-
Voice Commands:
- Enable voice commands to control the music player (e.g., "Play next song").
- Level: Advanced
-
Offline Lyrics Sync:
- Allow users to sync and view lyrics even in offline mode.
- Level: Advanced
-
Visualizer Effects:
- Add visualizer effects that respond to the music's beat and frequency.
- Level: Advanced
-
Integration with Music APIs:
- Integrate your music player with external music APIs (e.g., Spotify, Last.fm) for additional features and data.
- Level: Advanced
-
Advanced Cross-Platform Compatibility:
- Ensure your music player works seamlessly on various operating systems and browsers.
- Level: Advanced
-
User Profiles and Personalization:
- Create user profiles to offer personalized recommendations and playlists.
- Level: Advanced
If you have any questions, feedback, or suggestions, feel free to reach out.