Pglive package adds support for thread-safe live plotting to pyqtgraph.
It supports PyQt5, PyQt6, PySide2 and PySide6.
By default, pyqtgraph doesn't support live plotting. Aim of this package is to provide easy implementation of Line,
Scatter and Bar Live plot. Every plot is connected with it's DataConnector, which sole purpose is to consume data points
and manage data re-plotting. DataConnector interface provides Pause and Resume method, update rate and maximum number of
plotted points. Each time data point is collected, call DataConnector.cb_set_data
or DataConnector.cb_append_data_point callback. That's all You need to update plot with new data. Callbacks are Thread
safe, so it works nicely in applications with multiple data collection Threads.
Focus on data collection and leave plotting to pglive.
To make firsts steps easy, package comes with many examples implemented in PyQt5 or PyQt6. Support for PySide2 and PySide6 was added in version 0.3.0.
import sys
from math import sin
from threading import Thread
from time import sleep
from PyQt6.QtWidgets import QApplication
from pglive.sources.data_connector import DataConnector
from pglive.sources.live_plot import LiveLinePlot
from pglive.sources.live_plot_widget import LivePlotWidget
"""
Line plot is displayed in this example.
"""
app = QApplication(sys.argv)
running = True
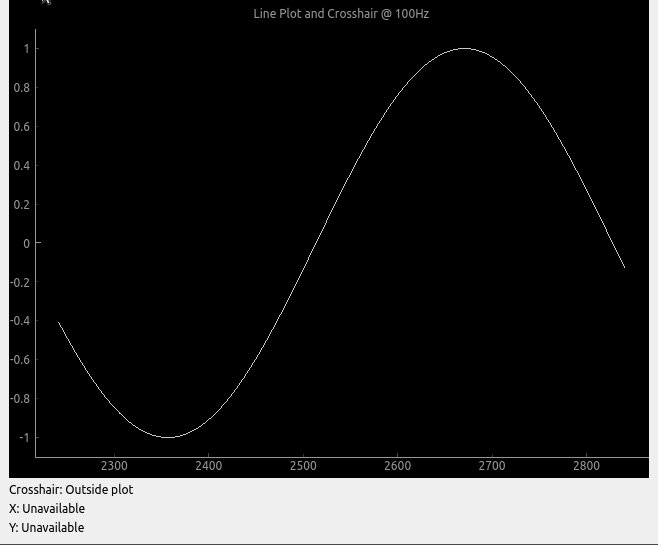
plot_widget = LivePlotWidget(title="Line Plot @ 100Hz")
plot_curve = LiveLinePlot()
plot_widget.addItem(plot_curve)
# DataConnector holding 600 points and plots @ 100Hz
data_connector = DataConnector(plot_curve, max_points=600, update_rate=100)
def sin_wave_generator(connector):
"""Sine wave generator"""
x = 0
while running:
x += 1
data_point = sin(x * 0.01)
# Callback to plot new data point
connector.cb_append_data_point(data_point, x)
sleep(0.01)
plot_widget.show()
Thread(target=sin_wave_generator, args=(data_connector,)).start()
app.exec()
running = FalseOutput:
To run built-in examples, use python3 -m parameter like:
python3 -m pglive.examples_pyqt6.all_plot_types
python3 -m pglive.examples_pyqt6.crosshair
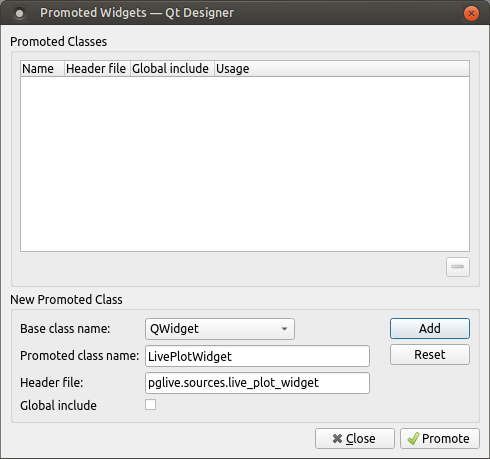
- Add QWidget to Your layout
- Promote QWidget to
LivePlotWidgetand set header file topglive.sources.live_plot_widget - Click
AddandPromotebutton
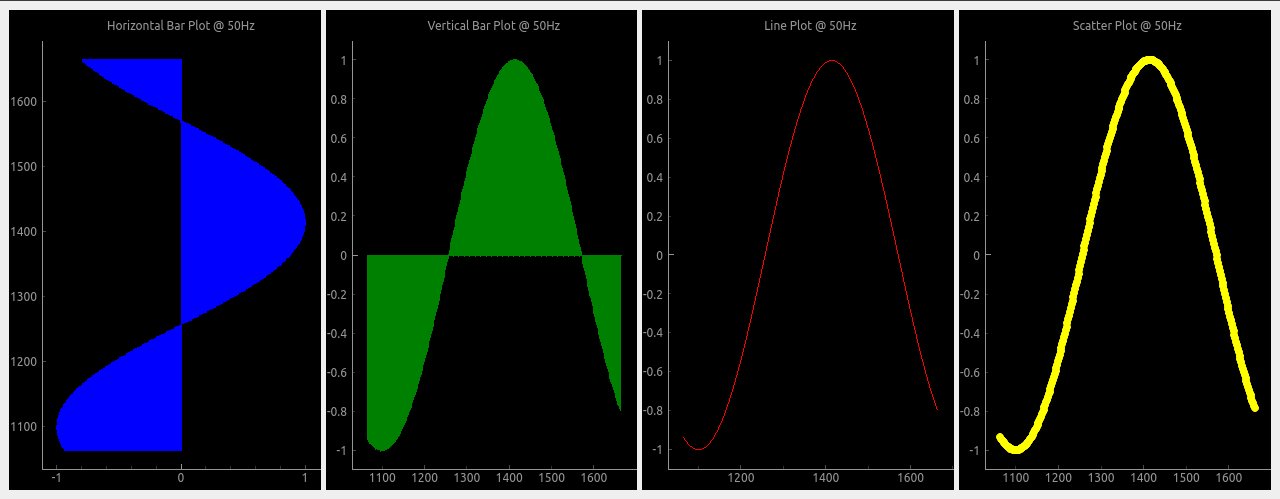
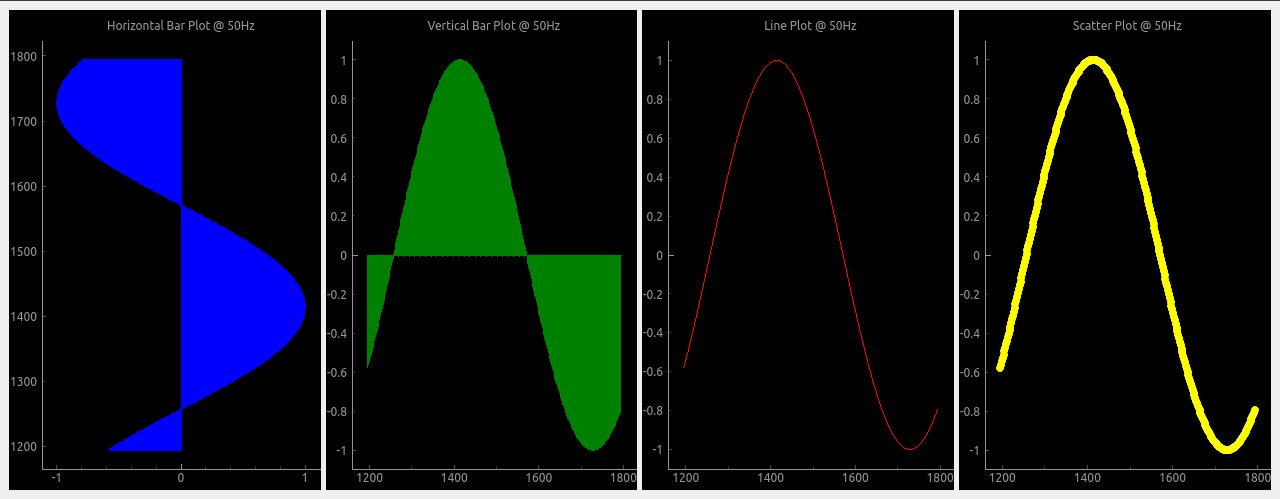
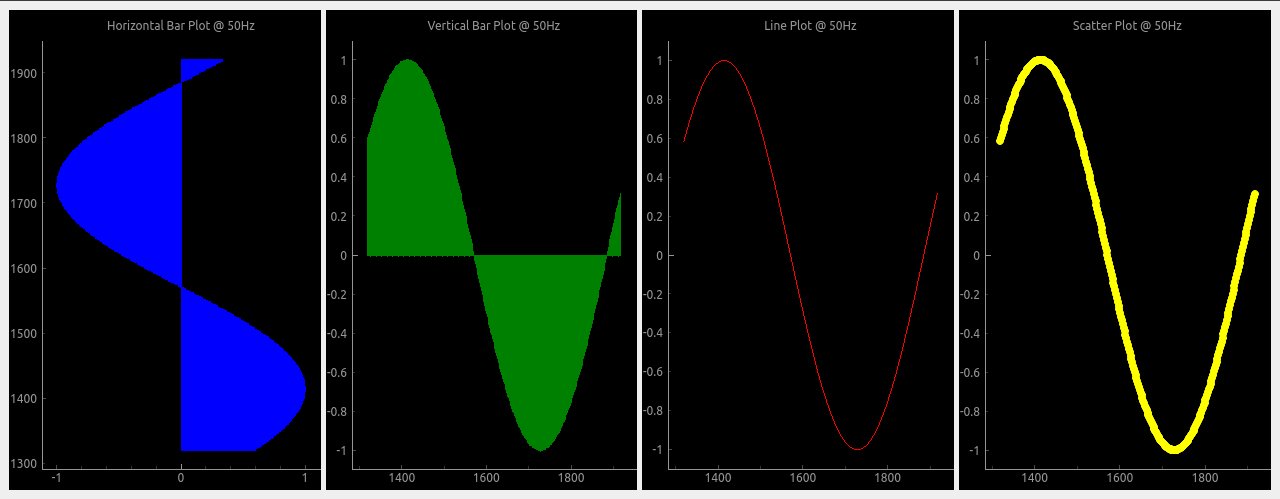
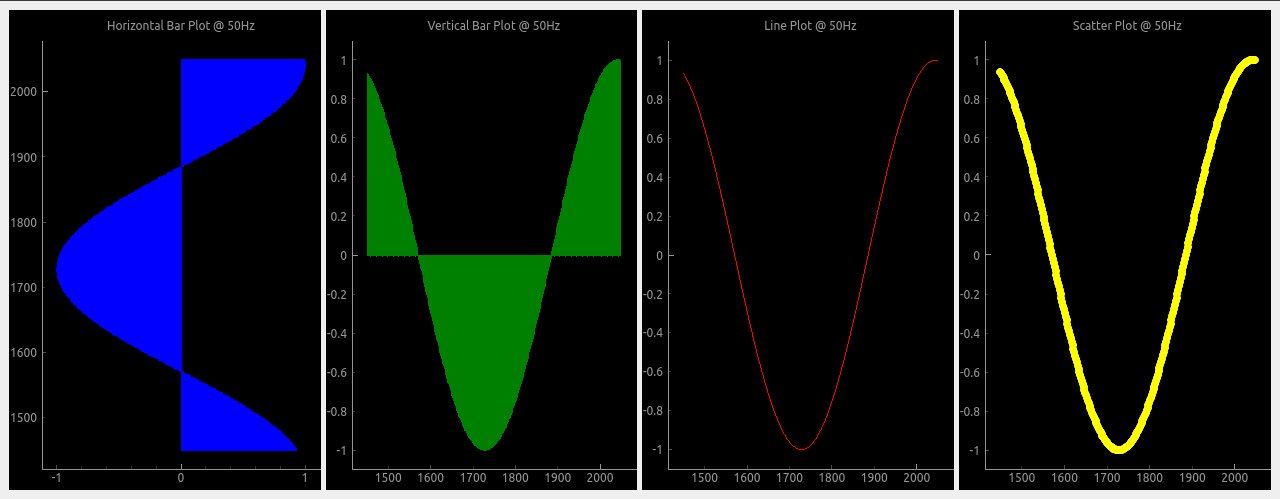
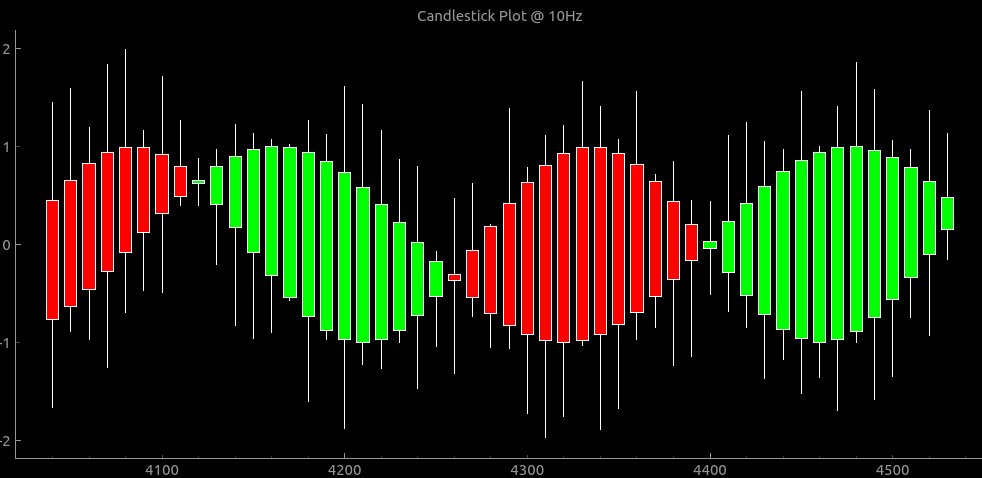
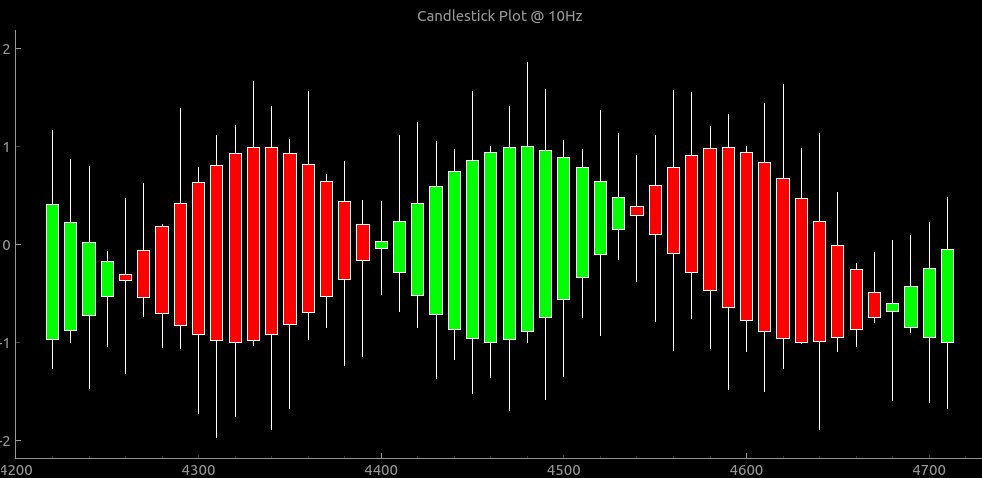
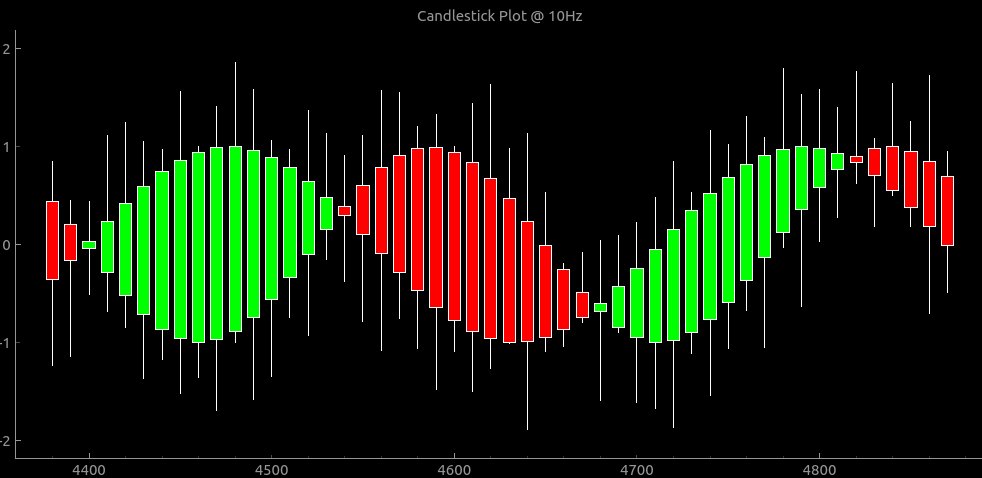
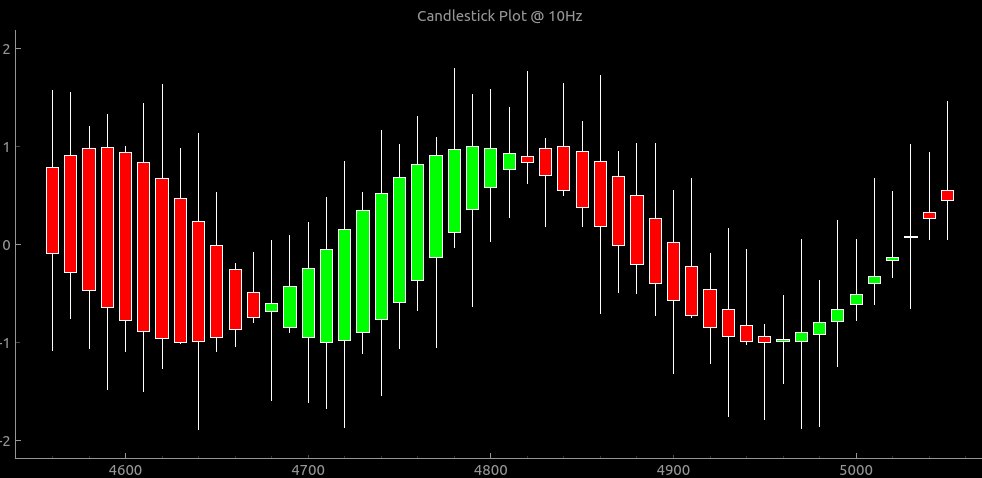
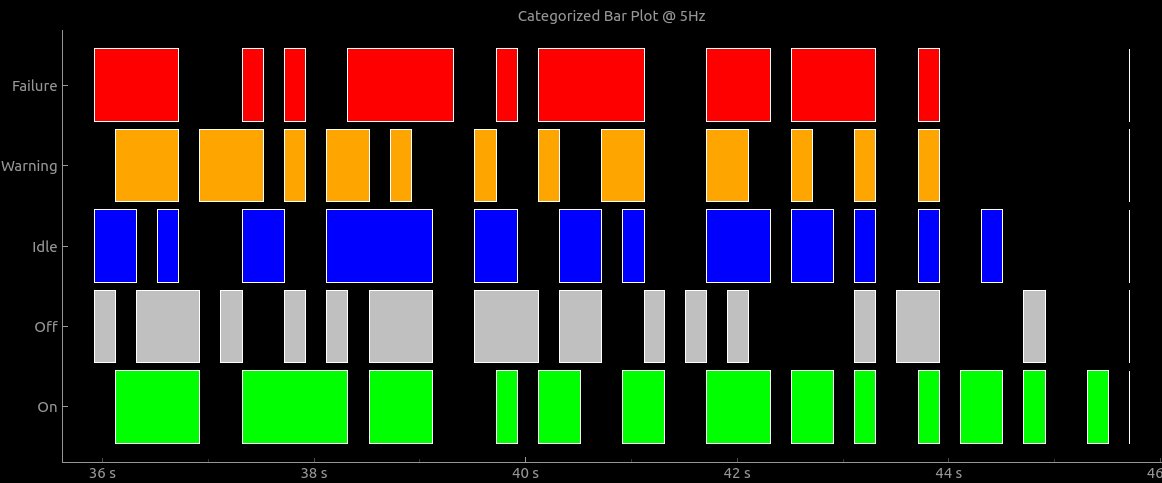
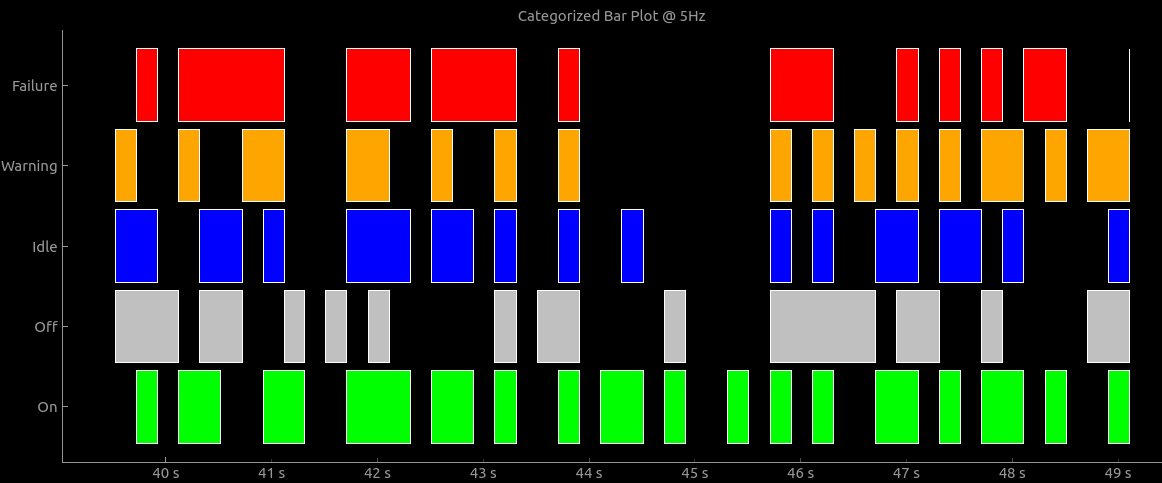
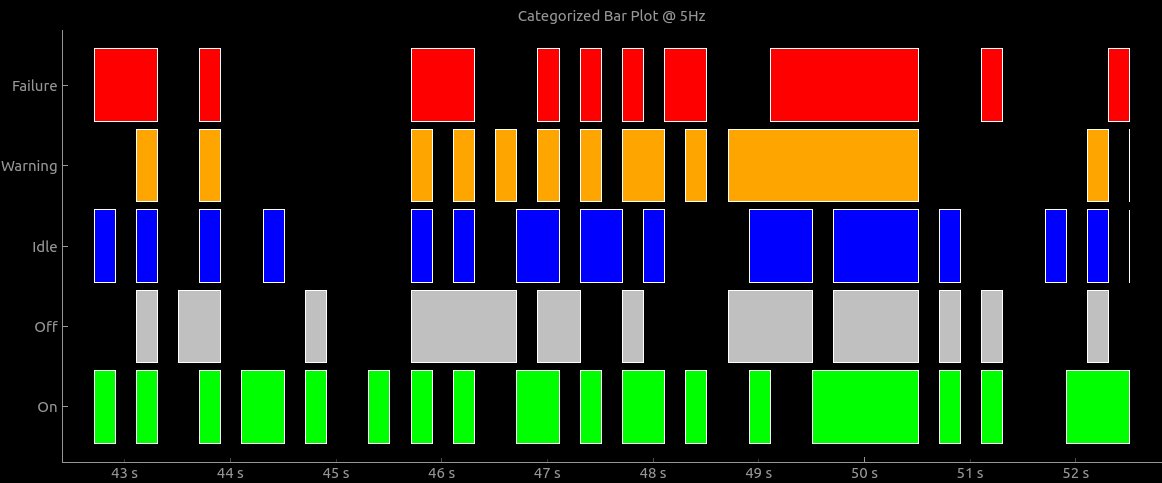
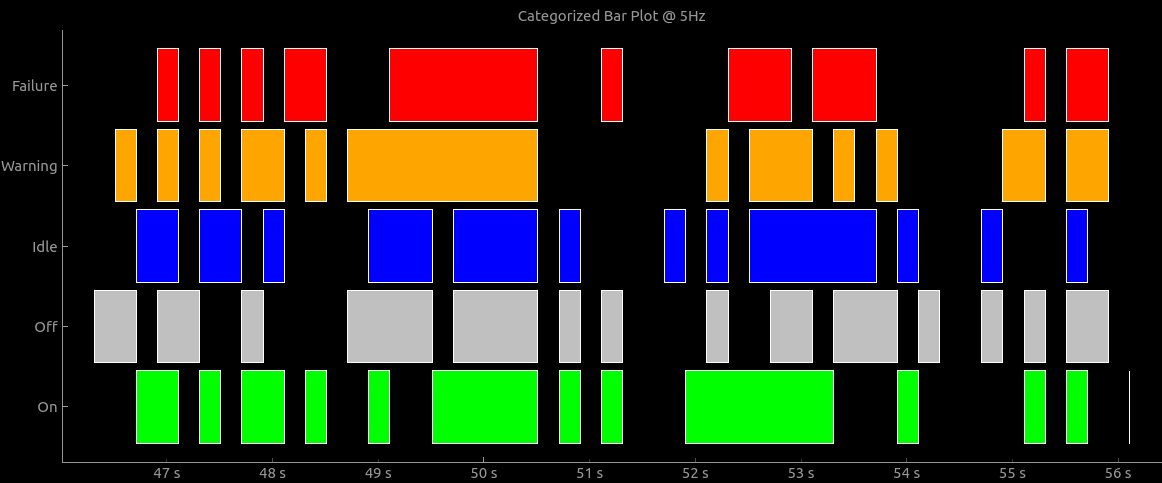
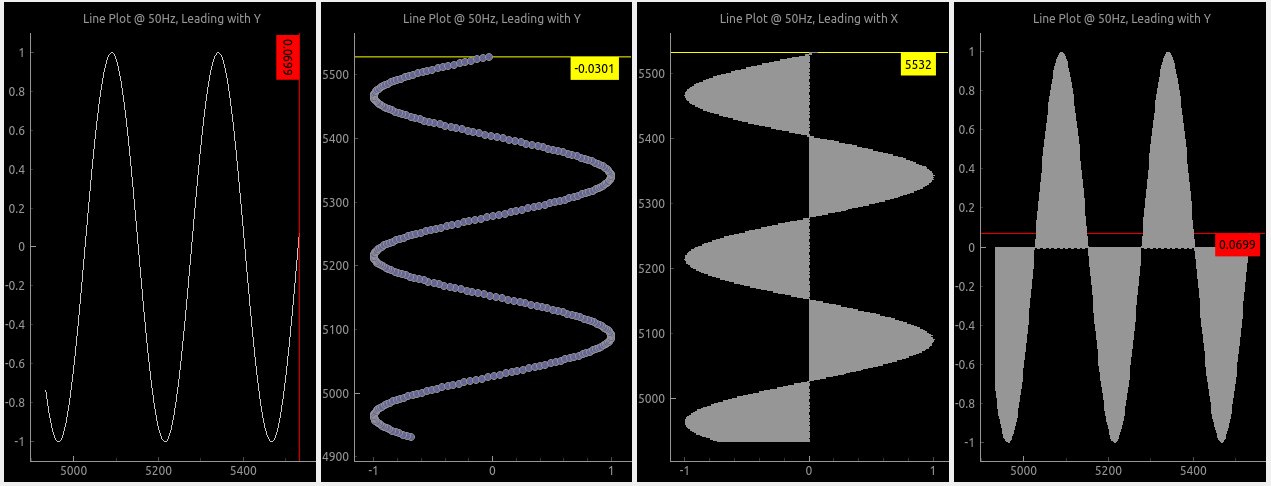
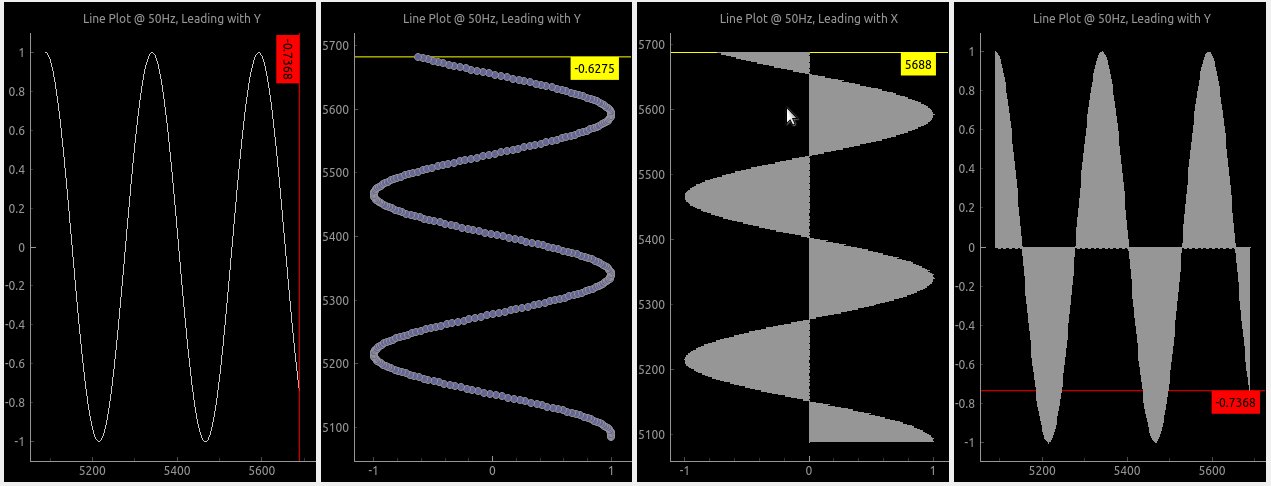
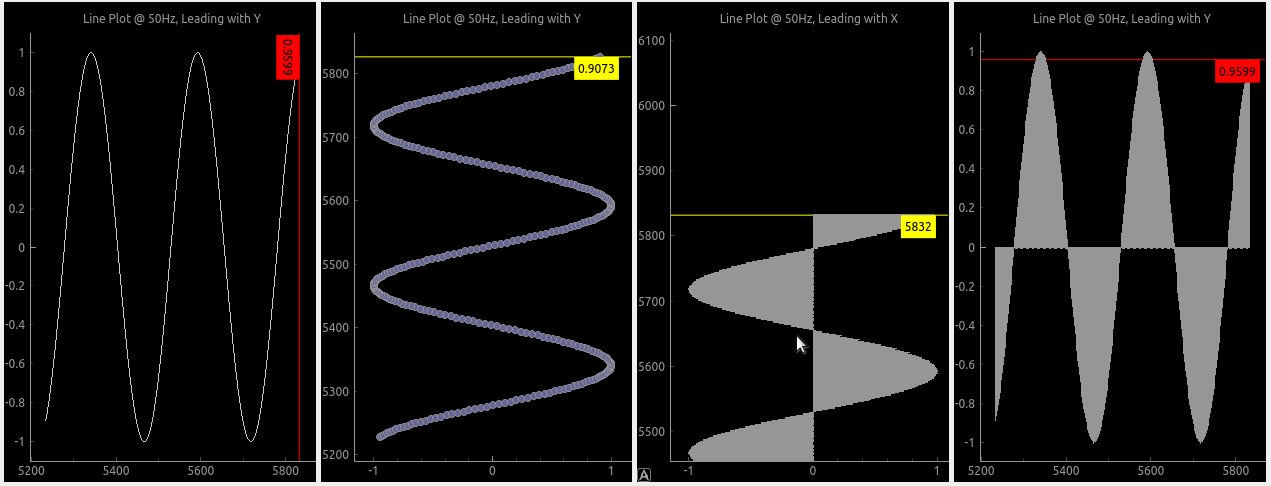
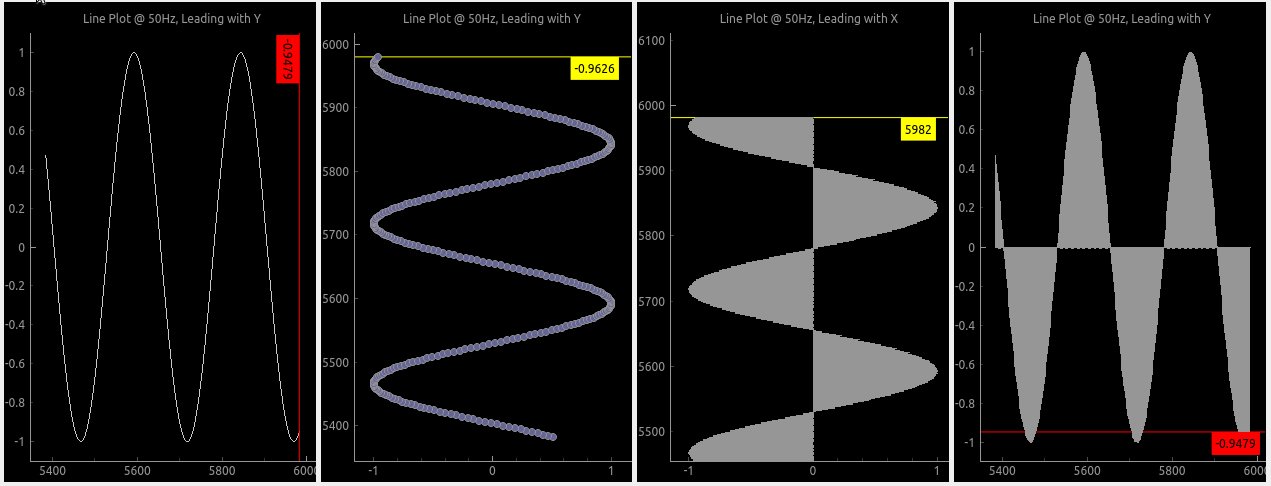
Pglive supports four plot types: LiveLinePlot, LiveScatterPlot, LiveHBarPlot (horizontal bar plot),
LiveVBarPlot (vertical bar plot) and LiveCandleStickPlot.
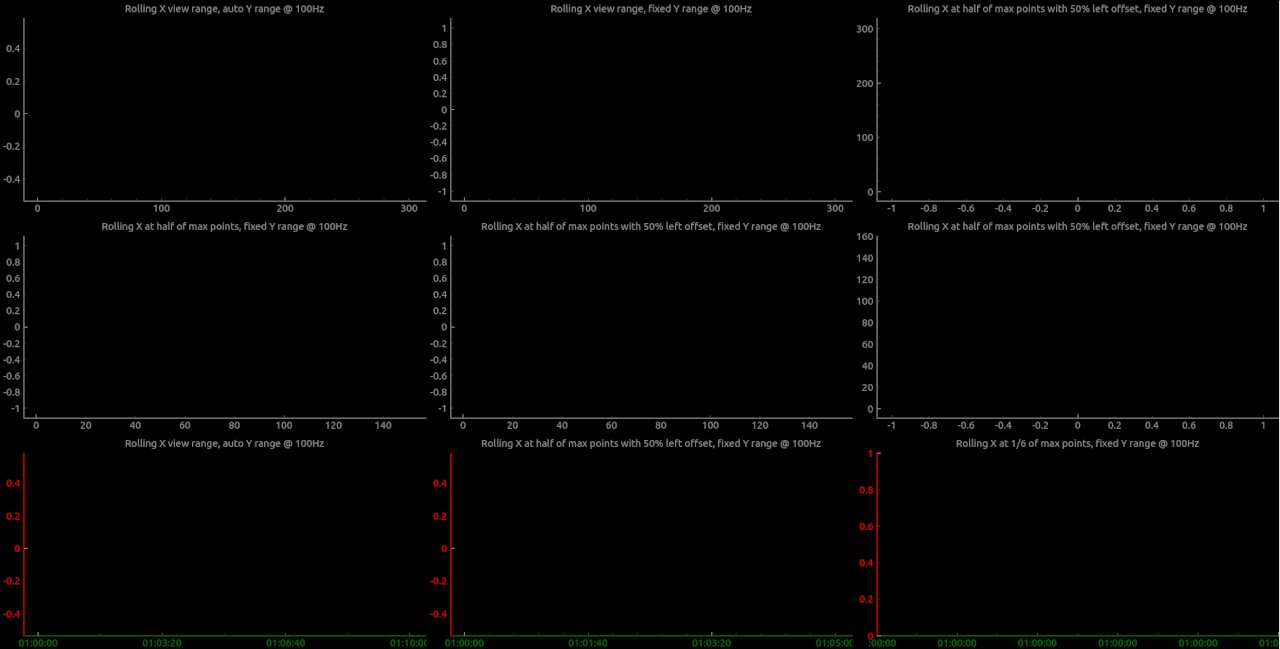
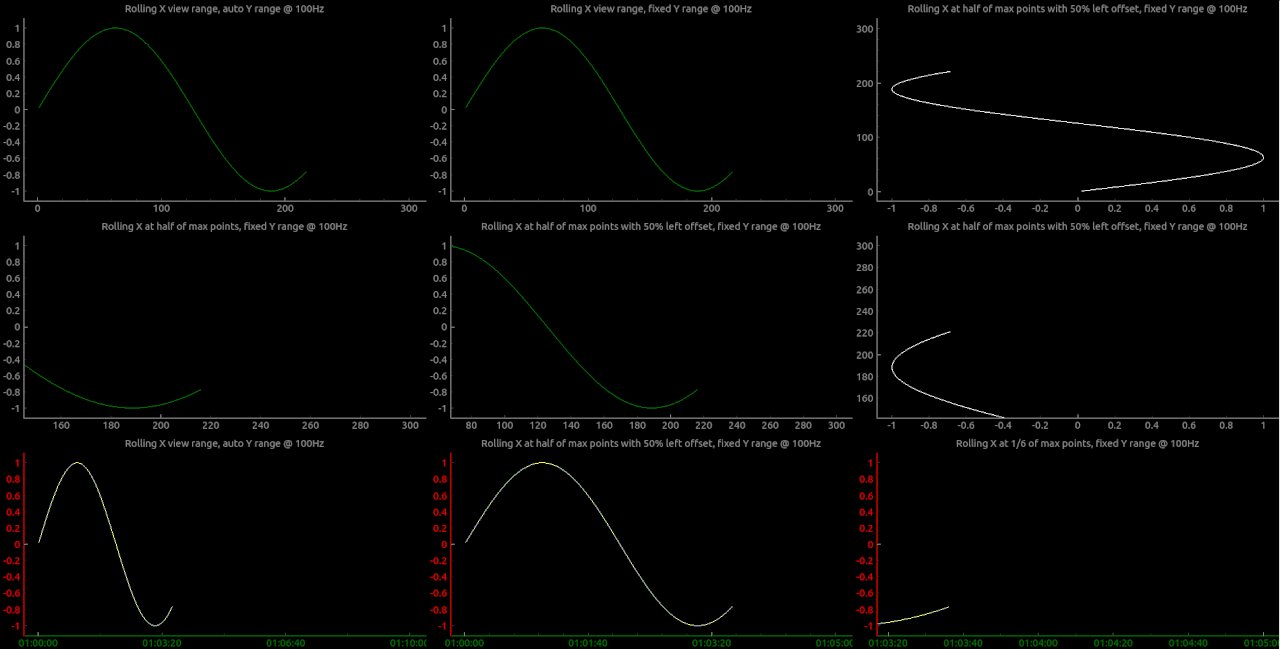
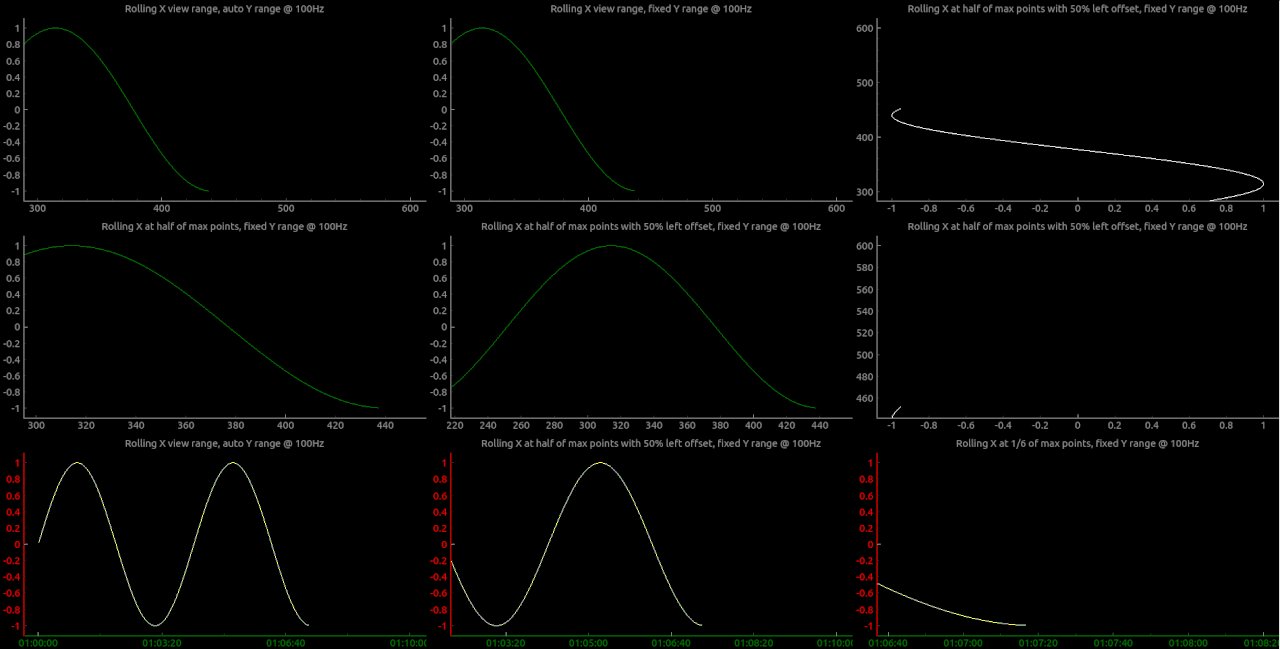
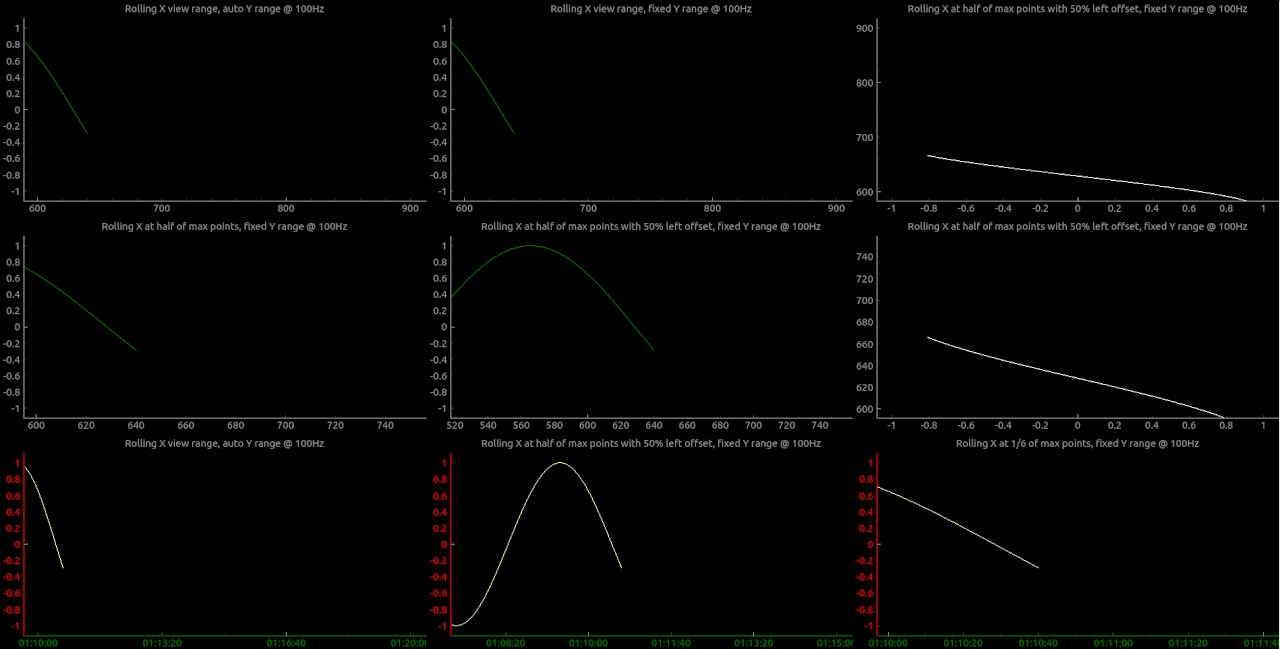
Scaling plot view to plotted data has a huge impact on plotting performance.
Re-plotting might be laggy when using high update frequencies and multiple plots.
To increase plotting performance, pglive introduces LiveAxisRange, that can be used in LivePlotWidget.
User can now specify when and how is new view of plotted data calculated.
Have a look in the live_plot_range.py example, to see how it can be used.
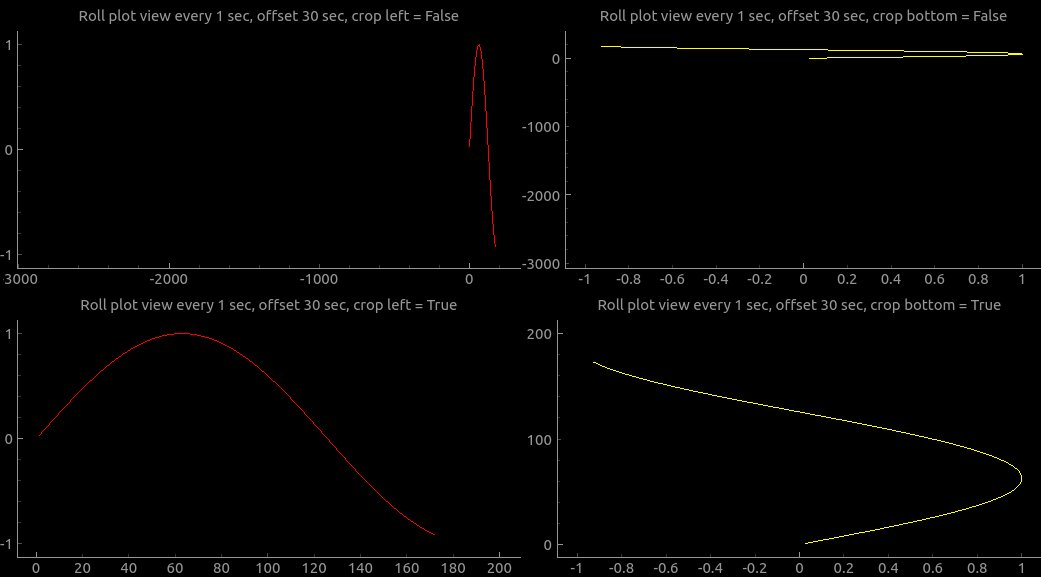
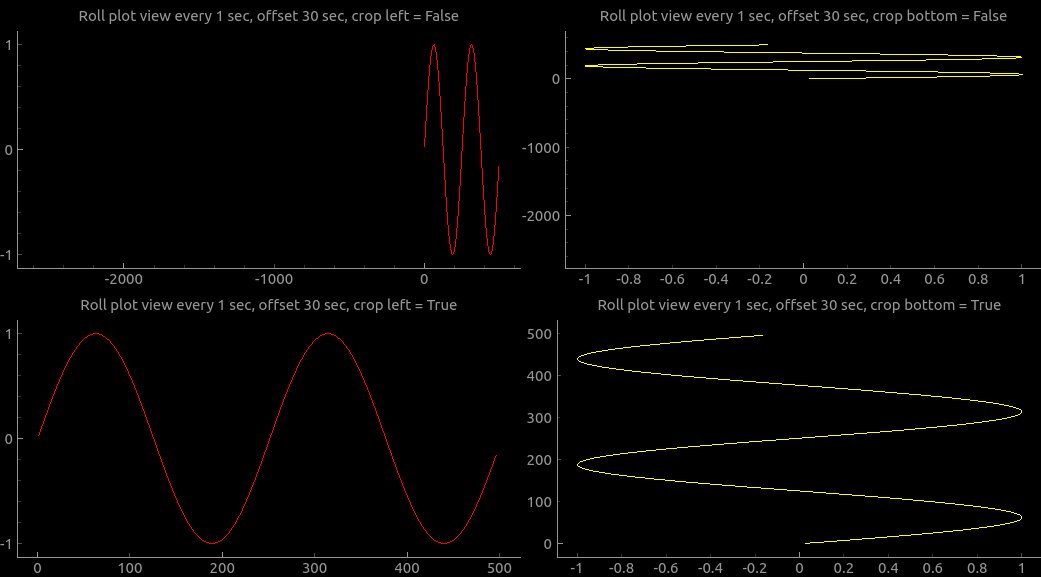
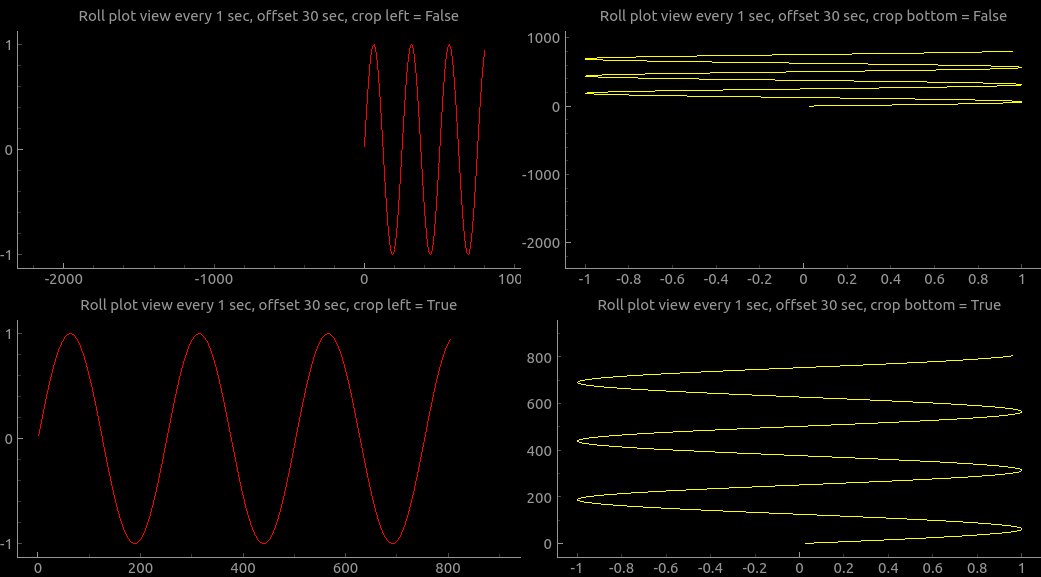
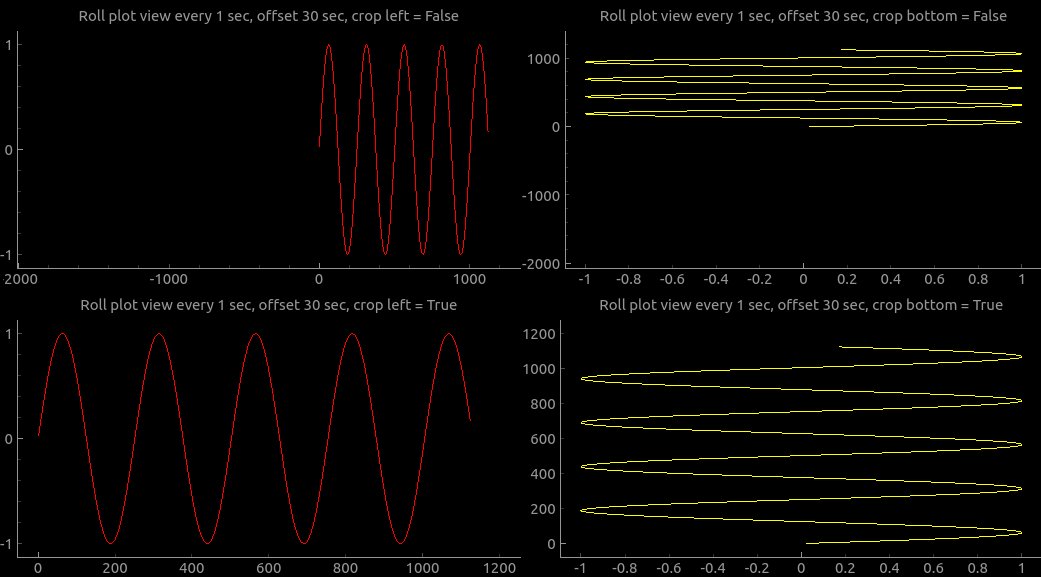
In case you want to plot wider area with LiveAxisRange you can use crop_offset_to_data flag. For example, you want to store 60 seconds, display 30 seconds in a view and move view every 1 second. You will have big empty space to the left without setting flag to True. Have a look into crop_offset_to_data example.
Introduced in v0.4.0
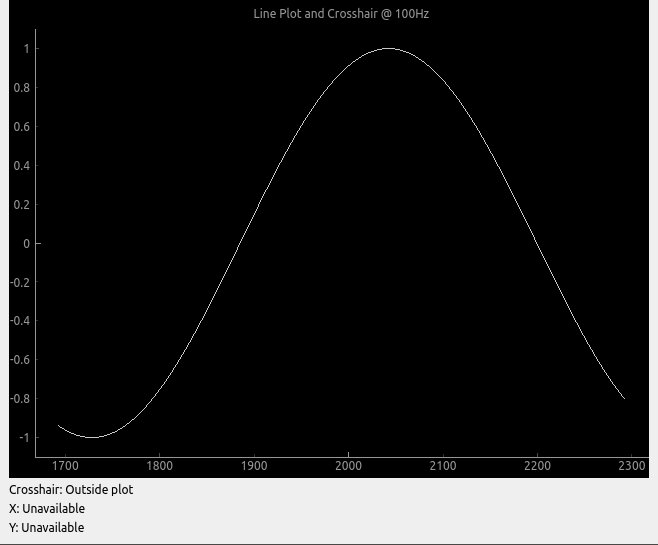
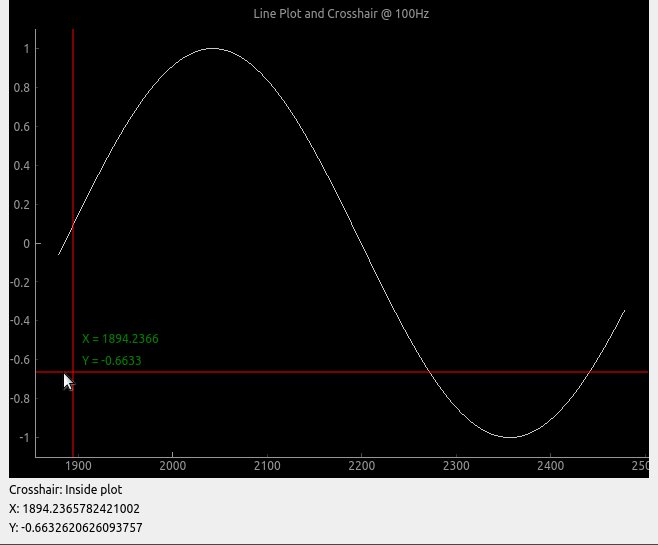
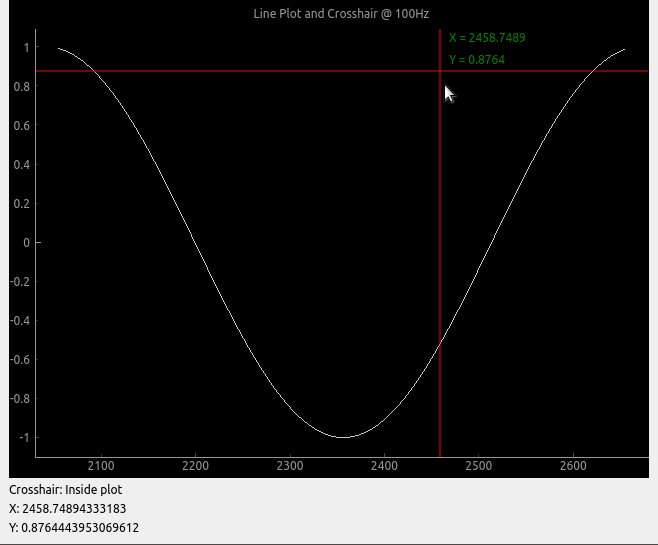
Pglive comes with built-in Crosshair as well.
Leading line displays horizontal or vertical line (or both) at the last plotted point.
You can choose it's color and which axis value is displayed along with it.
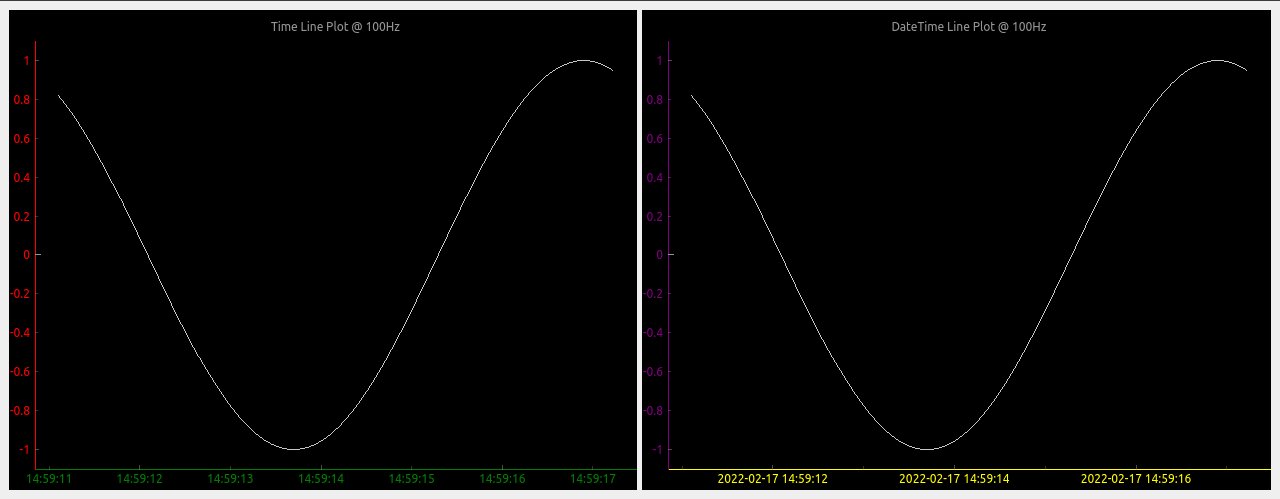
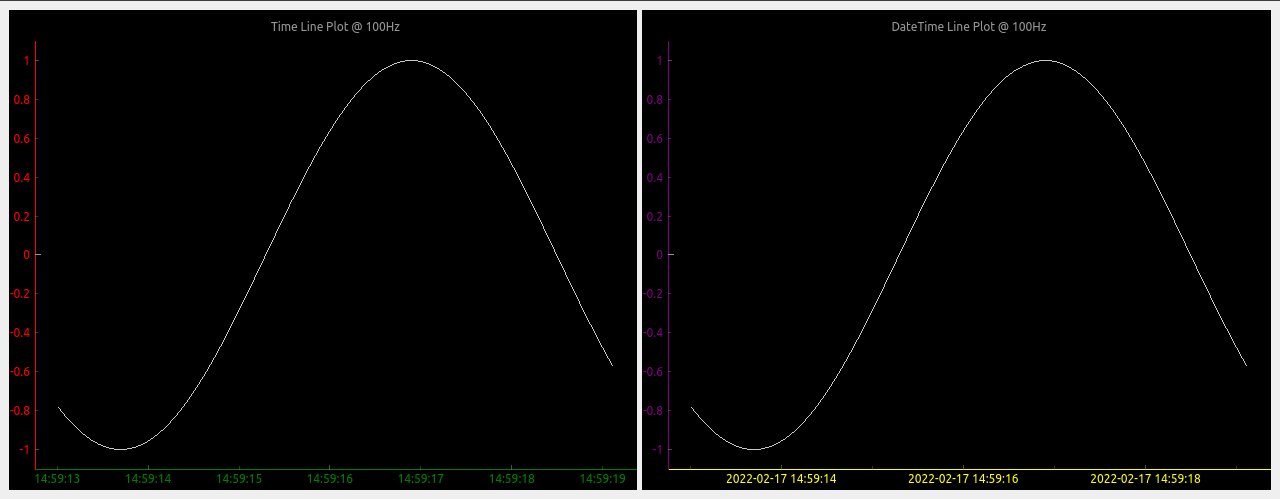
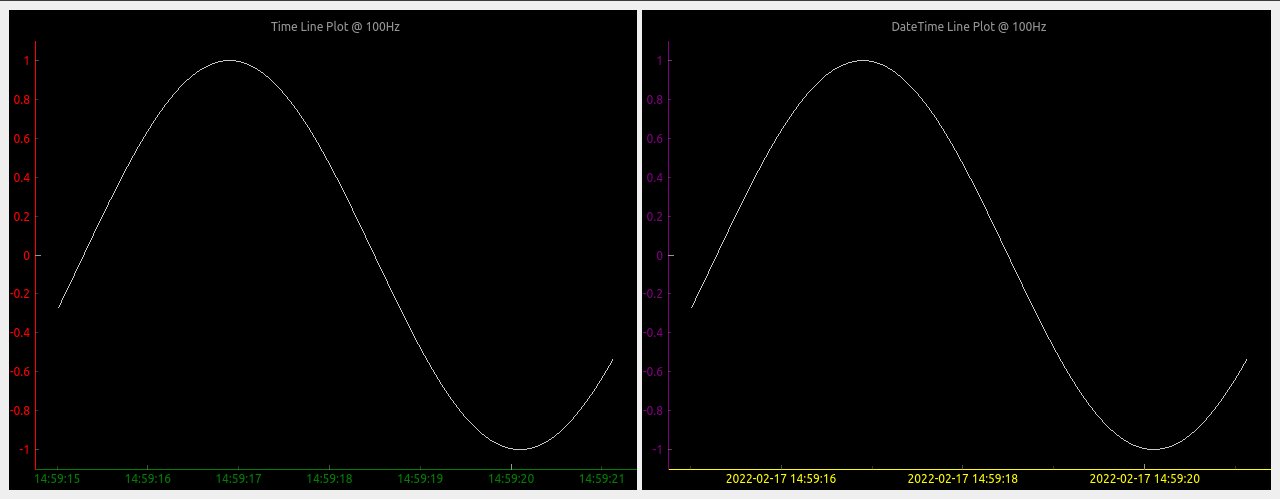
To make life easier, pglive includes few axis improvements:
- Colored axis line using new
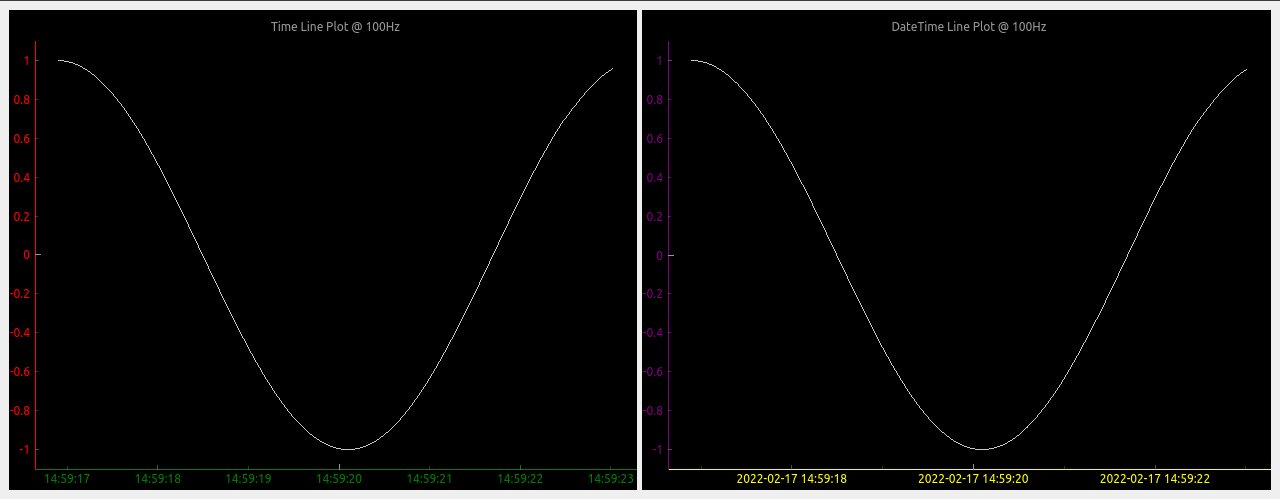
axisPenattribute - Time and DateTime tick format, converting timestamp into human-readable format
- With Pglive You've got easy Thread-safe implementation of fast Live plots
- You can use all
kwargsspecified in pyqtgraph - Use your pyqtgraph plots with
DataConnectordirectly, no need to use specificLivePlotclass - Focus on Data Handling, not Data Plotting