THIS IS CURRENTLY IN DEVELOPMENT AND NOT READY FOR PRIME TIME YET, WE'LL ANNOUNCE WHEN IT'S INCLUDED IN BUILDS. FEEL FREE TO PLAY WITH IT THOUGH AND GIVE FEEDBACK.
This is a repository of the workspaces supported by Kasm. The workspaces list is automatically generated and can be used when creating new workspaces or using the 1 click installer
We have tried to make it as simple as possible for people to create their own registries that work with Kasm, the easiest way to do that is to follow these steps:
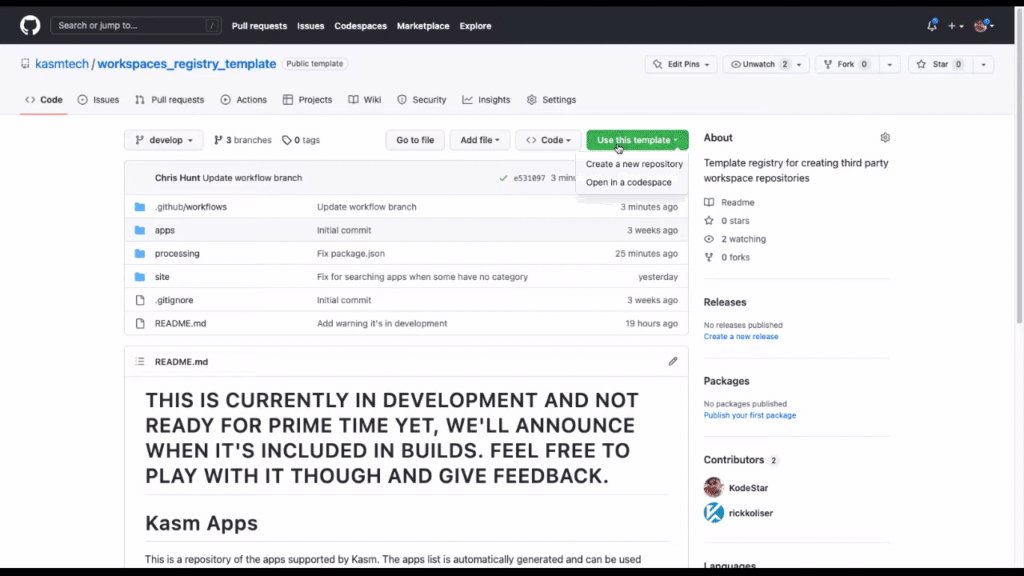
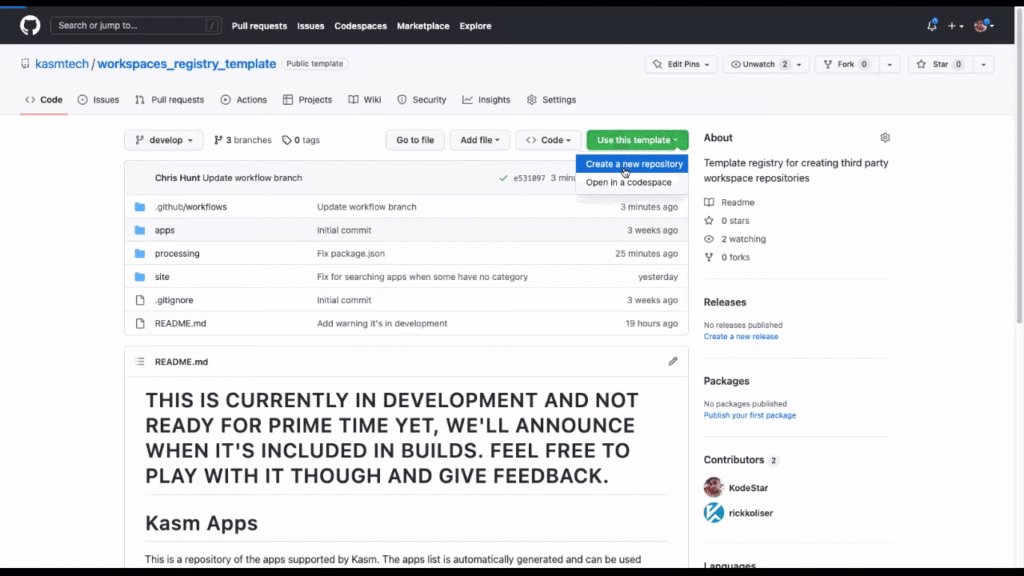
- Click on "Use this template", select Create a new repository
- Select a Repository name, you will need to use this name later in the process as well, tick the "Include all branches" checkbox, then click on the "Create repository from template" button
- Click on the actions tab and check whether workflows need enabling, if they do, enable them, otherwise you should be good to go.
- Go to
/site/next.config.jsand edit theenvsection with the relevant details.- name - The name you want to display
- description - A short description to display when a store's information button is pressed.
- icon - The image to display for your registry. You can upload an image to
/site/public/and reference that by https://domain.com/1.0/image.png or if you aren't using a {sub}domain by referencing it from https://username.github.io/repositoryname/1.0/image.png where image.png is the name of the image you uploaded. - listUrl - The link to the root of your site. For example https://username.github.io/repositoryname/ it should always include a trailing slash.
- contactUrl - A link users can use to contact you on.
If you are using a domain or a subdomain, your basePath will just be
basePath: '/1.0',, otherwise change the value to include what you chose for the repository name in step 2basePath: '/repositoryname/1.0',. the1.0will be replaced with the branch name automatically, so you should always keep it as 1.0.
- Upload your workspaces to the /workspaces folder
- Go to Settings then Pages and select Branch - gh-pages and click Save
- Check progress in Actions
- Once complete go back to Settings / Pages and you should have a live site. Click on the Visit Site button.
- You should now have a working site which includes any workspaces you added
If a new schema version comes out, this is what you will need to do.
- Create a new branch with the schema version as the branch name (for example, 1.1)
- Open
site/next.config.jsand change thebasePathto include the version number as well.
The tag below will hopefully make it easier for people to find your Workspace Registry by clicking on this github search link. If you want to make it harder to find your repository for some reason, just remove this section.
KASM-REGISTRY-DISCOVERY-IDENTIFIER