Create chatbot out of your Facebook chat logs.
- Download your Facebook chat logs
- Put them into Bot_U
- Enjoy immortal copy of yourself
Bot_U is written in the Python3 with usage of scikit-learn's TF-IDF.
- Python3
- If you use Windows and you have problem with SciPy, then I recommend Anaconda which contains SciPy
- scikit_learn
- scikit_learn itself requires NumPy and SciPy
Do not share your bot with anybody unless you are 100% sure that your chat logs don't contain any sensitive informations. Chatbot will use lines from your logs as answers, so it can answer with something which you don't want to share publicly. Clean your chat logs, if you want to share your chatbot. I don't have any responsibilities for problems caused by not following this advice.
Facebook allows you to download your whole history of activities. We are interested in the chat logs. Following steps explains you how to get them.
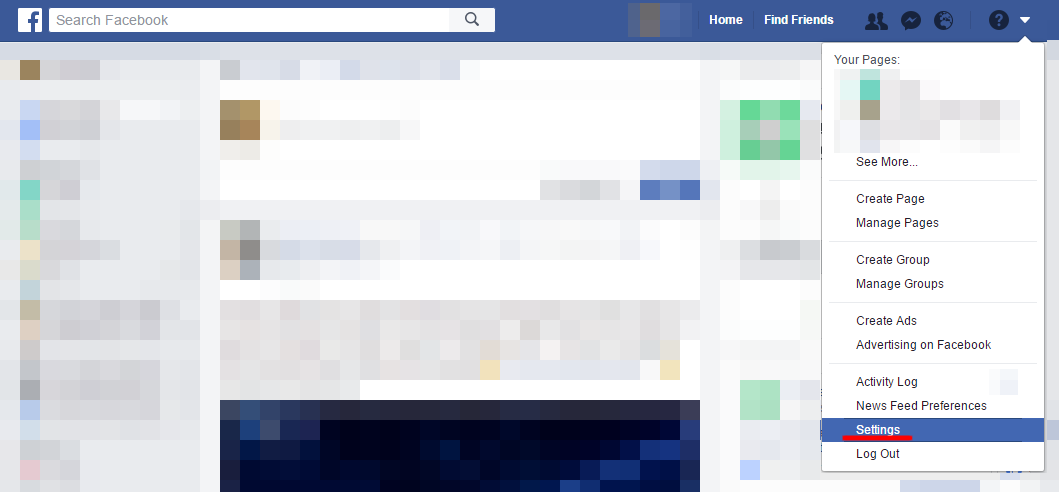
Log into your Facebook account and go to Settings.

Go to General and click on Download a copy down on the page.

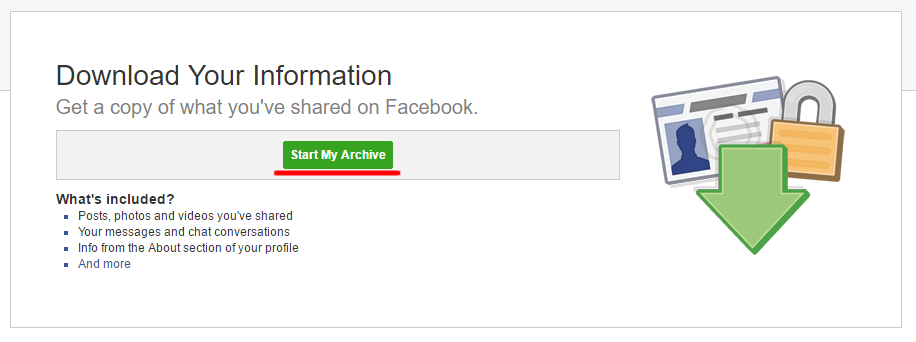
Click on the Start My Archive button. Confirm your action. Link to your archive will be send to your email.

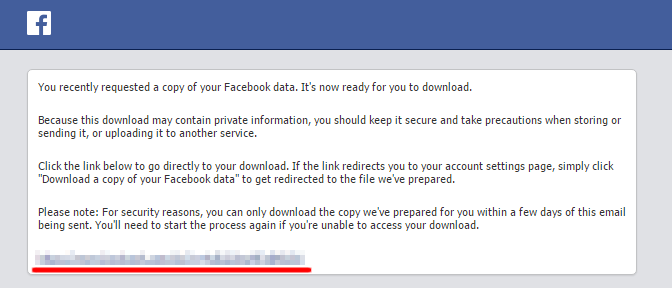
You will receive email with link to your archive after a while. Click on the link in the email.

Download your archive by clicking on Download Archive button.

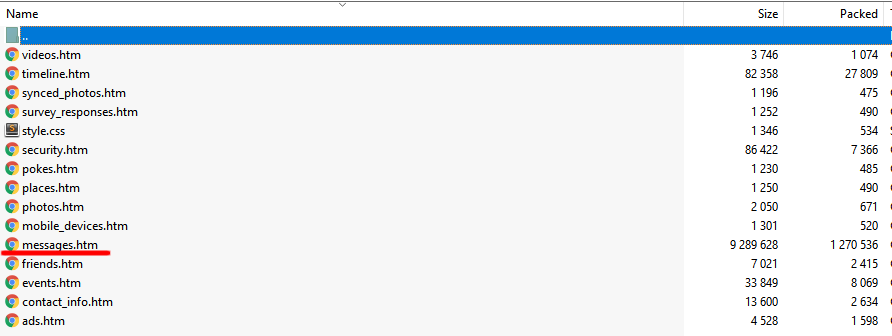
Open the downloaded archive. We are interested in the file html\messages.htm. Copy it somewhere, we will need it later.

You will download files containing your personal informations. Do not share them with anybody!
Copy file messages.htm into folder of Bot-u (that containing file main.py).
Install requirements by:
$ pip install -r requirements.txtRun the Bot_U by:
$ py -3 main.py "John Smith"Put your Facebook name instead of John Smith. The correct form of your name is the form in the file messages.html (open it and look there).
Problem could be, if you have used several names. Choose one of them in such case.
Name is used to parse messages from messages.htm file correctly. Bot-u will create file data.json containing parsed messages (you can use this file as dataset for your own chatbot running on different technology). You can start chatting with yourself right after message "I am ready! Let's chat.".
-
xml.etree.ElementTree.ParseError: not well-formed (invalid token): line 100, column 0
- This is caused by weird characters in
messages.htm. The solution is to open this file in the text editor, go to the line causing error (line 100 in our example) and delete all weird characters.
- This is caused by weird characters in
-
xml.etree.ElementTree.ParseError: mismatched tag: line 100, column 0
- This is caused by badly formatted tags in
messages.htm(tags not in pair for example). The solution is to open this file in the text editor, go to the line causing error (line 100 in our example) and delete all badly formatted tags.
- This is caused by badly formatted tags in
Pull requests adding connection to Facebook messenger are welcomed!