##Changes from upstream
-
Fork of nehilo's klipper config with adjustments for Titan extruder
-
The config is set up for connecting a 3d Touch sensor additionally to the default z endstop. The3D touch sensor pin is connected to the Z+ connector on the main board. In this config Homing is done with the z -endstop and the 3d-touch sensor is used only for probing.
-
This config uses an dropin replacement for the LCD-PCB to drive a ssd1306 display with klipper. See additional GPIOs for details.
-
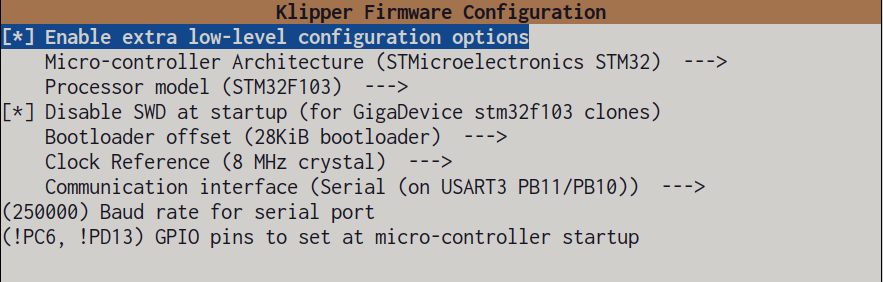
Tested on a KP3S 3.0 with GD32F303 MCU. If your motion controller has an original STM32F103 you probably have to untick "Disable SWD at startup" when building the firmware.
The KP3S' touch screen is of no use when running Klipper firmware. The PCB holding the display can be replaced a custom PCB to expose additional GPIOs (including SPI) so more sensors, steppers or a Klipper-compatible display and rotary encoder can be attached. Design for a PCB exposing all available extra pins in the aperture of the housing where the touch screen resides can be found in this repo.
Follow the default klipper build instructions
cd ~/klippermake menuconfigmake Make sure to run the following script to add some magic bytes so the firmware can be flashed.
./scripts/update_mks_robin.py out/klipper.bin out/Robin_nano.binCopy the resulting file to the SDcard, insert it into the KP3S and switch it on. After a successful firmware update the file on the SDcard will be renamed to ROBIN_NANO.CUR.
-bed.cfg
-bltouch.cfg
-display.cfg
-extruder.cfg
-fan.cfg
-macros.cfg
-printer.cfg
-stepper.cfg
-thermistor.cfg
-tmc.cfg