Mozaïk GitLab widgets
This branch contains code for the version compatible with Mozaïk v2, if you're looking for v1, please use mozaik-1 branch.
This repository contains some widgets to use with Mozaïk.
Demo
You can see a live demo of the widgets here
Widgets
- Project
- Project Members
- Project Contributors
- Branches
- Builds
- Labels
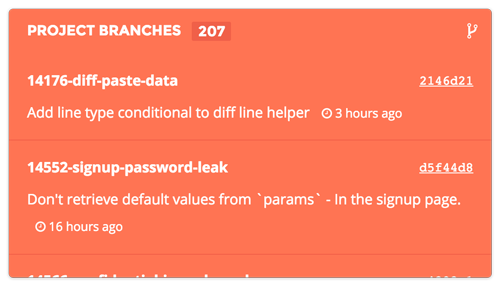
GitLab Branches
Show GitLab project branches.
parameters
| key | required | description |
|---|---|---|
project |
yes | ID or NAMESPACE/PROJECT_NAME of a project |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: Branches
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
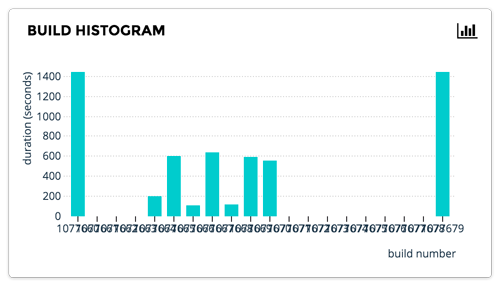
y: 0GitLab Build Histogram
Show GitLab project build histogram.
parameters
| key | required | description |
|---|---|---|
project |
yes | ID or NAMESPACE/PROJECT_NAME of a project |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: BuildHistogram
project: gitlab-org/gitlab-ce
columns: 2
rows: 1
x: 0
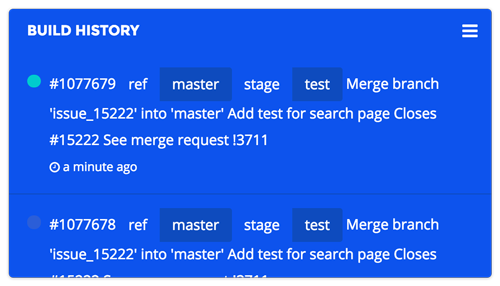
y: 0GitLab Build History
Show GitLab project build history.
parameters
| key | required | description |
|---|---|---|
project |
yes | ID or NAMESPACE/PROJECT_NAME of a project |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: BuildHistory
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
y: 0GitLab Project Members
Show GitLab project members.
parameters
| key | required | description |
|---|---|---|
project |
yes | ID or NAMESPACE/PROJECT_NAME of a project |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: ProjectMembers
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
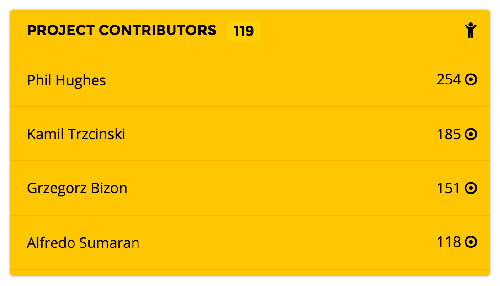
y: 0GitLab Project Contributors
Show GitLab project contributors.
parameters
| key | required | description |
|---|---|---|
project |
yes | ID or NAMESPACE/PROJECT_NAME of a project |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: ProjectContributors
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
y: 0GitLab Project
Show GitLab project info.
parameters
| key | required | description |
|---|---|---|
project |
yes | ID or NAMESPACE/PROJECT_NAME of a project |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: Project
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
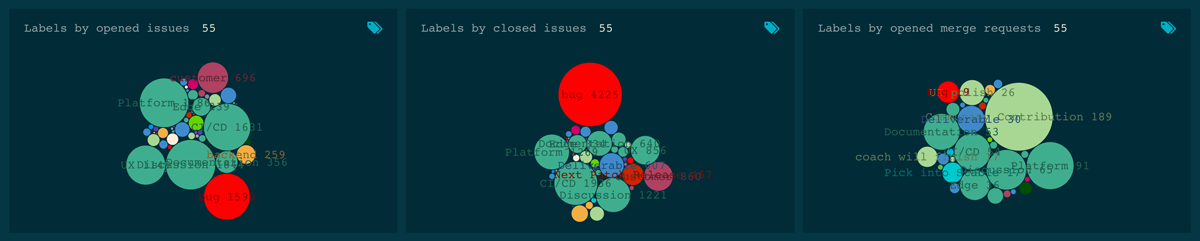
y: 0GitLab labels bubble chart
Show GitLab project's labels stats using a bubble chart.
parameters
| key | required | default | description |
|---|---|---|---|
project |
yes | n/a | ID or NAMESPACE/PROJECT_NAME of a project |
countBy |
yes | 'open_issues_count' |
Defines which count to use, must be one of: 'open_issues_count', 'closed_issues_count', 'open_merge_requests_count' |
title |
no | n/a | Overrides widget title |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: LabelsBubble
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
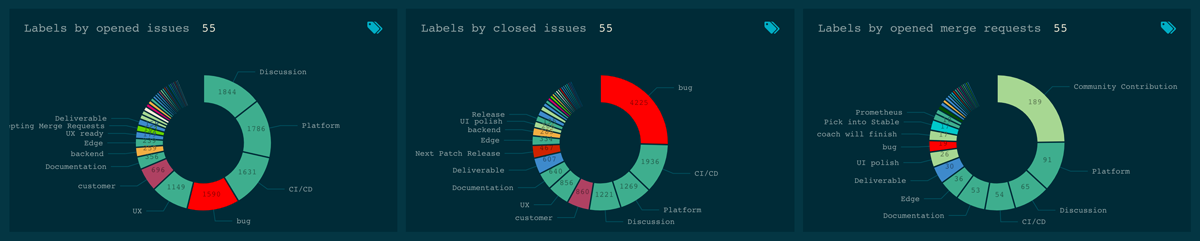
y: 0GitLab labels pie
Show GitLab project's labels stats using a pie chart.
parameters
| key | required | default | description |
|---|---|---|---|
project |
yes | n/a | ID or NAMESPACE/PROJECT_NAME of a project |
countBy |
yes | 'open_issues_count' |
Defines which count to use, must be one of: 'open_issues_count', 'closed_issues_count', 'open_merge_requests_count' |
title |
no | n/a | Overrides widget title |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: LabelsPie
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
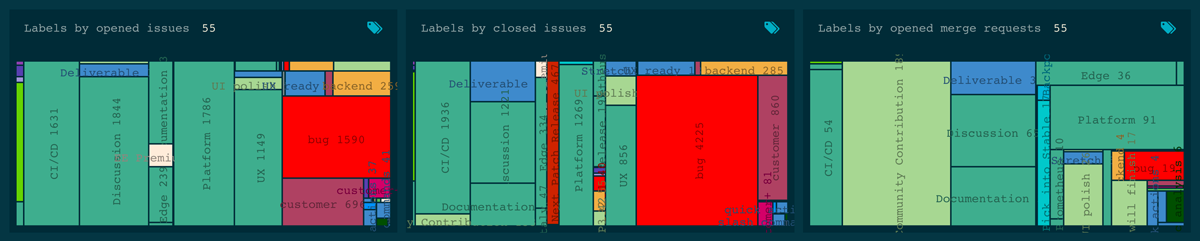
y: 0GitLab labels tree map
Show GitLab project's labels stats using a tree map chart.
parameters
| key | required | default | description |
|---|---|---|---|
project |
yes | n/a | ID or NAMESPACE/PROJECT_NAME of a project |
countBy |
yes | 'open_issues_count' |
Defines which count to use, must be one of: 'open_issues_count', 'closed_issues_count', 'open_merge_requests_count' |
title |
no | n/a | Overrides widget title |
usage
# config.yml
dashboards:
- # …
widgets:
- extension: gitlab
widget: LabelsTreemap
project: gitlab-org/gitlab-ce
columns: 1
rows: 1
x: 0
y: 0