###Moved to https://github.com/TLmaK0/gravizo###
How to include graphviz graphs in github README.md
Only need to include image markdown tag with the url http://g.gravizo.com/g? followed by your description graph in DOT syntax, UMLGraph or PlantUML :

This allow to include your graphs in the README, and still redeable in normal text editor.
Because limitations of the url you can use in markdown, you should use the Converter to see more complex graphs:


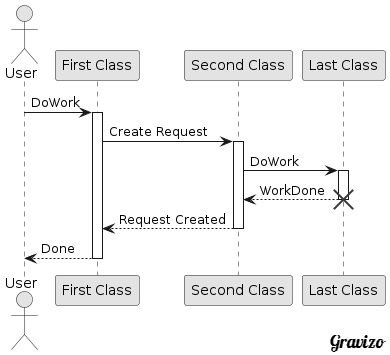
A sequence diagram. Note that you need to include ; in each new line: