This is a simple wrapper for rbenv style environment managers. You don't have to git clone or modify your shell profile for each **env anymore if you install anyenv.
This repository is under development. All feedback are welcome! See https://github.com/anyenv/anyenv/issues
- Install anyenv
$ brew install anyenv
- Set up anyenv in your shell.
$ anyenv init
Follow the printed instructions.
- Close your Terminal window and open a new one so your changes take effect.
You'll see a warning if you don't have manifest directory.
ANYENV_DEFINITION_ROOT(/Users/riywo/.config/anyenv/anyenv-install) doesn't exist. You can initialize it by:
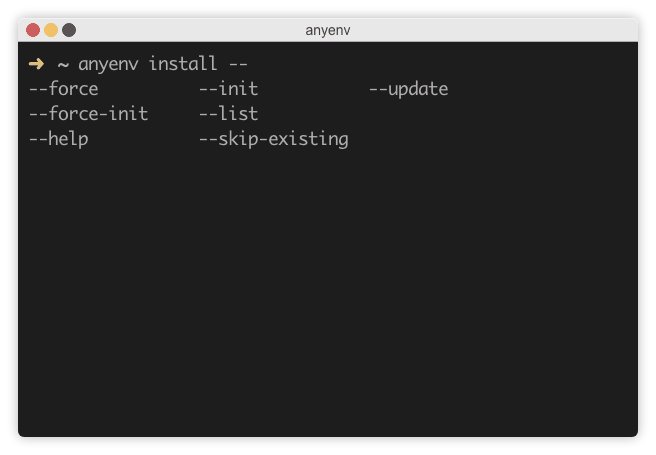
> anyenv install --init
- Clone anyenv into
~/.anyenv.
$ git clone https://github.com/anyenv/anyenv ~/.anyenv
- Add
~/.anyenv/binto your$PATHfor access to theanyenvcommand-line utility.-
For bash:
$ echo 'export PATH="$HOME/.anyenv/bin:$PATH"' >> ~/.bash_profile -
For Ubuntu Desktop:
$ echo 'export PATH="$HOME/.anyenv/bin:$PATH"' >> ~/.bashrc -
For Zsh:
$ echo 'export PATH="$HOME/.anyenv/bin:$PATH"' >> ~/.zshrc -
For Fish shell:
$ set -Ux fish_user_paths $HOME/.anyenv/bin $fish_user_paths
-
- Set up anyenv in your shell.
$ ~/.anyenv/bin/anyenv init
Follow the printed instructions.
- Close your Terminal window and open a new one so your changes take effect.
You'll see a warning if you don't have manifest directory.
ANYENV_DEFINITION_ROOT(/Users/riywo/.config/anyenv/anyenv-install) doesn't exist. You can initialize it by:
> anyenv install --init
If you want, you can initialize install manifest directory with anyenv/anyenv-install.
If you have own manifest repository, you can specify it:
$ anyenv install --init https://github.com/foo/anyenv-install.git
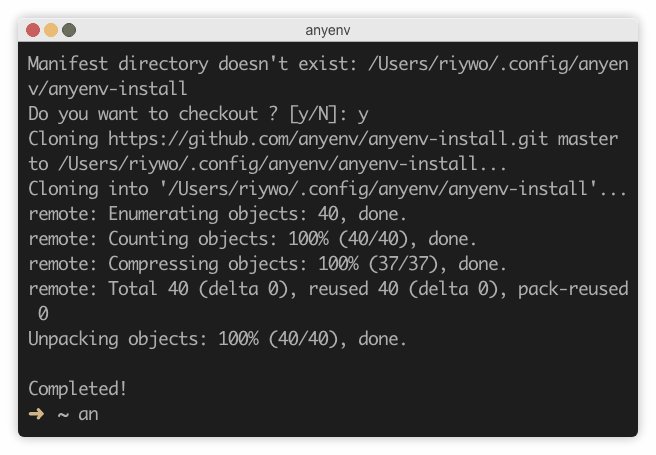
Manifest directory doesn't exist: /Users/riywo/.config/anyenv/anyenv-install
Do you want to checkout https://github.com/foo/anyenv-install.git? [y/N]:
Install any **env in your manifest directory:
$ anyenv install rbenv
$ anyenv install pyenv
$ anyenv install nodenv
$ exec $SHELL -l
$ rbenv install ...
$ pyenv install ...
$ nodenv install ...
Update your manifest directory:
This is the directory containing install manifests. Manifests should be directly under this directory:
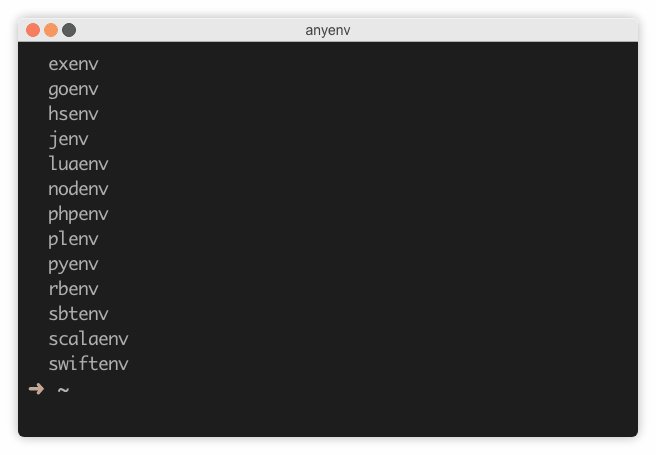
$ tree ~/.config/anyenv/anyenv-install
/Users/riywo/.config/anyenv/anyenv-install
├── Renv
...
├── scalaenv
└── swiftenv
If it is not defined by user, it uses fallbacks:
${XDG_CONFIG_HOME}/anyenv/anyenv-installif${XDG_CONFIG_HOME}is defined${HOME}/.config/anyenv/anyenv-installby default