It is recommended to use VitePress to build your document, as it supports dark mode by default.
This plugin adds support for prefers-color-scheme to the Vuepress 1.x default theme.
yarn add vuepress-theme-default-prefers-color-scheme
# or
npm i vuepress-theme-default-prefers-color-scheme// .vuepress -> config.js
module.exports = {
theme: 'default-prefers-color-scheme'
}Force users into a specific theme, ignoring prefers-color-scheme.
Allowed values:
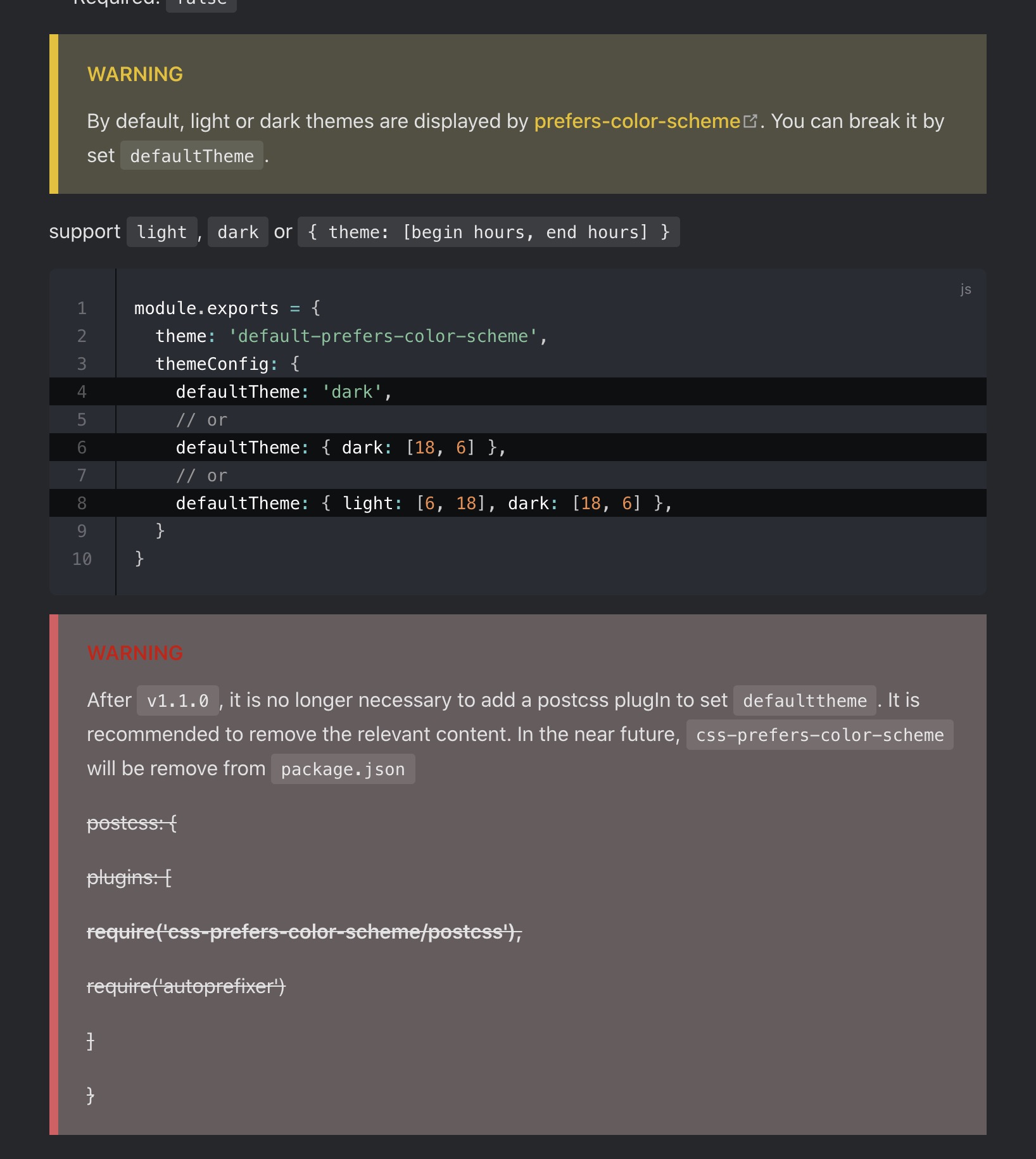
'light' | 'dark': Always use the given theme{ light: [beginHours: number, endHours: number], dark: [beginHours: number, endHours: number] }: Control the time of the day when each theme is used
For example:
module.exports = {
theme: 'default-prefers-color-scheme',
themeConfig: {
overrideTheme: 'dark',
// or
overrideTheme: { light: [6, 18], dark: [18, 6] },
}
}Use the given theme when the browser does not support prefers-color-scheme but supports CSS Variables
Allowed values:
'light' | 'dark'
For example:
module.exports = {
theme: 'default-prefers-color-scheme',
themeConfig: {
prefersTheme: 'dark',
}
}Apply simple color overrides to the styling of the default preset
in your .vuepress/styles/palette.styl file.
Alternatively, set CSS Variables in your .vuepress/styles/index.styl file.
$accentColor and $accentDarkColor are best changed together
This project uses semantic versioning and tracks changes in CHANGELOG.