Turn every mongoose schema, into a shiny, slick, good looking UI, that will help you manage fully CRUD operations to your registered models.
Just import SchemaUI package, register your models, and
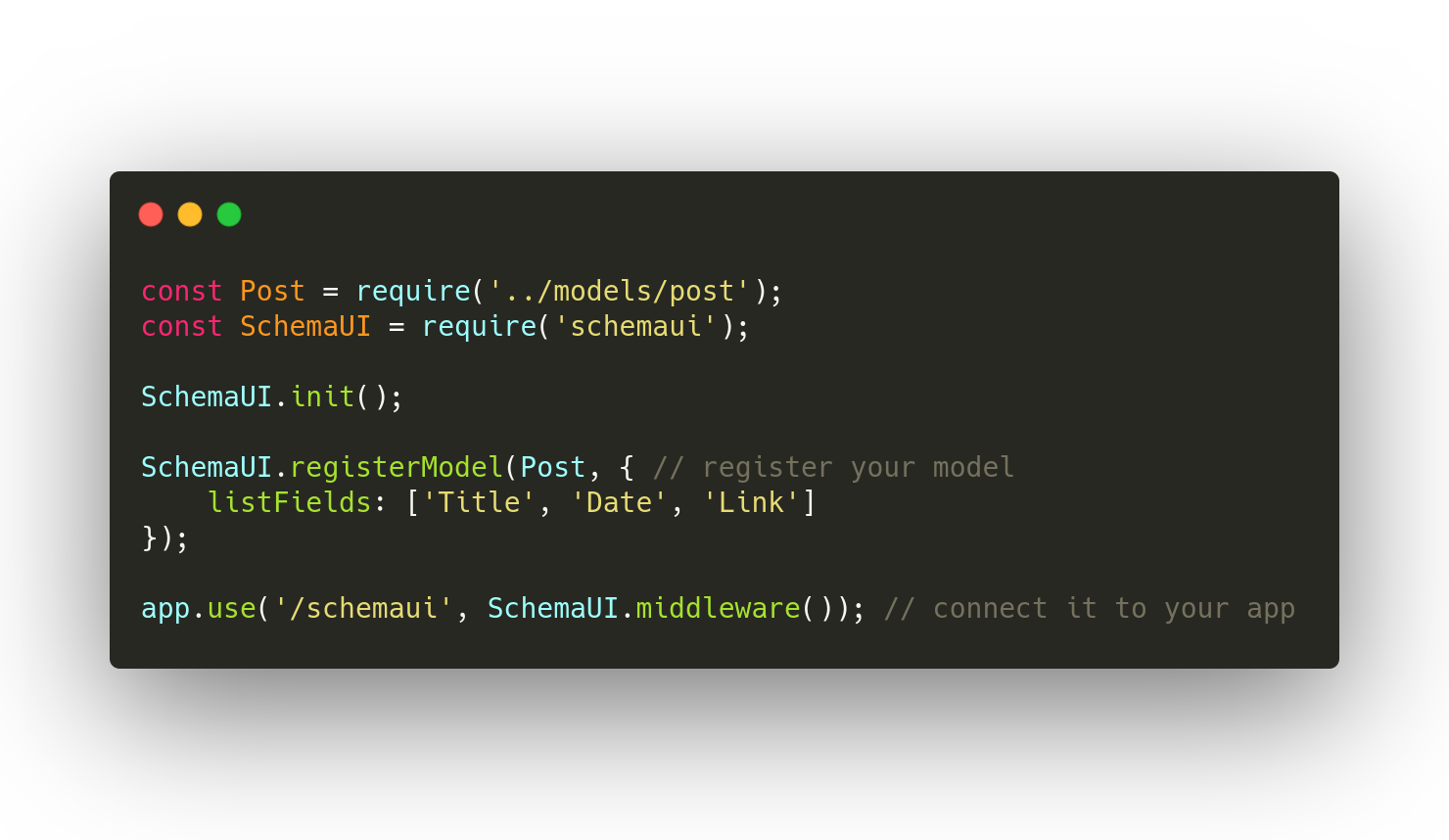
SchemaUI should be installed with few little steps:
- Import Schema UI
const SchemaUI = require('schemaui');- Initialize Schema UI with options (TBD)
SchemaUI.init({});- Register your model
SchemaUI.registerModel(YOUR_MODEL);- Connect the middleware to your app
app.use('/schemaui', SchemaUI.middleware());- Visit your new dashboard! go to: http://YOUR-URL/schemaui
At the moment it's not possible to change the
schemauipath, we're working on making it dynamic.
Intuitive, responsive, generic CRM dashboard, that created to help you manage your models
options (optional) - global options for SchemaUI instance (TBD)
| Property | Type | Description |
|---|---|---|
| auditLog | Boolean | (optional) allow audit_log for create, edit, delete for the registered models. default: true |
SchemaUI.init({
auditLog: false // disable audit log for all models
})this method should be called multiple times, for every model that you wish to include in the admin UI
Model - A single mongoose model you wish to include in the generated UI
options (optional) - An object with properties, that define set of options per single model (collection)
| Property | Type | Description |
|---|---|---|
| listFields | String[] | (optional) array of strings that defines which fields to display per item in the items view |
| fields | Object | (optional) define properties that exist in the schema for custom options per field |
| permissions | Object | (optional) set of permissions (read,create,edit,delete) with Boolean values. |
SchemaUI.registerModel(Image, {
listFields: ['title', 'type', 'isActive'], // fields that present before expanding
fields: { // define explicit options per field
'description': {
textarea: true // make the description field auto-expand, behave like textarea
}
},
permissions: { // define permissions per model
read: true, // readonly
create: false,
edit: false,
delete: false
}
});Initiates express router that injects the admin UI into your existing app.
Schema UI middleware must be under /schemaui route, any other route will not be able to load SchemaUI's admin panel
Live demo & source code can be found here