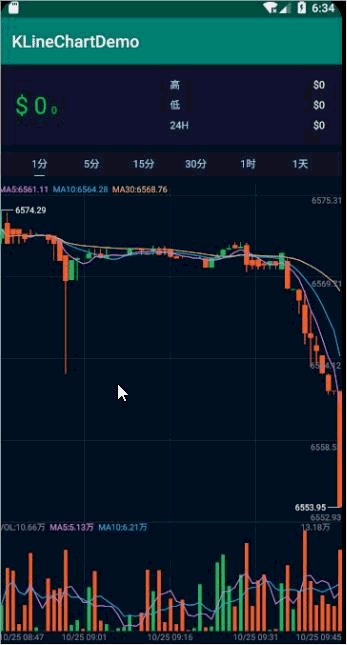
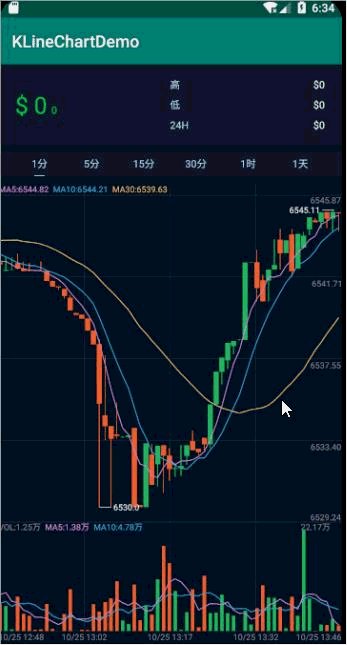
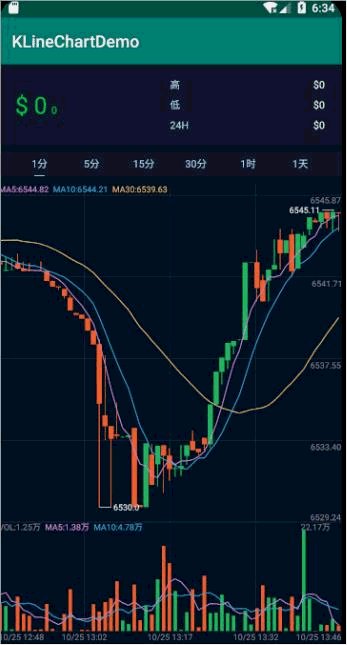
##这个是仿火币APP上的K线图,是基于fujianlian/KLineChart的较早版本修改的
tips1,具体效果请看图或clone下项目源码运行体验下,在低端机都测过,很流畅
tips2,该库已经放到我们线上区块链的APP里在用了,目前没发现任何问题,大家可以放心使用哈。
除了gif图上展示的功能外,还有:
1,支持前后滑动在头部或尾部加载分页数据
2,支持实时动态计算N日成交量的折线图数据
3,支持修改长按时高亮线的粗细和颜色
等等...
更多具体用法查看demo,注释的很清楚的。