Traefik (pronounced traffic) is a modern HTTP reverse proxy and load balancer that makes deploying microservices easy. Traefik integrates with your existing infrastructure components (Docker, Swarm mode, Kubernetes, Consul, Etcd, Rancher v2, Amazon ECS, ...) and configures itself automatically and dynamically. Pointing Traefik at your orchestrator should be the only configuration step you need.
. Overview . Features . Supported backends . Quickstart . Web UI . Documentation .
. Support . Release cycle . Contributing . Maintainers . Credits .
Imagine that you have deployed a bunch of microservices with the help of an orchestrator (like Swarm or Kubernetes) or a service registry (like etcd or consul). Now you want users to access these microservices, and you need a reverse proxy.
Traditional reverse-proxies require that you configure each route that will connect paths and subdomains to each microservice. In an environment where you add, remove, kill, upgrade, or scale your services many times a day, the task of keeping the routes up to date becomes tedious.
This is when Traefik can help you!
Traefik listens to your service registry/orchestrator API and instantly generates the routes so your microservices are connected to the outside world -- without further intervention from your part.
Run Traefik and let it do the work for you! (But if you'd rather configure some of your routes manually, Traefik supports that too!)
- Continuously updates its configuration (No restarts!)
- Supports multiple load balancing algorithms
- Provides HTTPS to your microservices by leveraging Let's Encrypt (wildcard certificates support)
- Circuit breakers, retry
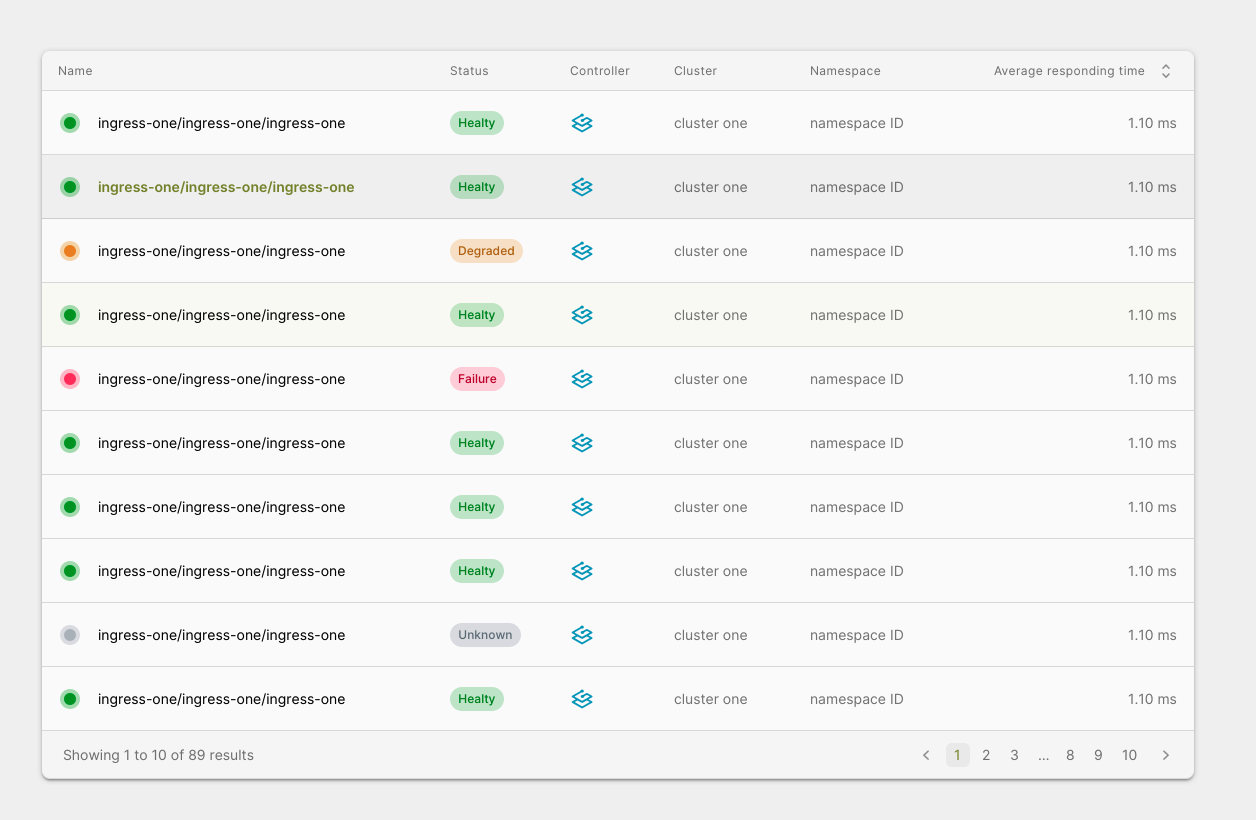
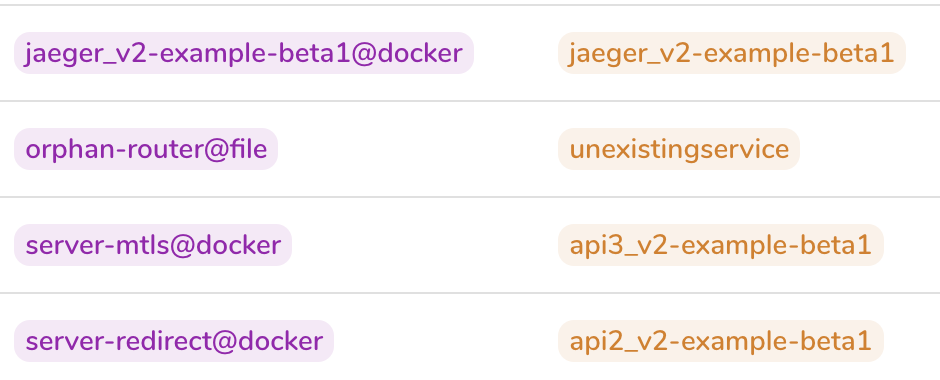
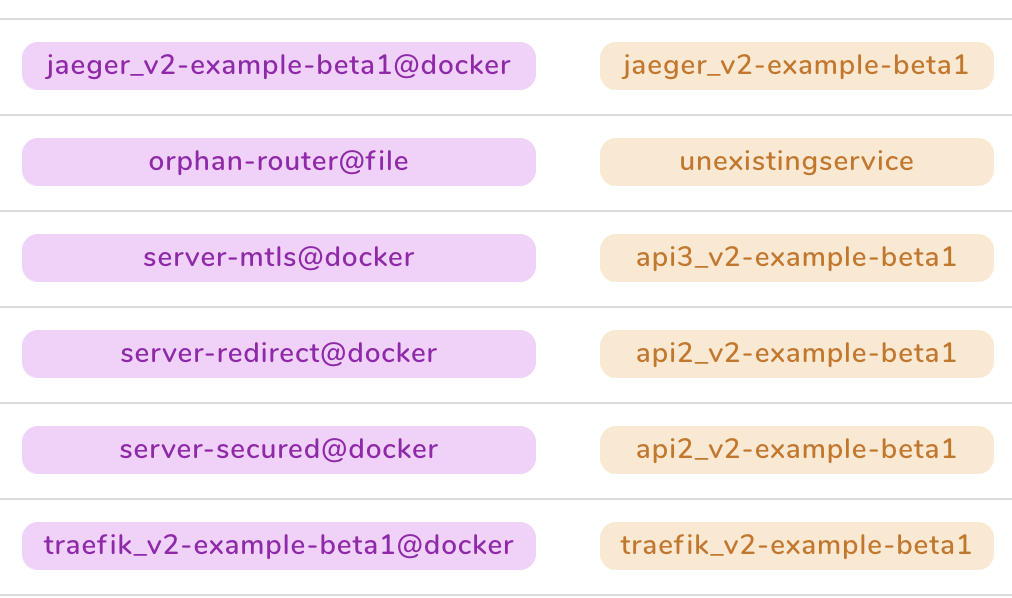
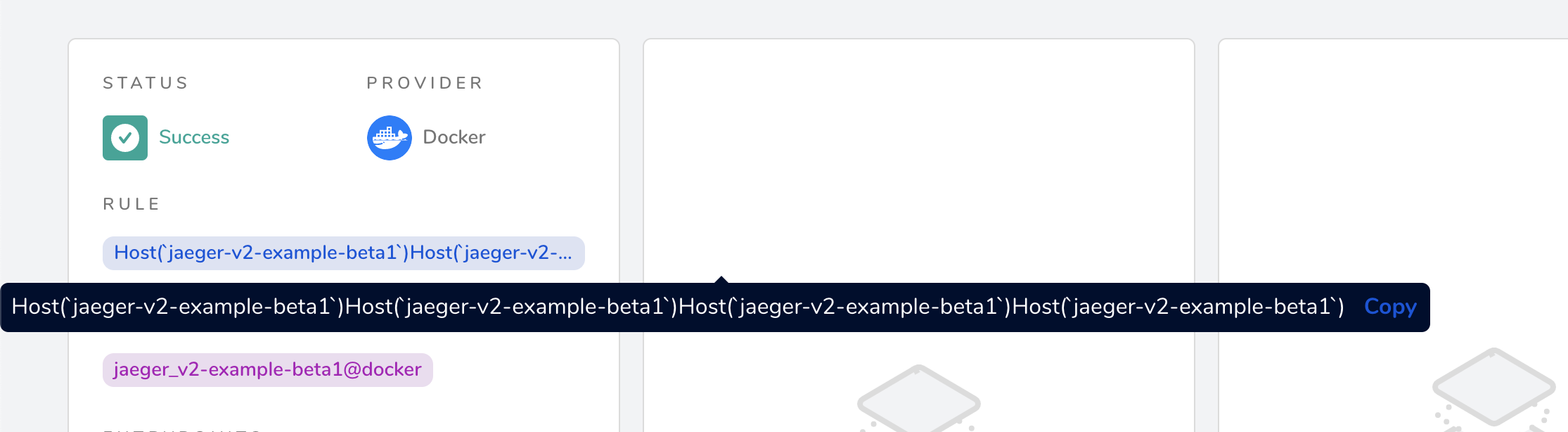
- See the magic through its clean web UI
- Websocket, HTTP/2, gRPC ready
- Provides metrics (Rest, Prometheus, Datadog, Statsd, InfluxDB 2.X)
- Keeps access logs (JSON, CLF)
- Fast
- Exposes a Rest API
- Packaged as a single binary file (made with ❤️ with go) and available as an official docker image
To get your hands on Traefik, you can use the 5-Minute Quickstart in our documentation (you will need Docker).
You can access the simple HTML frontend of Traefik.
You can find the complete documentation of Traefik v2 at https://doc.traefik.io/traefik/.
A collection of contributions around Traefik can be found at https://awesome.traefik.io.
To get community support, you can:
If you need commercial support, please contact Traefik.io by mail: mailto:[email protected].
- Grab the latest binary from the releases page and run it with the sample configuration file:
./traefik --configFile=traefik.toml- Or use the official tiny Docker image and run it with the sample configuration file:
docker run -d -p 8080:8080 -p 80:80 -v $PWD/traefik.toml:/etc/traefik/traefik.toml traefik- Or get the sources:
git clone https://github.com/traefik/traefikYou can find high level and deep dive videos on videos.traefik.io.
We are strongly promoting a philosophy of openness and sharing, and firmly standing against the elitist closed approach. Being part of the core team should be accessible to anyone who is motivated and want to be part of that journey! This document describes how to be part of the maintainers' team as well as various responsibilities and guidelines for Traefik maintainers. You can also find more information on our process to review pull requests and manage issues in this document.
If you'd like to contribute to the project, refer to the contributing documentation.
Please note that this project is released with a Contributor Code of Conduct. By participating in this project, you agree to abide by its terms.
- We usually release 3/4 new versions (e.g. 1.1.0, 1.2.0, 1.3.0) per year.
- Release Candidates are available before the release (e.g. 1.1.0-rc1, 1.1.0-rc2, 1.1.0-rc3, 1.1.0-rc4, before 1.1.0).
- Bug-fixes (e.g. 1.1.1, 1.1.2, 1.2.1, 1.2.3) are released as needed (no additional features are delivered in those versions, bug-fixes only).
Each version is supported until the next one is released (e.g. 1.1.x will be supported until 1.2.0 is out).
We use Semantic Versioning.
- General announcements, new releases: mail at [email protected] or on the online viewer.
- Security announcements: mail at [email protected] or on the online viewer.
Kudos to Peka for his awesome work on the gopher's logo!.
The gopher's logo of Traefik is licensed under the Creative Commons 3.0 Attributions license.
The gopher's logo of Traefik was inspired by the gopher stickers made by Takuya Ueda. The original Go gopher was designed by Renee French.