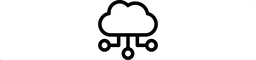
本项目为公益平台 ChatGPT API 水龙头 的前端代码,灵感来自加密项目 MultiFaucet ,一个免费领取Ethereum代币的网站。
程序使用 Next.js 框架和 React 库开发,其中 _app.tsx 文件是 Next.js 应用程序的主组件,用于初始化页面;
index.tsx 文件是应用程序的主页组件,主要的修改区域;
Layout.tsx 文件定义了应用程序的布局组件,包括头部、内容和页脚。
1. 安装依赖
在项目根目录下运行以下命令,来安装项目所需的依赖包:
npm install该命令将会根据package.json文件中列出的依赖包进行安装。如果安装过程中遇到问题,您可以尝试使用npm cache clean --force清理npm缓存后重试。
2. 构建项目
npm run build此命令将源代码编译、打包成最终的可执行代码。构建过程可能会涉及代码转换、压缩、打包等一系列任务。
3. 启动项目
构建完成后,您可以运行以下命令来启动项目:
npm run start该命令将用于启动项目。执行此命令后,您应该能够在指定的端口上访问应用程序。
4. 配置反向代理 / 或使用端口:IP访问
4.1 前端服务代理配置:
Proxy dir:/
Target URL:http://localhost:3000/
4.2 端口:IP访问
打开浏览器,访问http://localhost:3000 , 服务正常启动
5. 启动开发服务器(用于开发环境测试)
npm run dev注意:此命令通常用于开发环境,而不推荐用于生产环境。请确保在运行npm run dev之前已经成功执行了 npm install 和 npm run build 。以确保所有依赖都已正确安装,项目已经正确构建。
6. 使用pm2包管理器来运行项目(推荐)
首先,全局安装pm2
npm install pm2 -gPM2启动应用
pm2 start npm --name "chatgpt-api-faucet" -- run startPM2查看日志
pm2 logs chatgpt-api-faucethttps://billing.openkey.cloud/
-
one-api: OpenAI 接口管理 & 分发系统
-
ChatGPT-Cost-Calculator: 免费开源的 ChatGPT API 成本计算器
-
Poe.Monster: 中文版Poe