This library is only the Captive Portal WiFi Web UI. It does not include any C or mJS files, and is specifically for use in the Captive Portal WiFi Stack. This library was built with minimal space in mind, and as such, it DOES NOT include any libs like axios, jquery or anything else that would add unecessary bloat to your already limited space on embedded device! Completely vanilla JavaScript!
This is the WiFi Setup Web UI library from the Captive Portal WiFi Full Stack, a full stack (frontend web ui & backend handling) library for implementing a full Captive Portal WiFi with Mongoose OS
Myles McNamara ( https://smyl.es )
- Provides web UI for testing and configuring WiFi
- Completely vanilla JavaScript, no jQuery, Zepto, or other libraries required (because we all know space is limited)
- Unminified and non-gzipped files are only
14.2kbtotal in size (wifi_portal.css - 2.87 KB,wifi_portal.html - 1.45kb,wifi_portal.js - 14.2 KB) - Minified files are only
14.2kbtotal in size (wifi_portal.css - 1.81 KB,wifi_portal.html - 1007 Bytes,wifi_portal.js - 6.79 KB) - Minified and gzipped files are only
3.26kbtotal in size (wifi_portal.css.gz - 735b,wifi_portal.html.gz - 561b,wifi_portal.js.gz - 2kb) - Displays a dropdown of available networks to connect to
- Included minified files by default on device
fs_mindirectory (are copied to device) - Source files are available in the
fsdirectory (are not copied to device) - Minified and GZIP files are available in the
fs_min_gzipdirectory (are not copied to device)
If you want all of the features this library was built for, you should install the Captive Portal WiFi Stack library instead of just this one:
Add this lib your mos.yml file under libs:
- origin: https://github.com/tripflex/captive-portal-wifi-stackAdd this lib your mos.yml file under libs:
- origin: https://github.com/tripflex/captive-portal-wifi-webTo use a specific branch of this library (as example, dev), you need to specify the version below the library
- origin: https://github.com/tripflex/captive-portal-wifi-web
version: devThese libraries are already defined as dependencies of this library, and is just here for reference (you're probably already using these anyways)
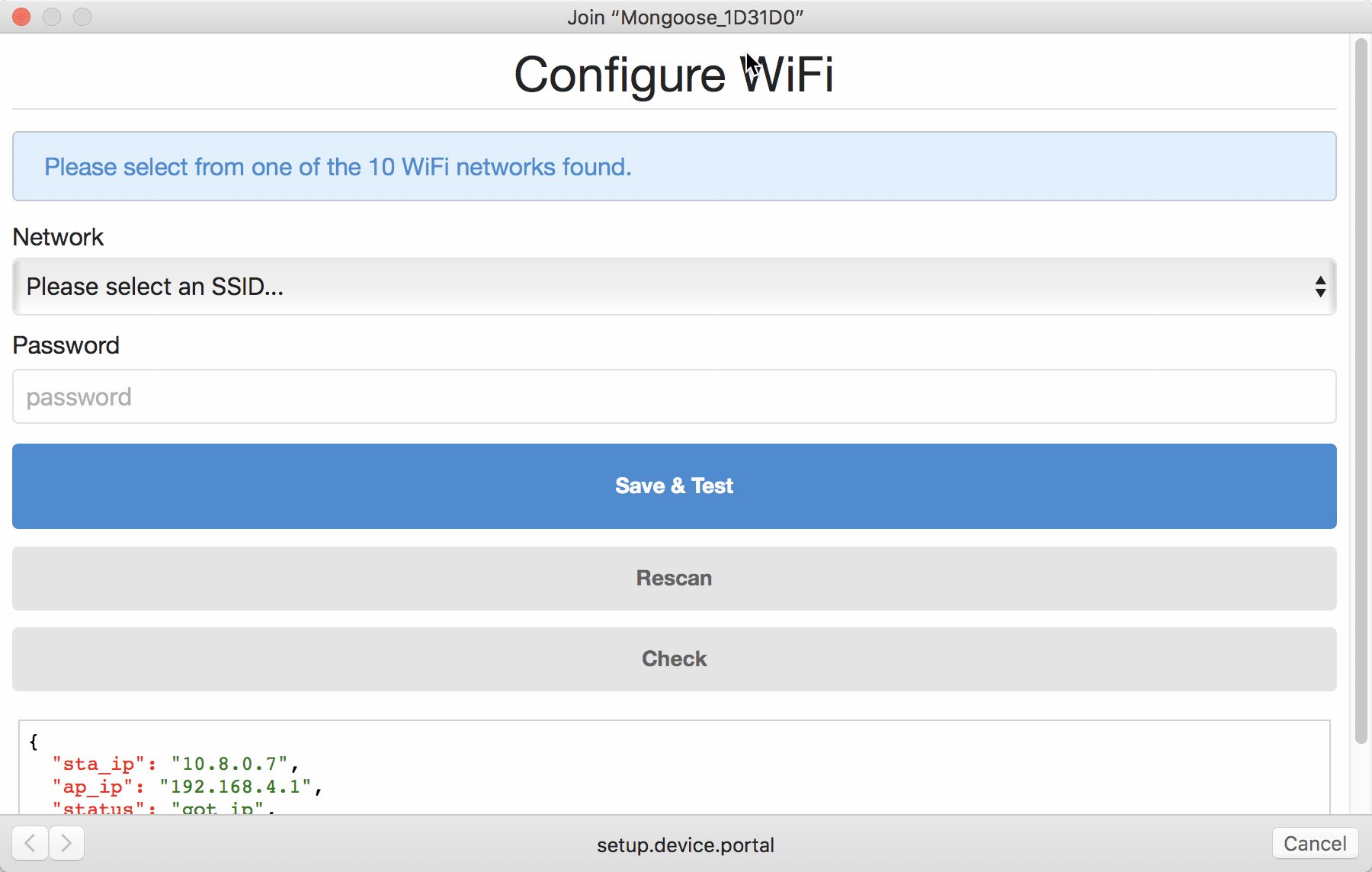
On the initial load of captive portal page, a scan will be initiated immediately to scan for available networks from the device WiFi.PortalScan, and the dropdown will be updated with the available SSID's the device can connect to.
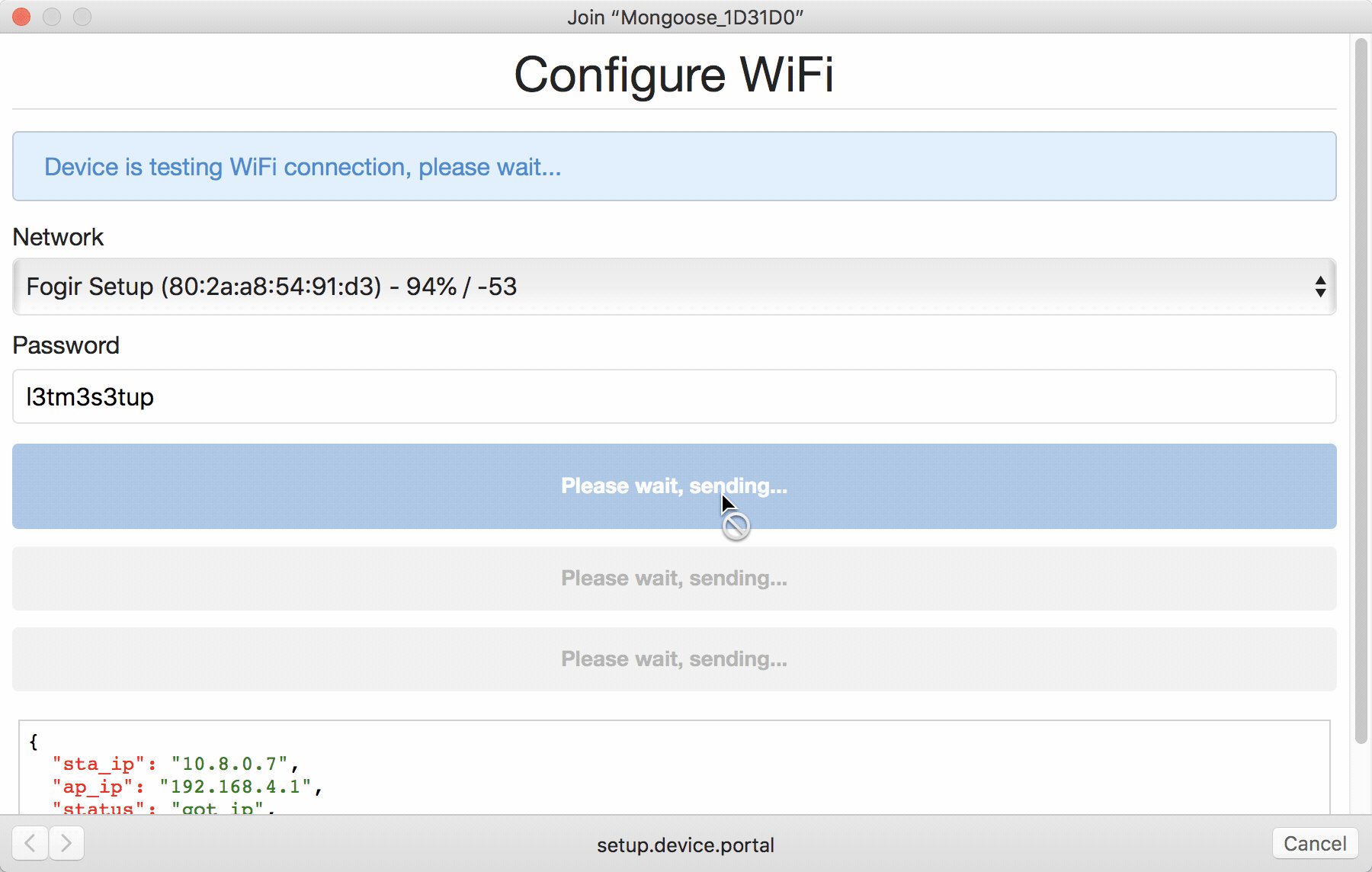
Once the user enters the password (if there is one), the page will then call the custom RPC endpoint from this library, WiFi.PortalTest, which initiates a connection test to the STA using provided credentials.
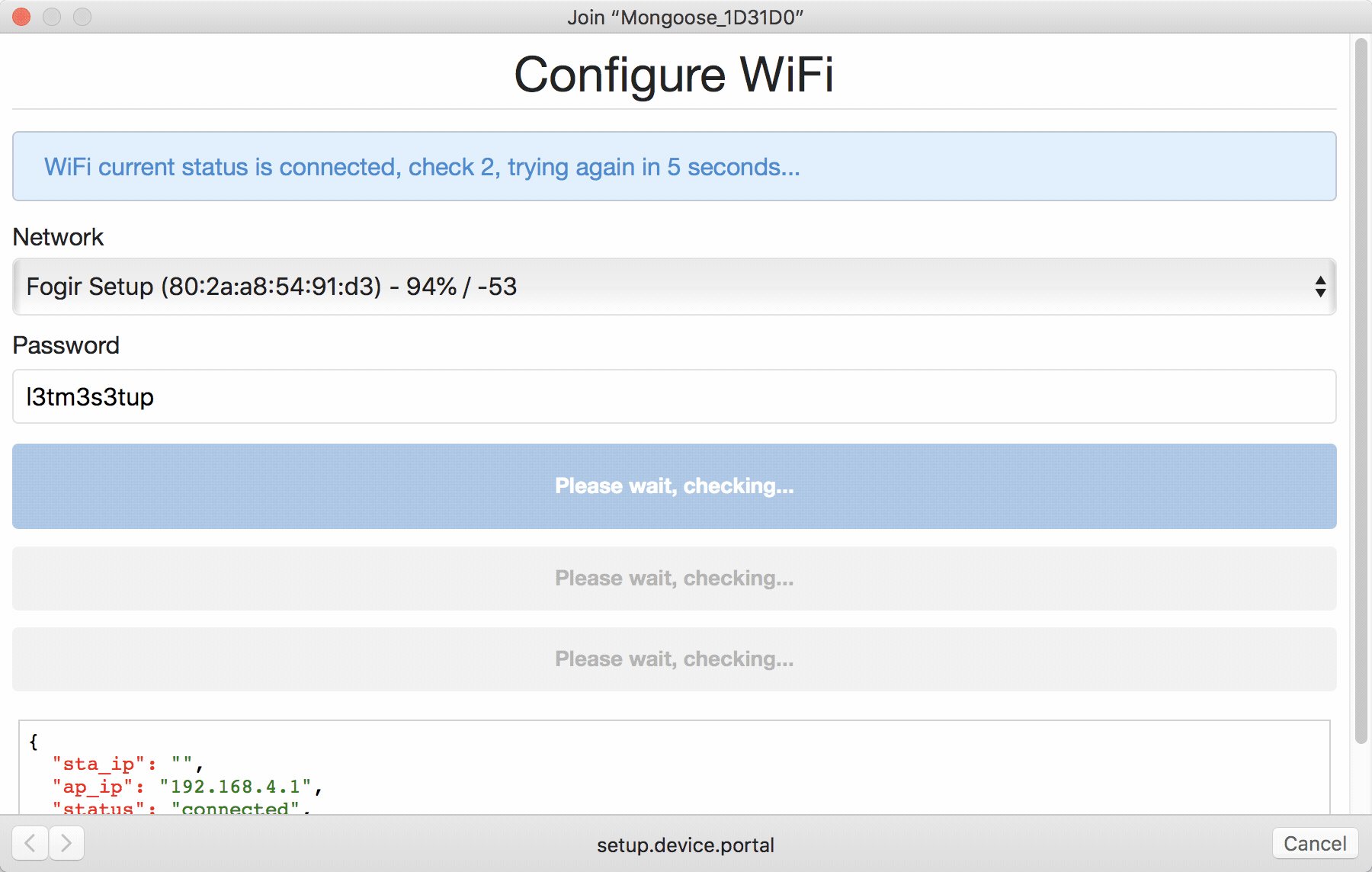
The captive portal will then wait 2 seconds for first initial check, and then every 5 seconds it will make an RPC call to Sys.GetInfo to see if the connection was succesful or not. After 30 seconds, if the connection is not succesful, a timeout is assumed and notice will be shown on the screen (these values configurable in javascript file). 30 seconds was chosen as default wifi lib connect timeout is 30 seconds.
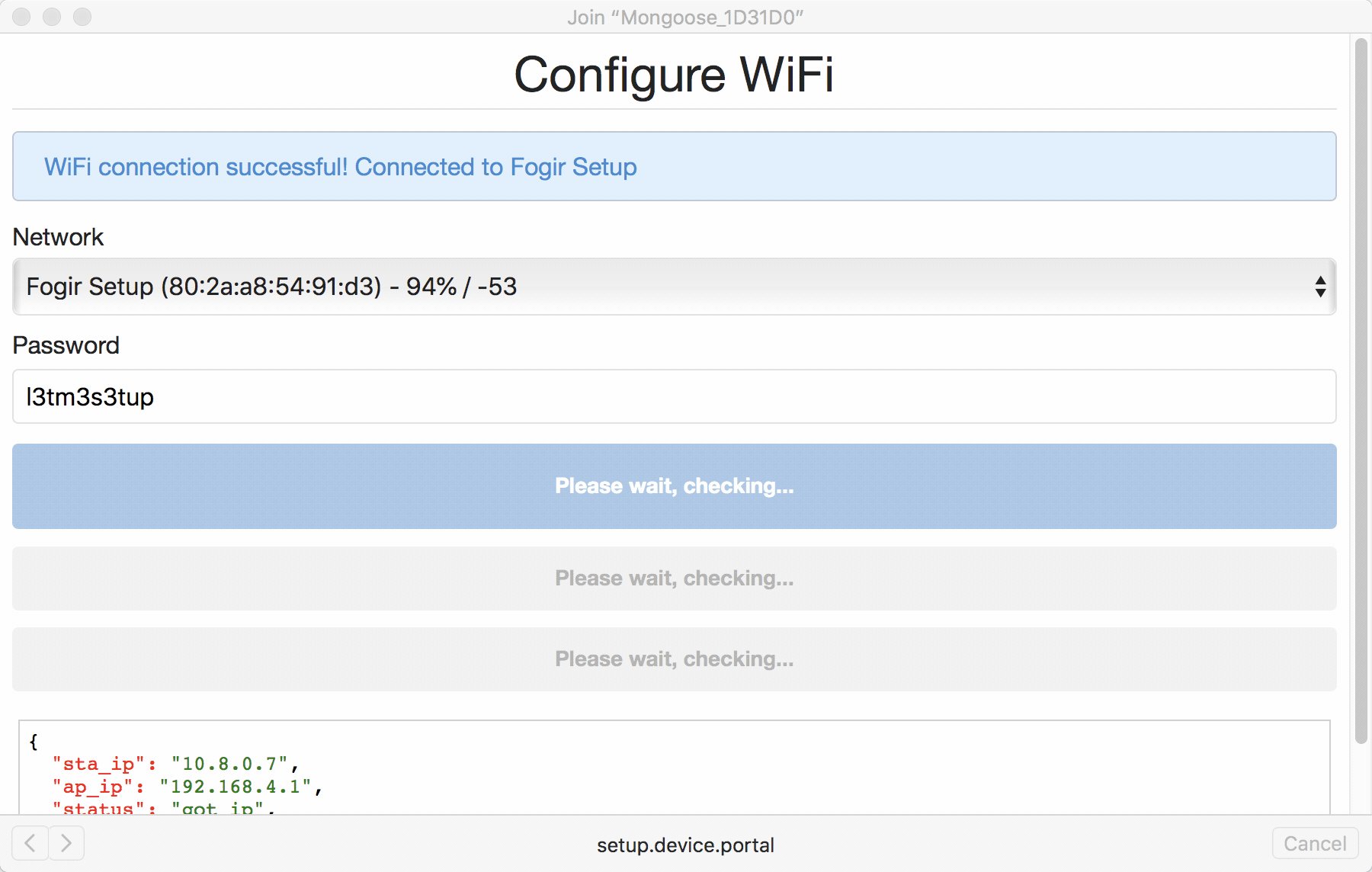
If device succesfully connects to the SSID, and cportal.setup.copy is not set to -1 (disabled), the values will be saved to the configured wifi sta cportal.setup.copy
All other relevant settings and handling will then also be called (as set/configured in Captive Portal WiFi Setup library)
The ideal flow process for the captive portal setup, is as follows:
- AP is enabled on boot (or by code base)
- User configures wifi settings
- On succesful connection, device saves values, disables AP, and reboots .. automatically connecting to WiFi after reboot
fsdirectory contains source files for the captive portal (unminified and not gzipped) not copied to devicefs_min_gzipdirectory contains the captive portal minified and gzipped files (css/js/index) not copied to devicefs_mindirectory contains the captive portal minified files (css/js/index) copied to device
If you decide to modify any of the source files and want to minify them afterwards, it's very easy to do using the included gulpfile.js.
First you need to install all the dependencies for doing this, to do so, in the root of this library directory run this command:
npm installThis will install all the required libraries (Gulp, and gulp related modules), and then you can run any of the Gulp commands below.
When running any of the minify gulp commands below, the files from fs directory will be minified and copied to the fs_min directory:
Minify HTML Only
gulp minhtmlMinify CSS Only
gulp mincssMinify JS Only
gulp minjsMinify All Files (HTML, CSS, and JS)
gulp minWhen running the gzip gulp command, this will gzip all files located in the fs_min directory, and output them in the fs_min_gzip:
gulp gzipfilesYou can also run the deploy command to minify and gzip all files:
gulp deploy1.0.1 (March 10, 2019)
- Added support for Enterprise Networks
- Added Emoji Support to show Lock/Unlock for Network Security Type
- Hide password field for OPEN networks
- Increased dropdown, button, and text input sizes to make easier to select on mobile devices
- Added scroll to top after clicking save (to easily see info banner)
1.0.0 (March 9, 2019)
- Initial release
Apache 2.0