TRX is a versatile animation framework built with ease of use, powerful features and performance in mind. TRX is inspired by the excellent JavaScript animation framework GSAP.
This version is works with Swift 4. For Swift 3 compatible version use 0.5.0.
- Animate any numerical value
- Chain, overlap and group Tweens into Timelines
- Squeeze and stretch Tweens and Timelines
- Have total control, pause, play, seek any Tween or Timeline
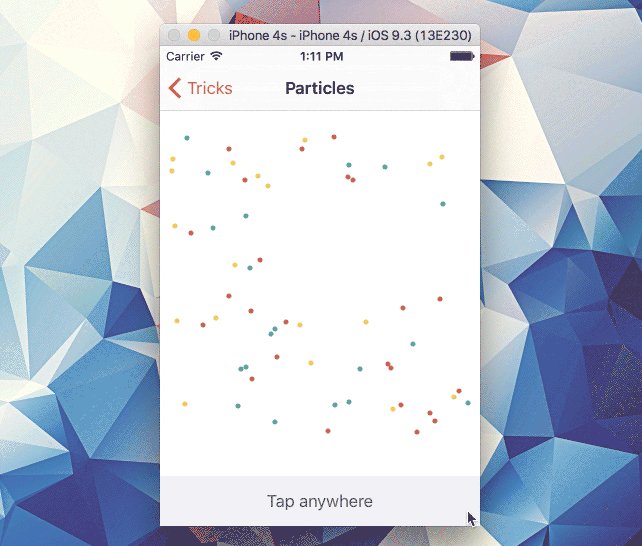
Take a look at Tricks the example app.
Tween any value
Tween(from: 0, to: 20, time: 0.3) {
object.value = $0
}.start()Or, neater...
1.trx(to: 20) { object.value = $0 }.start()Tween Double, CGFloat, CGPoint, CGSize, CGRect, CGAffineTransform, CATransform3D
or even your own type (by extending the Morphable Protocol)
Tween(from: CGPoint.zero, to: CGPoint(x: 20, y: 15), time: 0.3) {
layer.position = $0
}.start()Tween(from: 0,
to: 1,
time: 0.3,
delay: 0.1,
ease: Ease.Elastic.easeOut,
key: "MyOwnKey",
onStart: { print("start") },
onComplete: { done in print("complete and done: \(done)") }) { value in
object.value = value
}.start()from: Starting value (Morphable).to: End value (Morphable).time: Duration (NSTimeInterval).delay: optional Time offset (NSTimeInterval). Defaults to 0.ease: optional Timing function (Ease.TimingFunction). Defaults to Ease.Quad.easeOut.key: optional Tween key (String). Any other running animation with the same key will be stopped. Defaults to nil.onStart: optional Start callback. Defaults to nil.onComplete: optional Completion callback. Defaults to nil.update: Update callback
Use a Timeline to chain Tweens or even other timelines
TimeLine(tweens: [
1.trx(to: 20) { object.value = $0 },
30.trx(to: 40) { object.value = $0 },
40.trx(to: 50) { object.value = $0 },
]).start()Add Tweens with an overlap
let timeline: TimeLine = [
1.trx(to: 20) { object.value = $0 }: 0,
30.trx(to: 40) { anOtherObject.value = $0 }: -0.5,
40.trx(to: 50) { anOtherObject.value = $0 }: -0.5
]
timeline.start()let tween = Tween(from: 0,
to: 1,
time: 0.5) { print($0) }
tween.scale = 2 // duration: 1s
tween.duration = 2.0 // scale: 4Move to a new position
myView.trxCenter(to: CGPoint(x: 10, y: 15))Move from a position to the current one
myView.trxCenter(from: CGPoint.zero)Animate frame to a given CGRect
myView.trxFrame(to: someFrame)Animate frame from a given CGRect to the current frame
myView.trxFrame(to: someFrame)iOS: 8.4, tvOS: 9.0, Xcode 9, Swift 4.0
For swift 2.3 compatible version check out TRX 4.x
pod "TRX"
Don't forget to add use_frameworks! to the Podfile. Requires CocoaPods 0.36.x or higher. If you need more help use CocoaPods Guides.
Add to your Cartfile:
github "Trxy/TRX"
Specify a dependency in Package.swift
...
.Package(url: "https://github.com/Trxy/TRX.git", majorVersion: 0, minor: 3),
...
- Download or clone the project
- Build the preferred target (eg. TRX iOS)
- Locate the framework in finder (from the products group) file and add it to your project.
- Add the framework as a dependency of your target in Build Phases
- Add the framework to “Link Binary with Libraries” and in the “General” tab under “Embedded Binaries”
- In order to distribute your app you need to build it for all possible architectures (armv7, armv7s, arm64, x86, etc)
Contributions and suggestions are welcome!
If you find any problems using TRX or have any feature requests feel free to create an issue and/or a pull request. In the event of a problem don't forget to add a detailed description, Xcode and target version as well as steps to reproduce.
If you'd like to ask a general question use Stack Overflow with tag trx.swift.
- Mac version
- Custom Bezier Curve easing
- Short rotation plugin
- Bezier path plugin
Contributors: