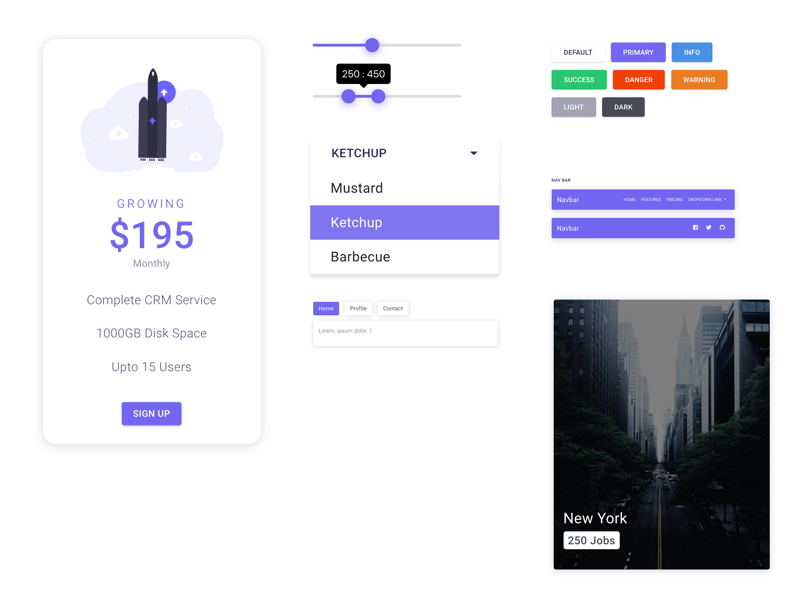
Design system for bootstrap 4. While building new products we were doing same thing over and over again. So we decided to build a design system for our upcoming products. Done is like an inventory.
Done is MIT licensed, so you can use for your personal/commercial projects.
Files & SASS variables are organized very carefully as these get messy very easily.
- Clone the project with
git clone https://github.com/uilibrary/done-design-system.git - Run
npm installin the root design-system folder. - Run
npm startto launch the Previewer. - Visit http://localhost:3000
Visit documentation for detail instructions.
done/
├── LICENSE.md
├── README.md
├── assets/
├── styles/
│ ├── css
│ │ ├── done/done.css
│ │ ├── done/done.min.css
│ ├── sass
│ ├── done
│ ├── components
│ ├── functions
│ ├── mixins
│ ├── sections
│ ├── utilities
│ ├── variables
│
└── imgages/
│ ├── cities/
│ ├── faces/
│ ├── illustrations/
│ ├── logos/
│ ├── products/
└── js/
│ ├── es5/done.min.js
│ ├── es5/done.js
│ └── main/done.js
│
└── vendor/
├── bootstrap/
├── bootstrap-select/
├── bootstrap-slider/
The Done Design System uses npm to manage dependencies. Please install Node.js, and try running npm install again.
If Node.js is already installed, make sure you’re running v8 or up.
JavaScript dependencies sometimes get out of sync and inexplicable bugs start to happen. Follow these steps to give a fresh start to your development environment:
- The installed
npmversion must be at least v6.9.0 You can update your npm with:npm install npm -g(sudomay be required). - Re-install dependencies:
rm -Rf node_modules && npm install npm start
If this did not work, try running npm cache clean and repeat the above steps.