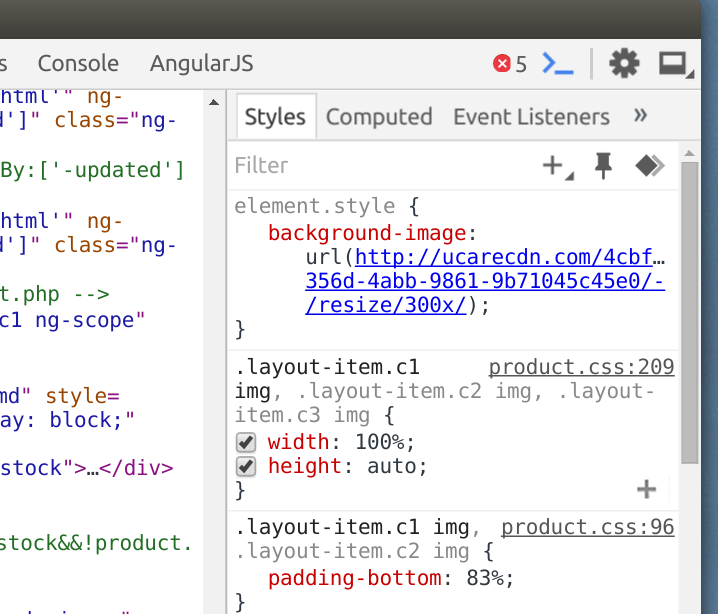
After having upatated to latest version of uploadcare in my installation, 2.5X with jquery 2.1, I had a flickering effect. After investigating it I notice html element was like disapearing and reapearing.
I put a watch on it and figure out
that
this function was being called repeteadly
uploadcare.namespace('', function(ns) {
var cleanup, dataAttr, initialize, initializeWidget, selector;
dataAttr = 'uploadcareWidget';
selector = '[role~="uploadcare-uploader"]';
ns.initialize = function(container) {
if (container == null) {
container = ':root';
}
return initialize($(container).find(selector));
};
if ( newSelector ) {
try {
push.apply( results,
newContext.querySelectorAll( newSelector )
);
return results;
} catch(qsaError) {
} finally {
if ( !old ) {
context.removeAttribute("id");
}
}