This repository has lots of animation experiments in React Native!
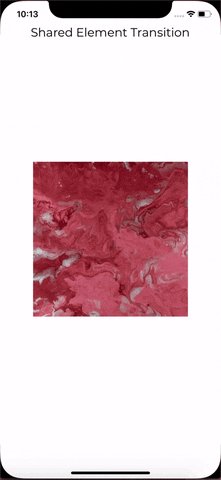
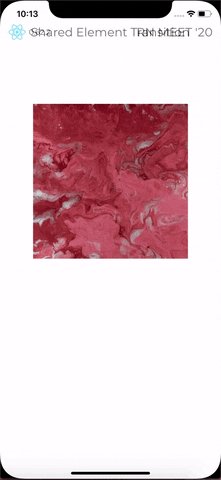
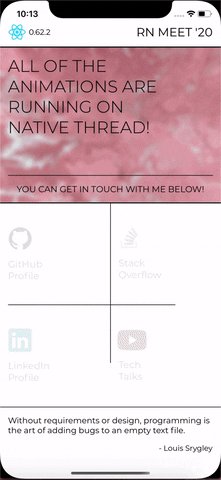
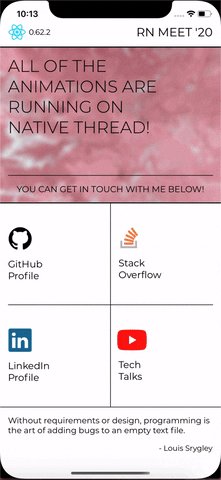
This type of animation is known as Shared Element Transition. In this animation it makes it feel like as if the splash image and the header is being shared across splash screen as well as home screen.
| Animation on iOS | Animation on android |
|---|---|
 |
 |
This repository you will help in writing butter smooth 60 FPS complex animations in React Native. All of the animation are running on native thread without writing any native code! The project is written in Typescript.
- Install
npmpackage manager - Clone the repository and we are good to go!
git clone https://github.com/vinaysharma14/react-native-animations
npm install
npm run ios / npm run android
