#Wild Cherry
A fairy-tale inspired theme for Zsh, iTerm, Sublime, Atom, & Mou
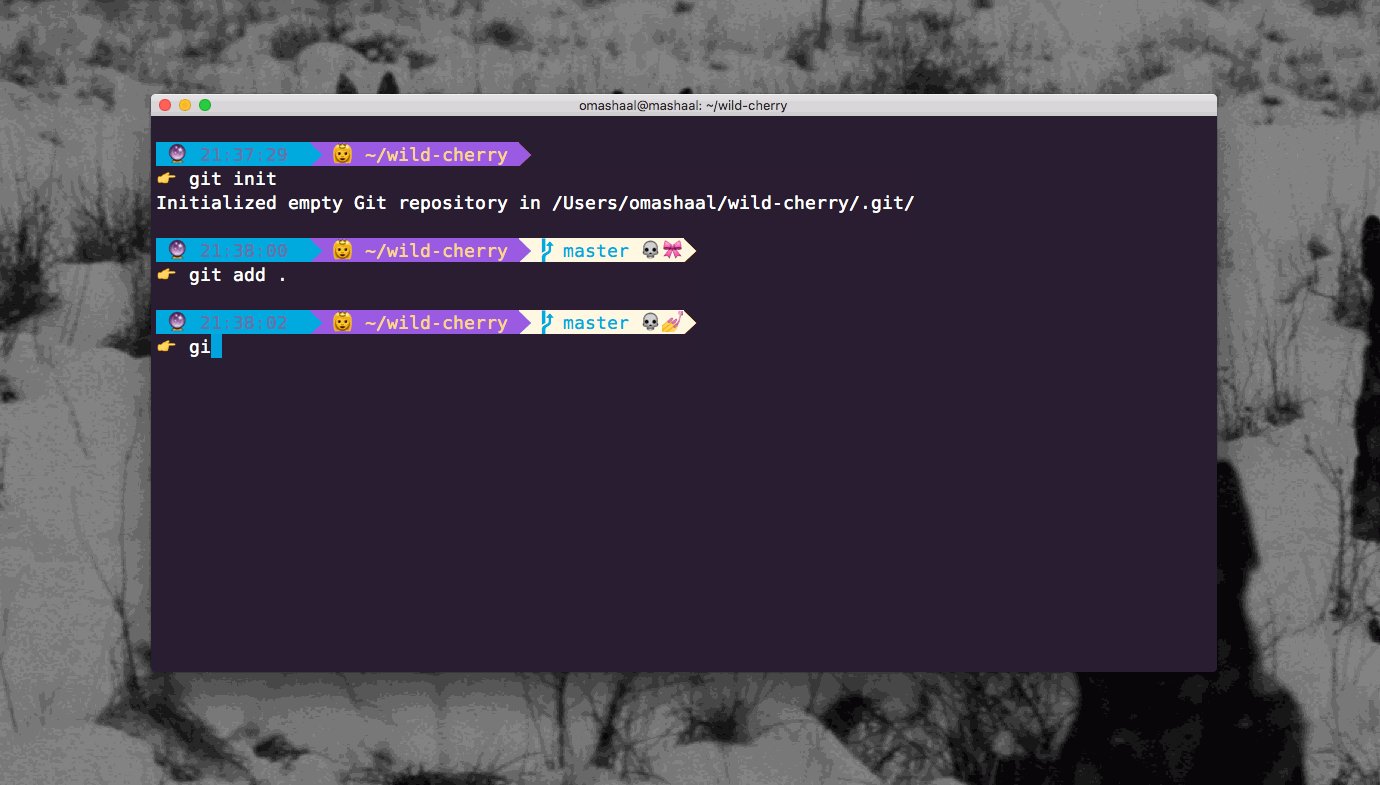
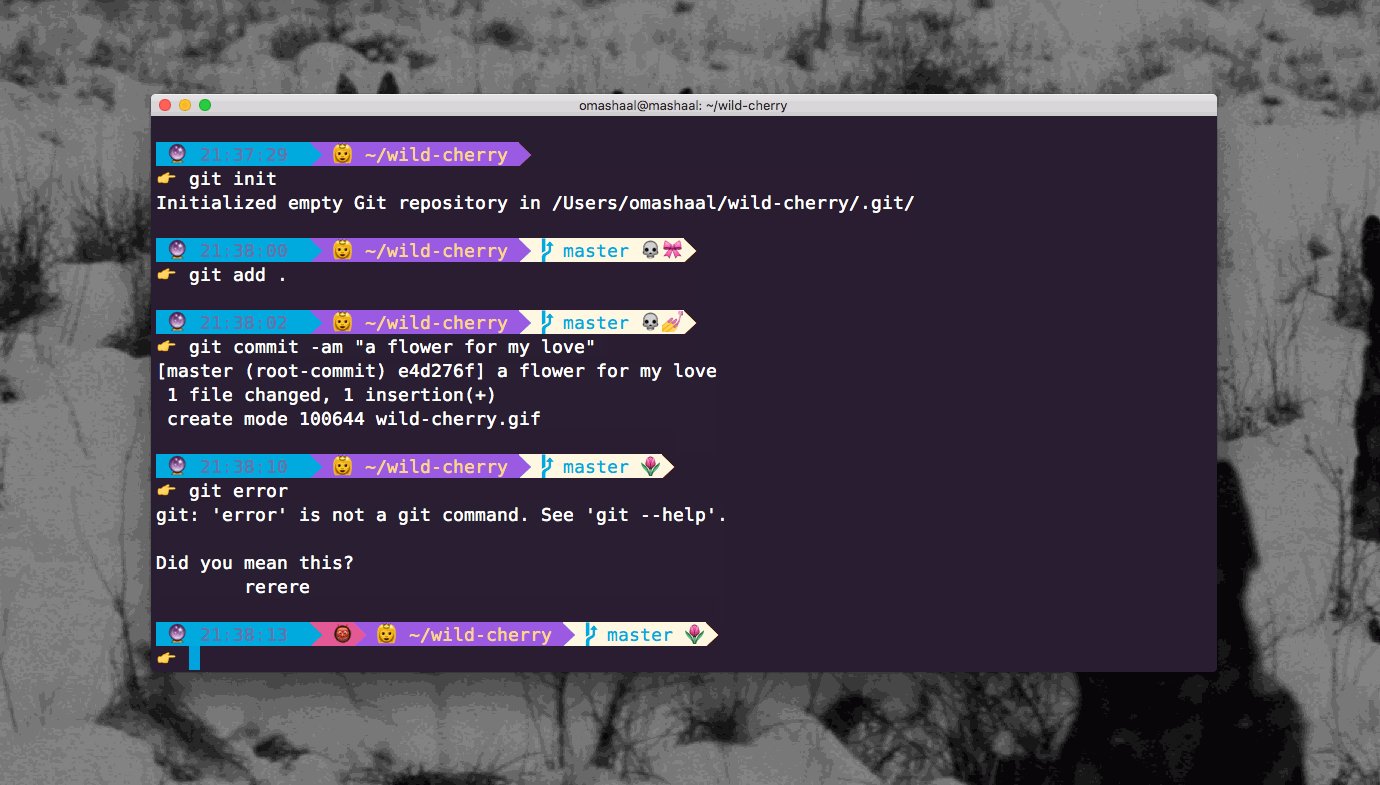
💀 Git Princess is close to death.
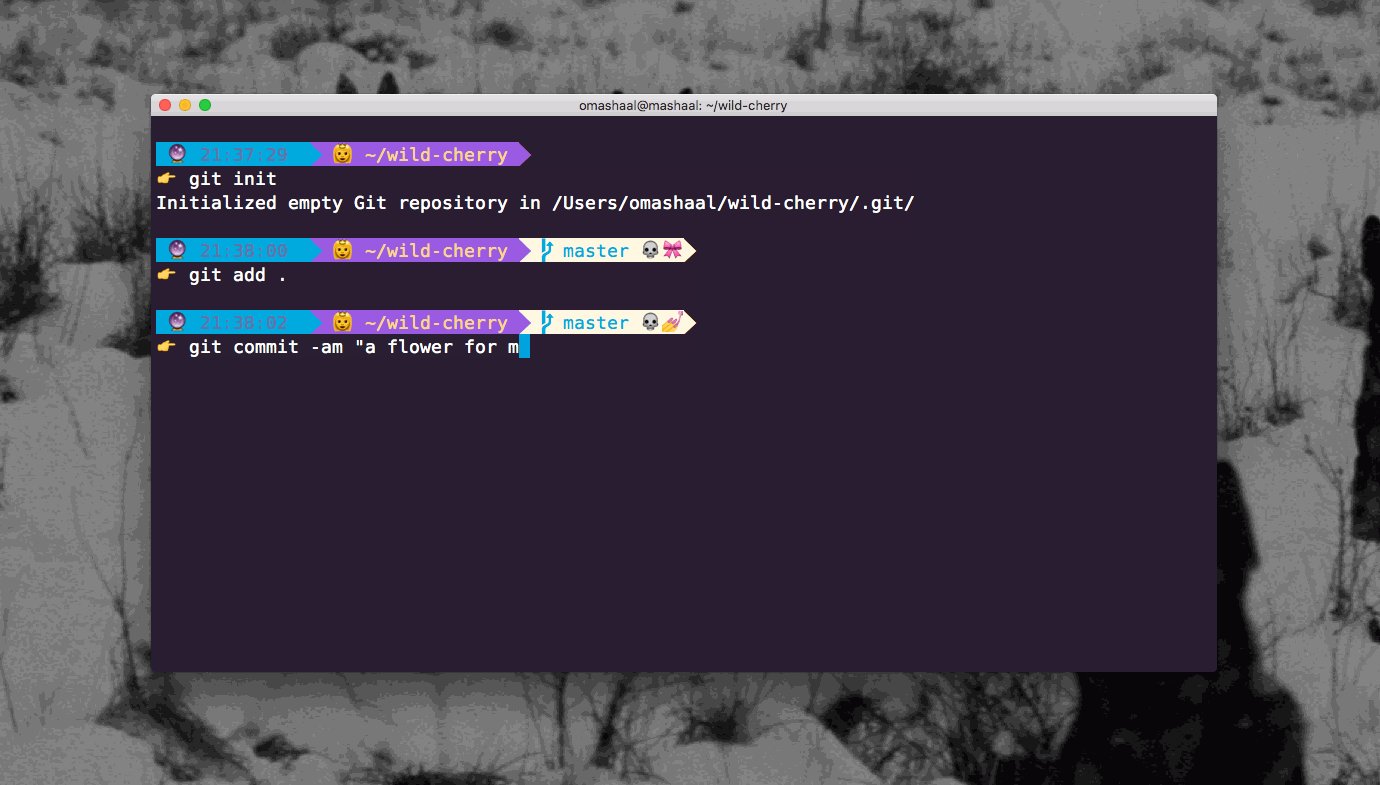
🌷 Commit to her and give her a flower.
👹 Japanese Ogre appears on error.
##Zsh
- This is a customized version of agnoster and remy.
- In order for this theme to render correctly, you will need a Powerline-patched font.
Activating...
- Move
zsh/wild-cherry.zsh-themefile to oh-my-zsh's theme folder:oh-my-zsh/themes/wild-cherry. - Go to your
~/.zshrcfile and setZSH_THEME="wild-cherry". Finally, reload your terminal.
##iTerm
Activating...
- iTerm2 →
Preferences→Profiles→ColorsTab - Click
Load Presets... - Click
Import... - Select the
iterm/wild-cherry.itermcolorsfile - Select the
wild cherryfromLoad Presets...
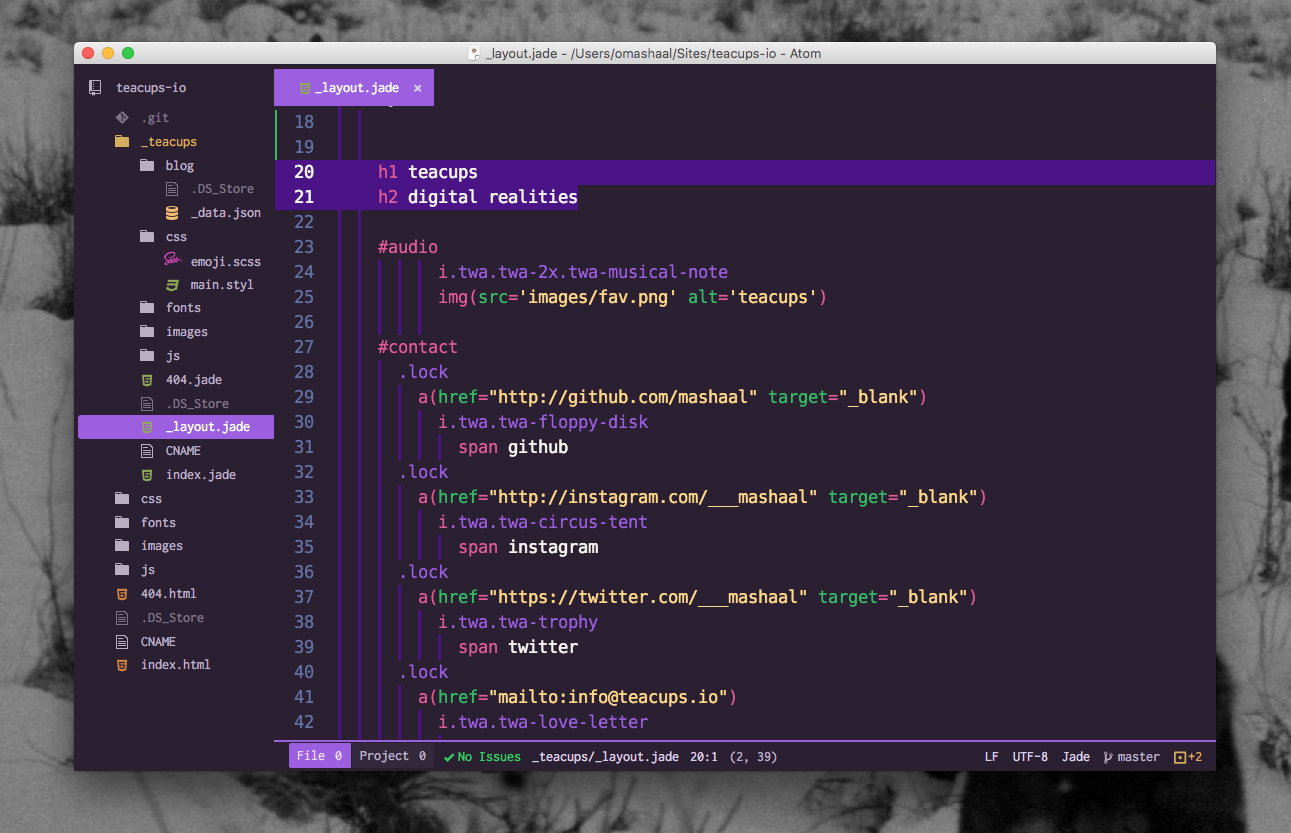
##Atom
- Now Optimised for Atom!
- Screenshot is using Isotope UI Theme, with File Icons package
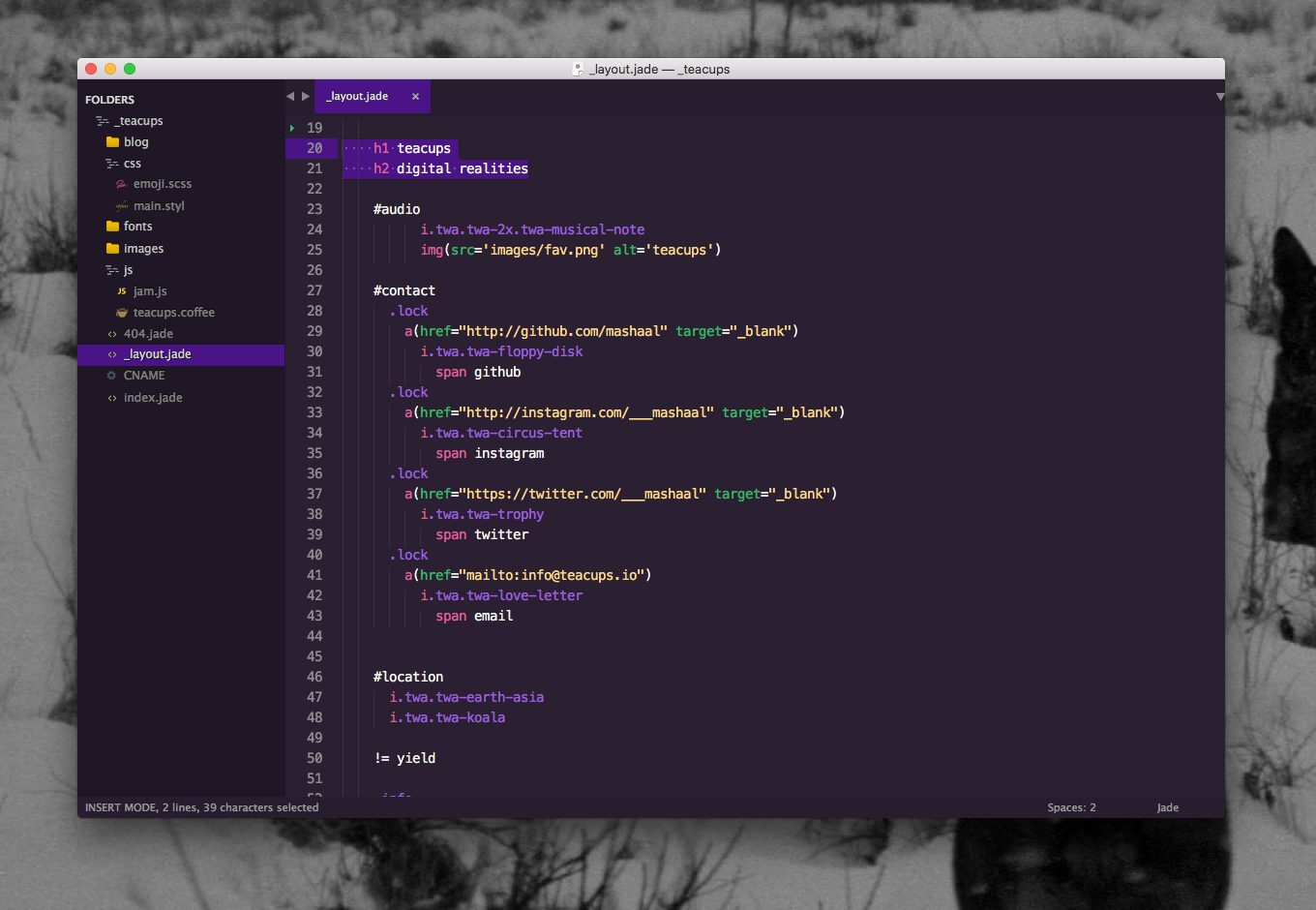
##Sublime
- Open package control
tools→Command Paletteand typeInstall Package - Search for
Wild Cherryand hit enter - Lastly, open
Preferences→Settings - User. Add the following two lines:
"theme": "wild-cherry.sublime-theme",
"color_scheme": "Packages/Wild Cherry/wild-cherry.tmTheme"
color_scheme defines how the code looks and theme defines how the sidebar, tabs, search, command palette work.
##Mou
Activating...
- Copy
mou/Wild Cherry.txtto your Mou/Theme directory - Select
Wild Cherryfrom Mou → Preferences → Themes
##Future? 🔮
Want to give the princess a makeover? 💄 Fork- and submit a pull request! 🎀