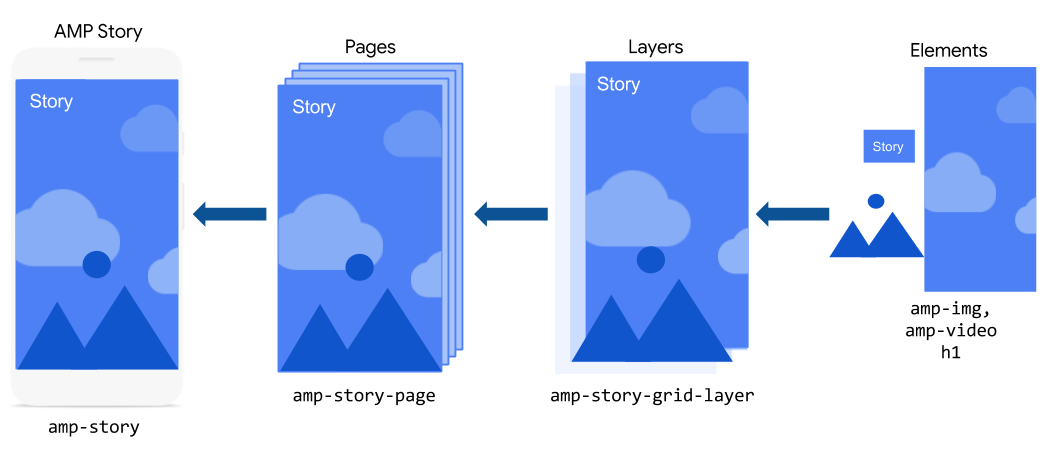
AMP story is a full-screen visual storytelling experience that conveys information with images, videos, graphics, audio, and more.
- Add
ampjs library in your web page<script async src="https://cdn.ampproject.org/v0.js"></script>
- Import
amp-storylibrary in your web page<script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
- So your web page look like
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script async src="https://cdn.ampproject.org/v0.js"></script> <script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script> </head> <body> <p>AMP Story</p> </body> </html>
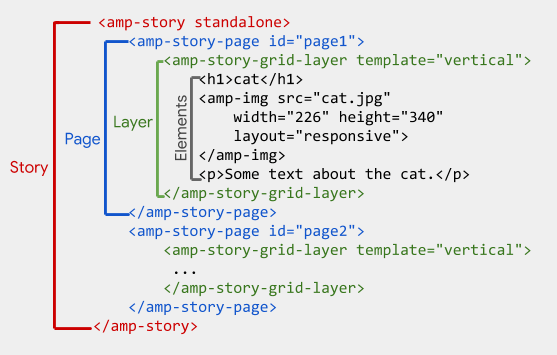
<amp-story>,<amp-story-page>,<amp-story-grid-layer>in your story<amp-story standalone > <amp-story-page id="cover"> <amp-story-grid-layer template="fill"> <amp-img src="/assets/a.jpg" width="720" height="1280" layout="responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template="vertical" style="color:white"> <h1 animate-in="fly-in-right">Google Developers Group</h1> <p animate-in="fade-in">Google Developer Groups (GDGs) are for developers who are interested in Google's developer technology.</p> </amp-story-grid-layer> </amp-story-page> </amp-story>