Ember SVGJar
The best way to embed SVG images into your Ember application
Features
- a visual workflow to find and use your assets the fastest way possible
- automatic SVG optimization (it can cut file size by half or more)
- work out of the box (no configuration needed)
- an easy to use helper
{{svg-jar "asset-name"}} - support for both
inlineandsymbolembedding methods
Why does this matter?
I know why. Just show me how to get started.
Switching from Font Awesome to SVG will save you 80 Kb or even more:
- original Font Awesome is about
149 KBas TTF and88.3 KBas WOFF - it includes
634icons and you need just some of them usually - 20 Font Awesome icons in SVGJar will be about 4.3 KB (you save
84 KBor145 KBas TTF) - 50 Font Awesome icons in SVGJar will be about
9 KB
You can get Font Awesome icons as individual SVG files from font-awesome-svg:
git clone [email protected]:ivanvotti/font-awesome-svg.git
SVG vs icon fonts
If you can go IE 9+ and Android 3+, SVG is a better solution than icon fonts. Also if your images are multi-coloured or involved in animation, you actually have to use SVG.
- Why GitHub switched from an icon font to SVG
- "Inline SVG vs icon fonts" from css-tricks
- Ten reasons to switch from an icon font to SVG
Installation
$ ember install ember-svg-jar
Start in 4 easy steps
- Put some SVG files to any place in your project's
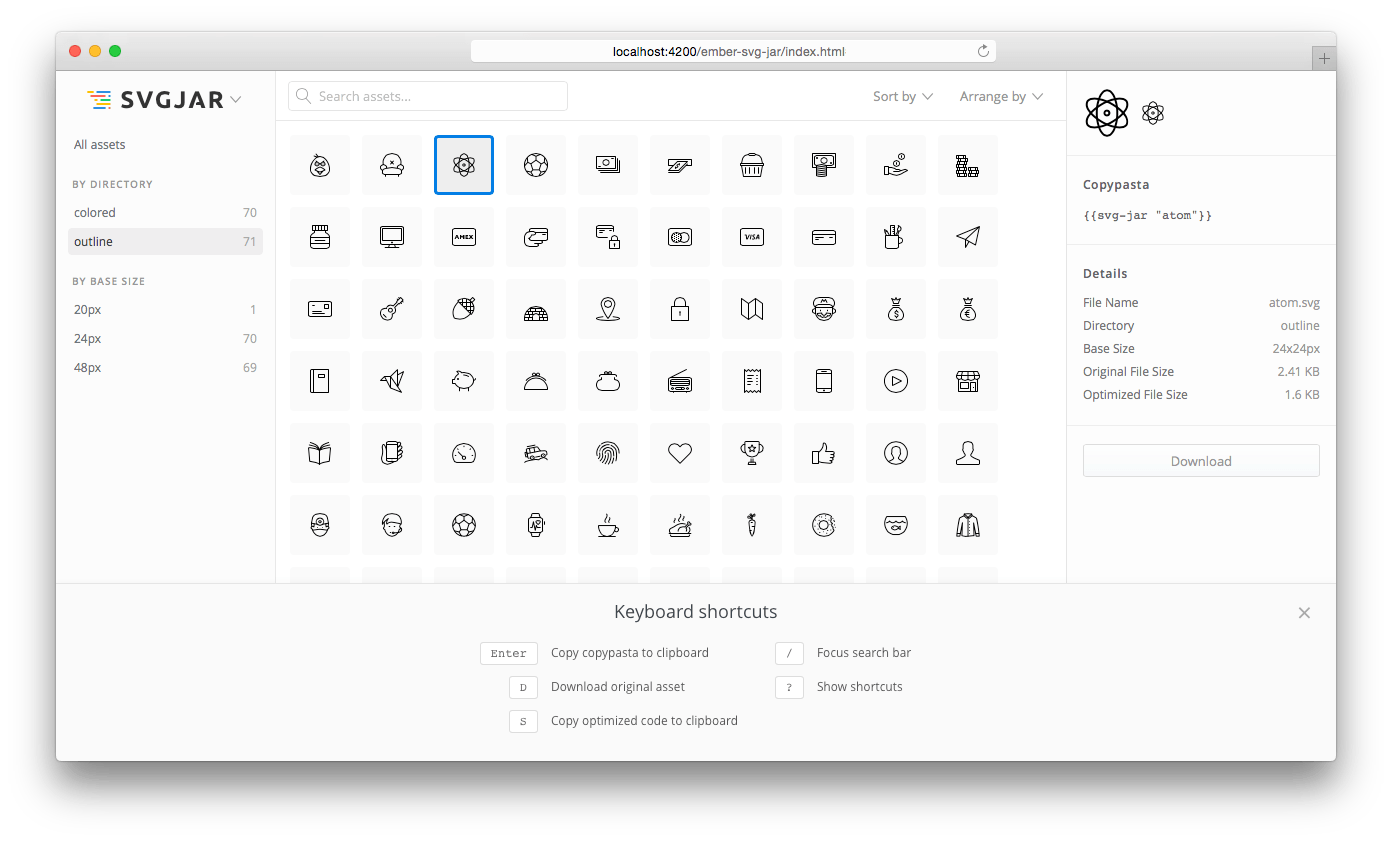
publicdirectory (e.g. get some from font-awesome-svg) - Run the development server and open this link with Chrome: http://localhost:4200/ember-svg-jar/index.html
- Select any SVG there and press
Enterto copy it to the clipboard. - Paste it into any template and see it rendered in your browser.
Usage
Drag and drop SVG images to your project's public directory and copy & paste them from the assets viewer to your templates.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
Assets from Node modules
By default ember-svg-jar looks for SVGs in the public directory. To get SVGs from node_modules packages or any other directory you will need to add them to ember-cli-build.js like this:
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons'
]
}
});Click here for more configuration options
Helper
Use the svg-jar helper to embed SVG images to your application's templates:
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
Configuration
Note: Ember SVGJar should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
Compatibility
The addon is compatible with Ember 1.10.1 and beyond.
FAQ
Q: Will the asset viewer affect my production build size?
A: No, it won't at all. The asset viewer is included in development mode only.
Q: Can it find SVG icons outside of the public directory, e.g. from node_modules?
A: Yes, it can import SVGs from any directory defined in the sourceDirs array.
Development setup
Installation
git clone <repository-url>this repositorycd ember-svg-jarnpm install
Building
npm run build
Running tests and linting
Run all tests and lint code (npm run lint && npm run nodetest && ember test):
npm testTest node modules (src directory):
npm run nodetestTest Ember related code:
ember testember test --serverember try:each
Lint all code (src, addon, app, node-tests, tests directories)
npm run lintRunning the dummy app
ember serve- Visit the app at http://localhost:4200
For more information on using ember-cli, visit https://ember-cli.com/.
Asset viewer
The viewer is a separate Ember application, which repository can be found at this link.
License
This project is distributed under the MIT license.
GitHub @ivanvotti · Twitter @ivanvotti