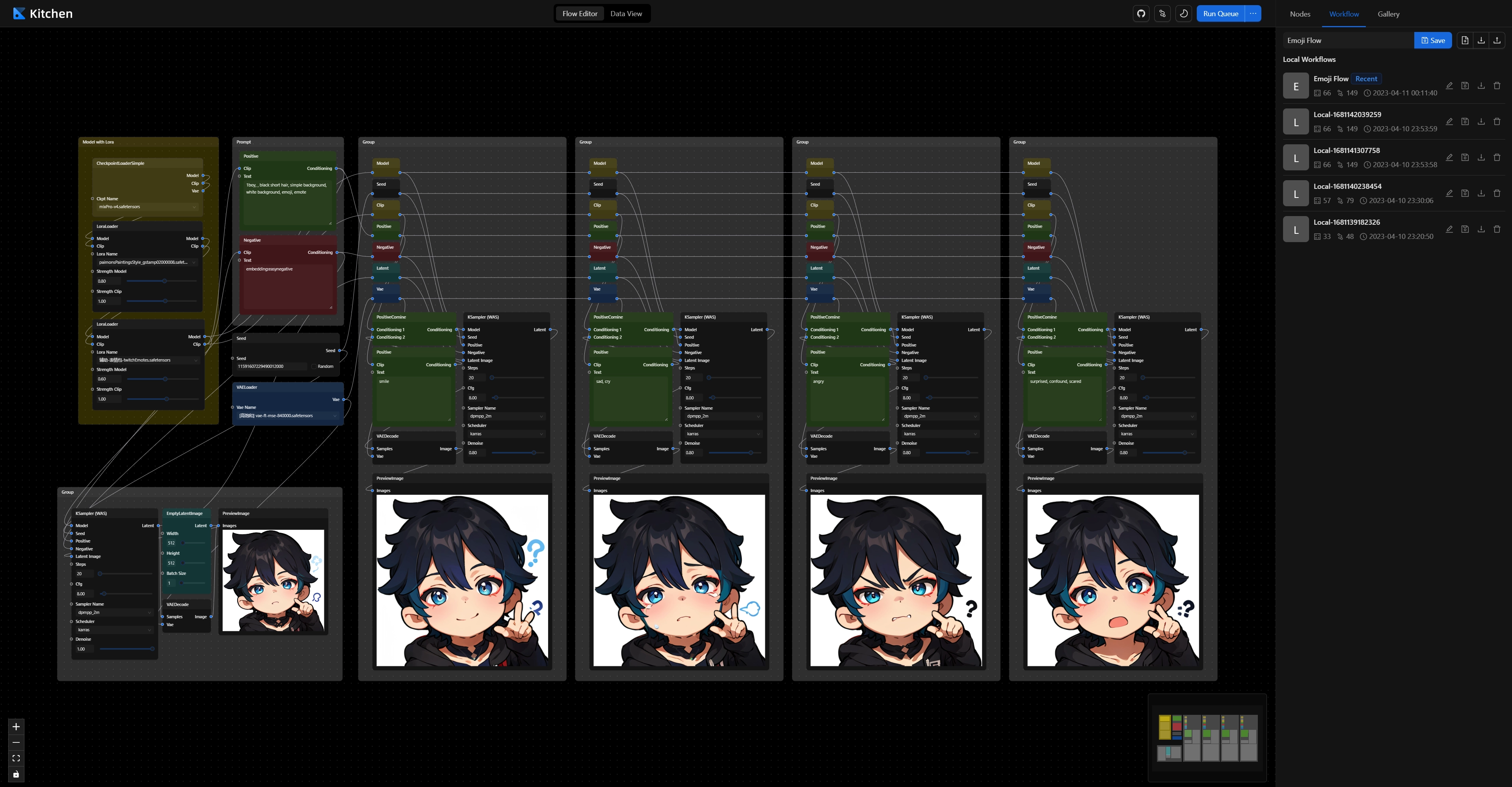
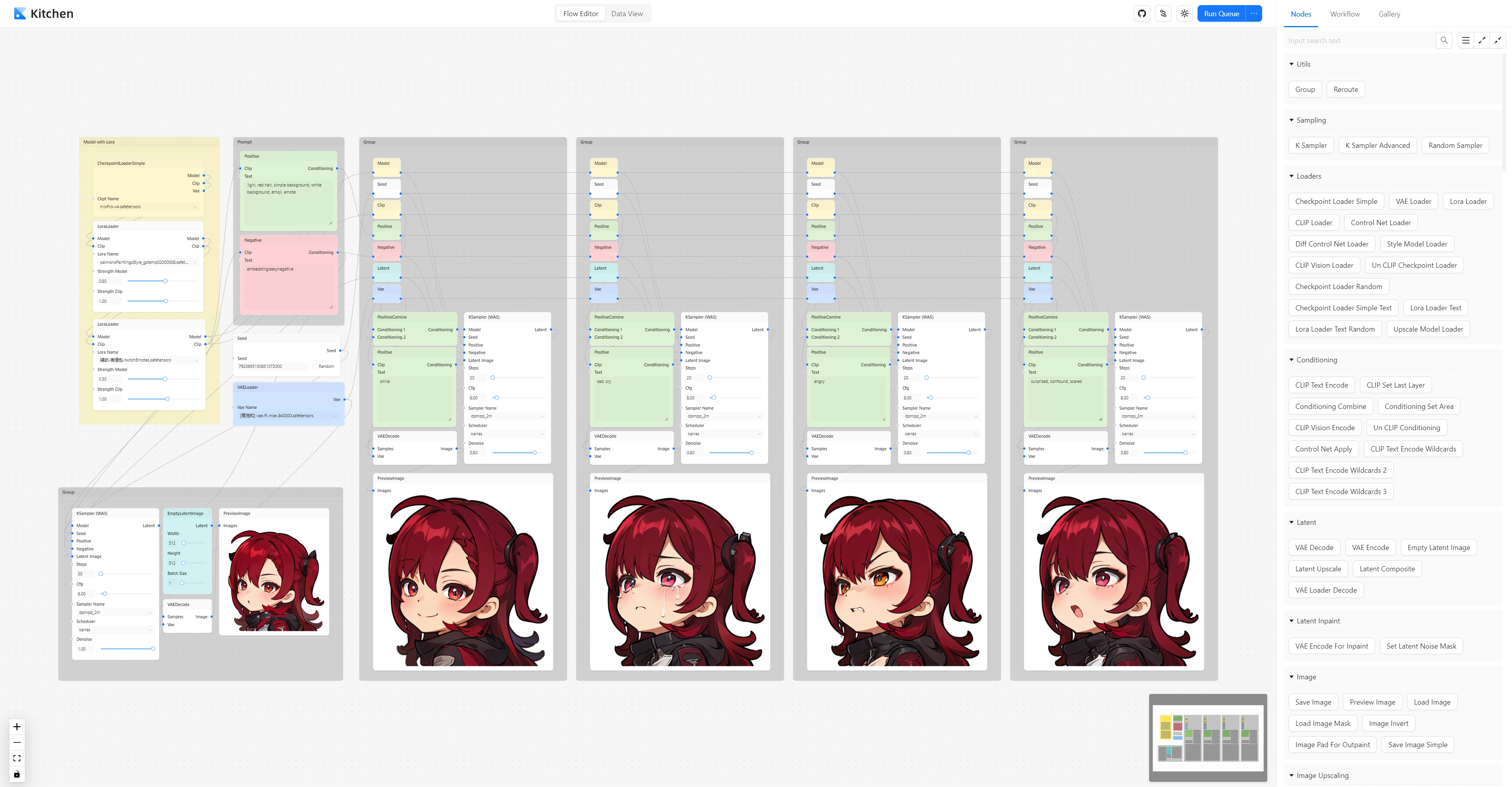
A reactflow base stable diffusion GUI as ComfyUI alternative interface.
- Keyboard Shortcuts
- Delete: Delete / Backspace
- Multi Selection: Shift
- Copy/Paste: Ctrl + C / V
- Group Selection: Ctrl + G
- Undo/Redo: Ctrl + Z / Ctrl + Shift + Z
- Image Nodes
- Image node upload adaptation
- Drag and drop images to automatically upload and generate nodes
- Grouping
- Basic grouping functionality
- Convert local flow to component
- Nodes
- Relay node, supports relaying one to multiple variables
- WIFI wireless node, output node/receiving node
- Switch node, controls whether the flow continues downward
- ...
clone ComfyUI follow the README.md installing there
git clone https://github.com/comfyanonymous/ComfyUIreplace ComfyUI/web frontend with release build
⌨️ Local Development
You can use Gitpod for online development:
Or clone it for local development:
$ git clone https://github.com/canisminor1990/kitchen-comfyui
$ cd kitchen-comfyui
$ pnpm install
$ pnpm devPlace this repo anywhere, and edit ComfyUI/server.py
👉 Note: Check assets/modify-server.py
@web.middleware
async def cors_handler(request: web.Request, handler):
response = await handler(request)
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Methods'] = 'POST, GET, OPTIONS'
response.headers['Access-Control-Allow-Headers'] = 'Content-Type, Authorization, x-requested-with'
return responseclass PromptServer():
......
self.app = web.Application(client_max_size=20971520, middlewares=[cache_control, cors_handler])
......📊 Total: 4
- ComfyUI - https://github.com/comfyanonymous/ComfyUI
- comfyweb - https://github.com/jac3km4/comfyweb
Copyright © 2023 CanisMinor.
This project is MIT licensed.