This project is no longer active, and this repo is read-only. Please report any Browser Compatibility bugs you find via webcompat.com.
For reference, the old README contents are kept below.
Repository for web developers to report browser compatibility issues.
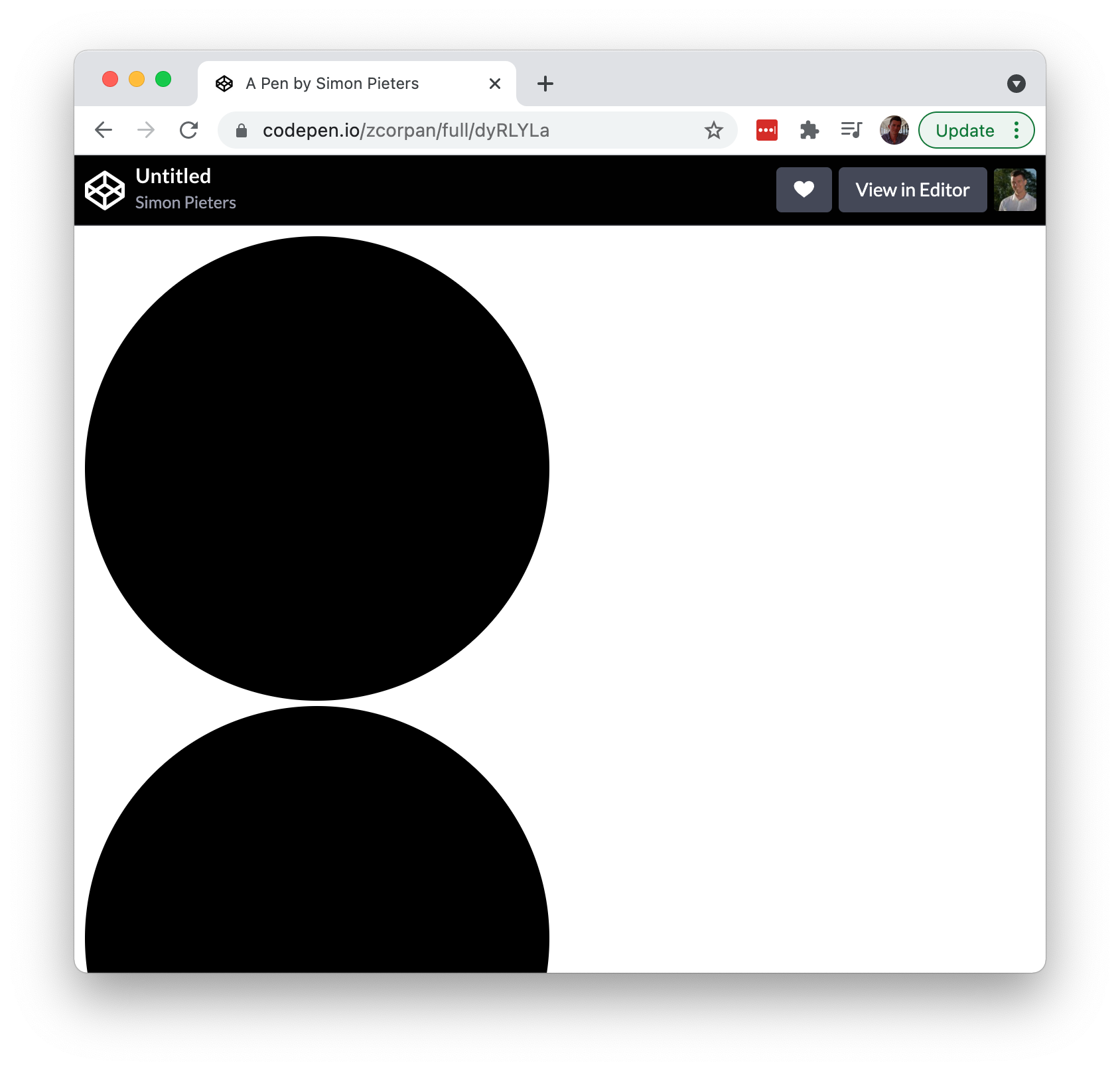
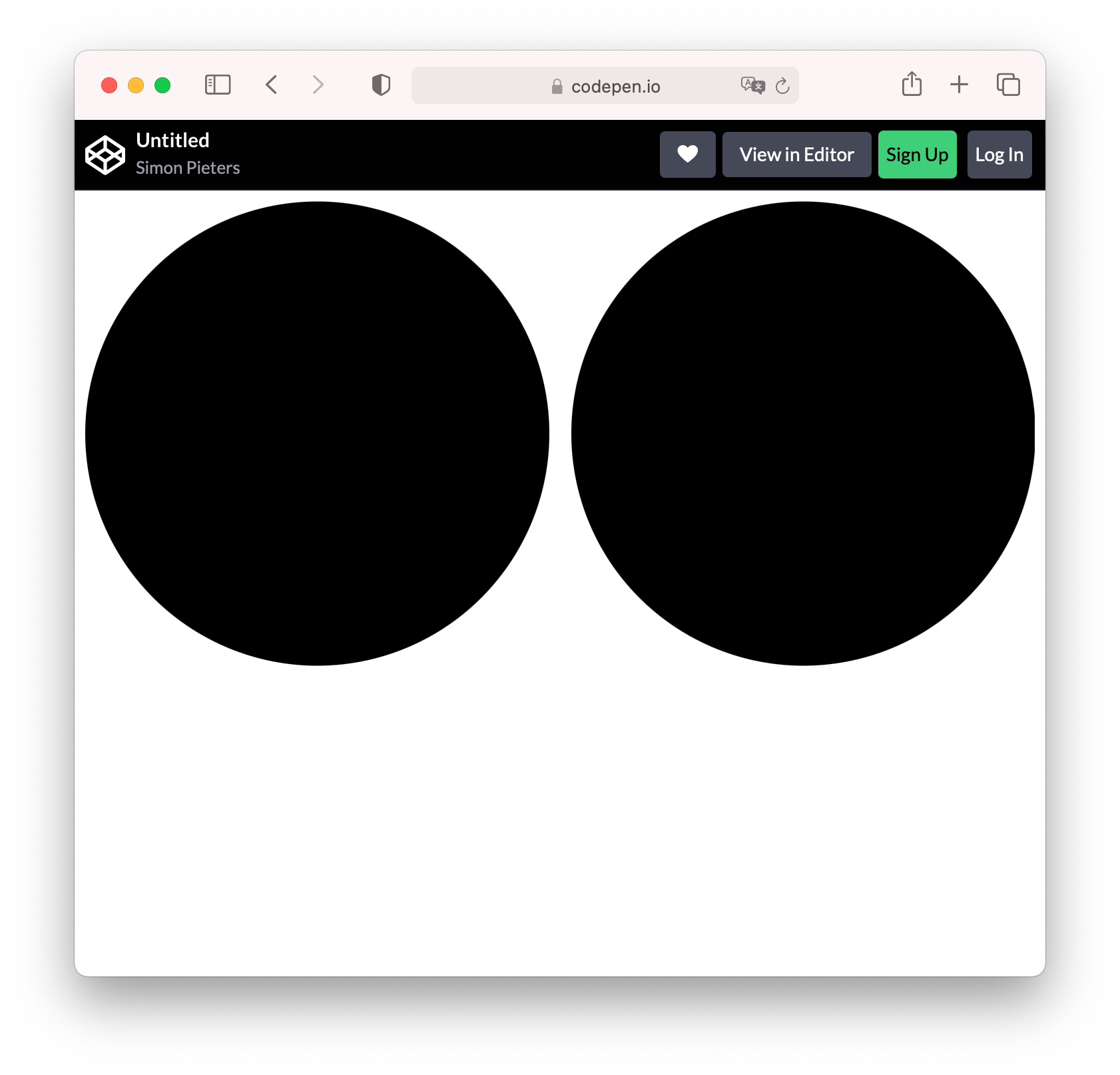
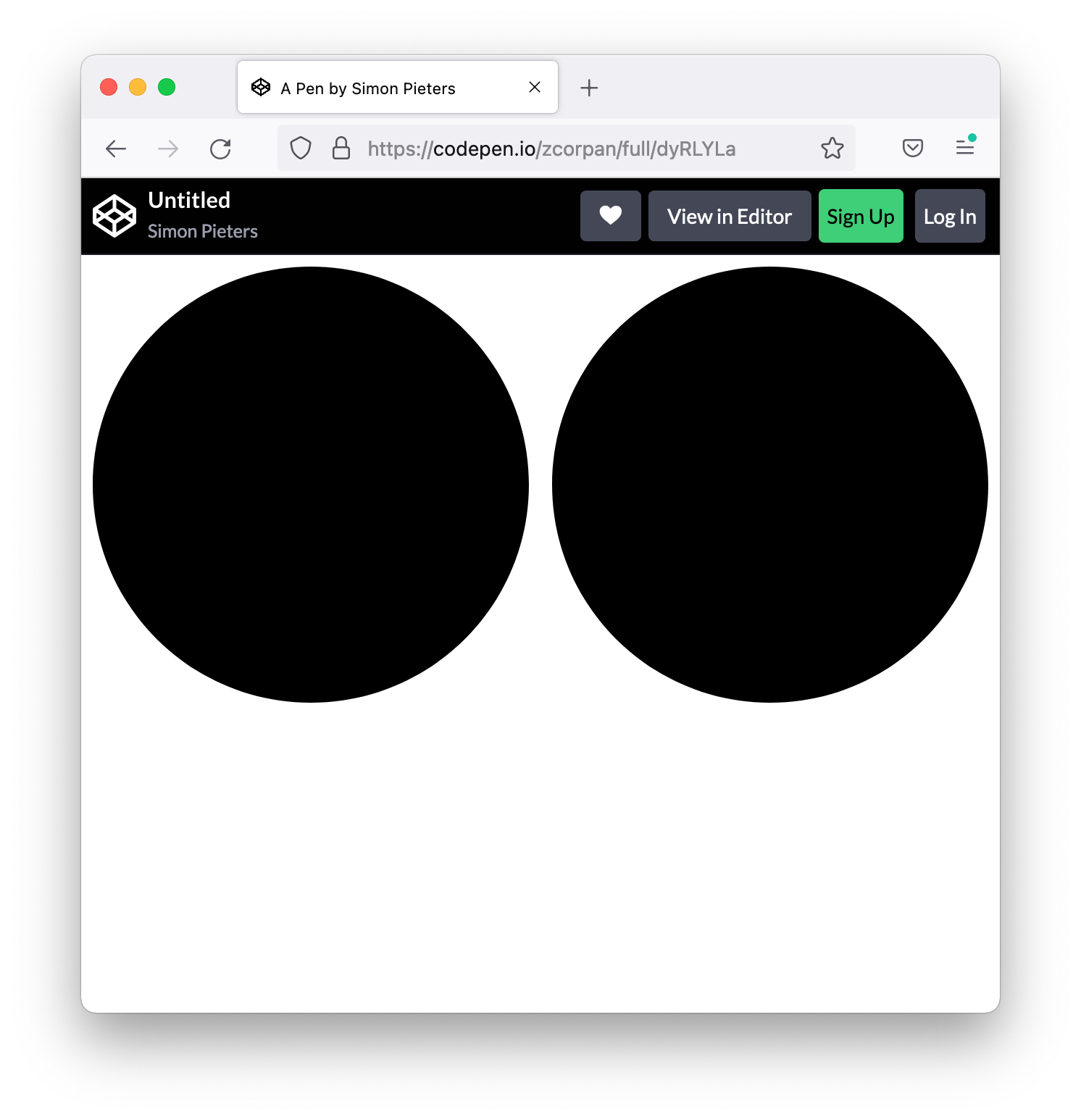
The goal is to help web developers to report issues with a test case illustrating the issue at hand, so that browser implementers can have a look at it.
To get an idea of what kind of issues to report, here is an example:
The site webcompat.com collects issues reported by users when they have the feeling the website is broken in one browser but not another. The bugs are collected into web-bugs.
This repo is here to collect specific test cases illustrating the difference between two or more browsers. The bar for contributing an issue is higher.
Eventually this repo could be hooked into browser DevTools to automatically submit a reduced test case. We are not there yet. Let's start simple.