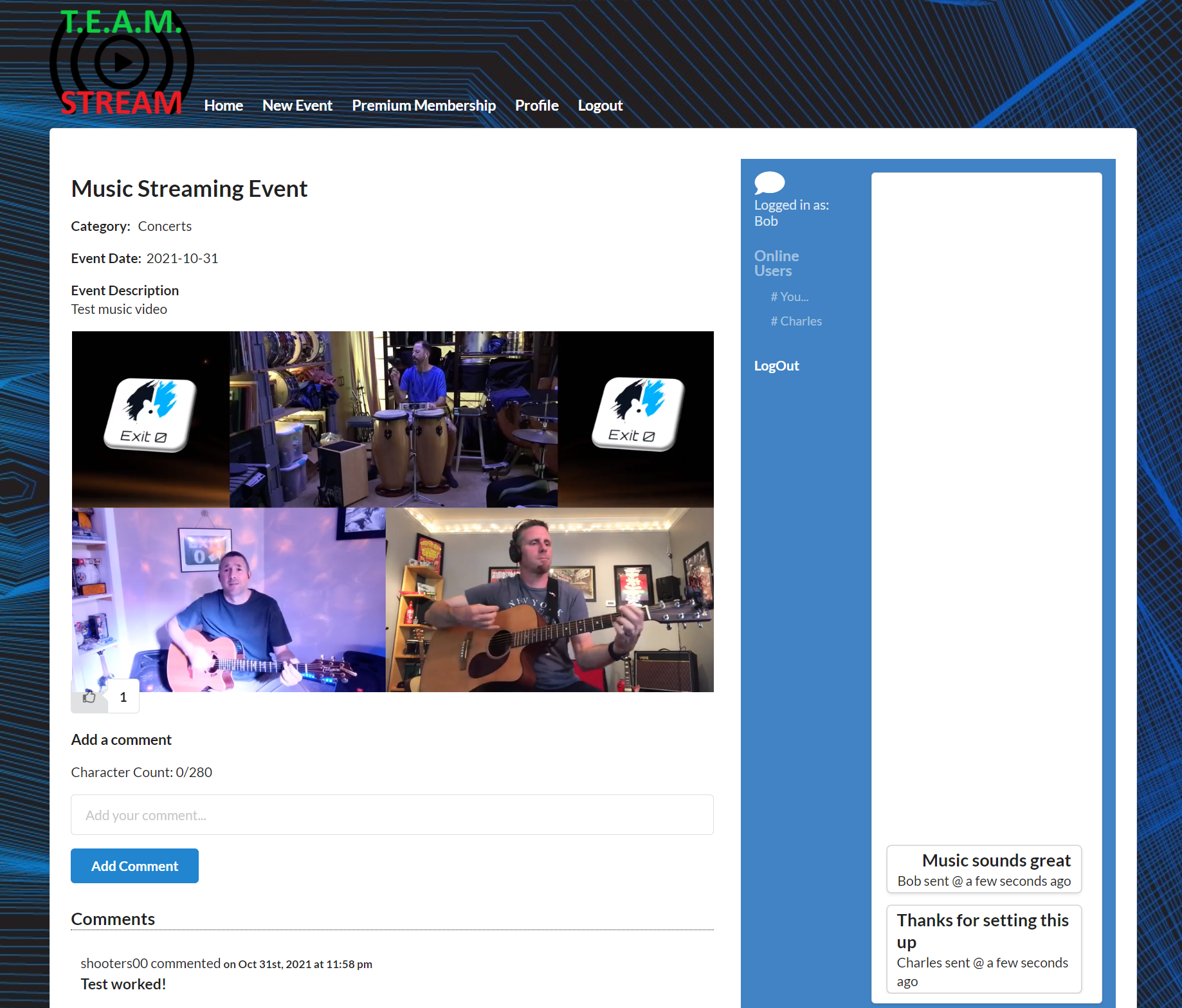
Our T.E.A.M. has created a video streaming service with free and premium content. The service provides the ability to purchase a premium membership and integrates social collaboration elements (likes, comments, chat).
https://github.com/JHU-Project-3/final-project/blob/main/Presentation/TEAM%20Stream%20Final.pptx
- As a video provider, I want to provide free and premium content so that I can gain interest in my brand via free content and make money via premium content.
- As a video provider, I want to be able to create new events so that users know when events will occur and get to content when the event begins.
- As a user, I want to be able to select and event to go to the event page.
- As a video provider, I want to be able to see my profile and get to my created events.
- As a user, I want to be able to be able to add a video category.
- As a user, I want to be able to chat or comment on a video to collaborate with others.
- React
- GraphQL
- Mongo/Mongoose
- Stripe
- Heroku
- Socket.IO
- React Player
- Javascript, HTML, CSS, Semantic UI, Semantic UI React
- Node, Express
Click here to access the homepage.
To participate in all the fuctionality, you will need to create an account. You will be able to get to free events without a login. To get to premium events, you will need to purchase the Premium Membership. This is currently setup to use Stripe's test account (https://stripe.com/docs/testing#cards).